Кнопки социальных сетей в фотошопе
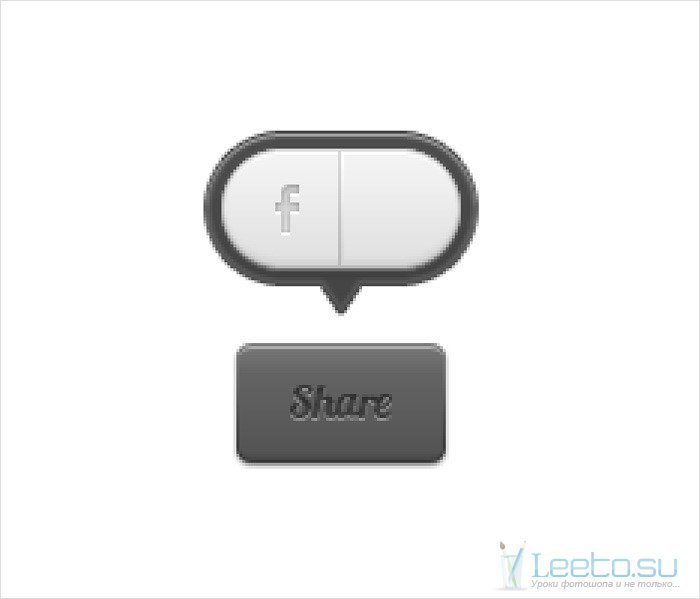
Конечный результат:

Шаг 1
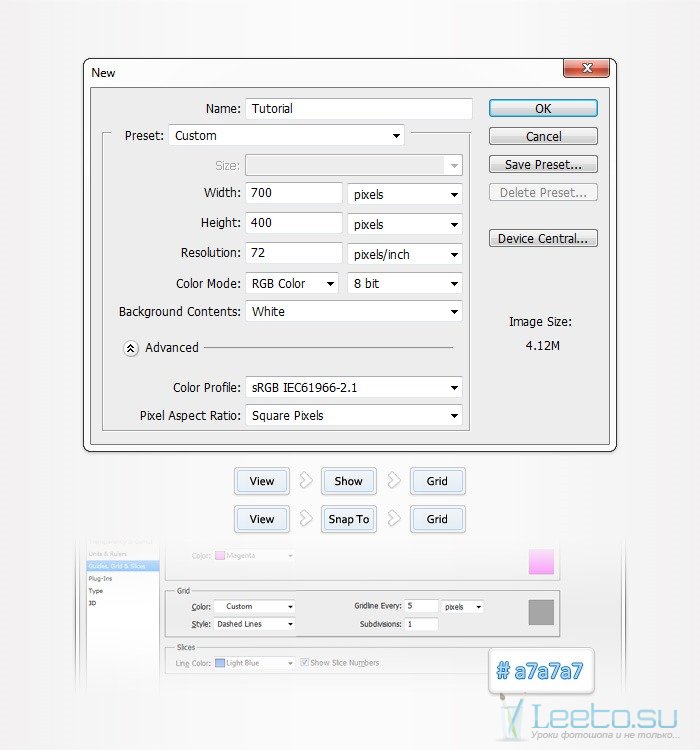
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами указанными на скриншоте. Перейдите в меню Просмотр > Показать > Сетка (View > Show > Grid), чтобы включить сетку. Затем нужно включить привязку к этой сетке через меню Просмотр > Привязка к > Сетка (View > Snap To > Grid). Теперь нужно установить расстояние между линиями сетки. Для этого перейдите в меню Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices). В секции Сетка (Grid) введите число 5 для параметра Линия через каждые (Gridline Every) и число 1 для Внутреннее деление на (Subdivision). Цвет сетки - #a7a7a7.
Не пугайтесь того, что увидите. Сетка действительно может облегчить Вам работу. Откройте окно Инфо (Окно > Инфо) (Window > Info), чтобы видеть текущий размер и положение фигур.

Шаг 2
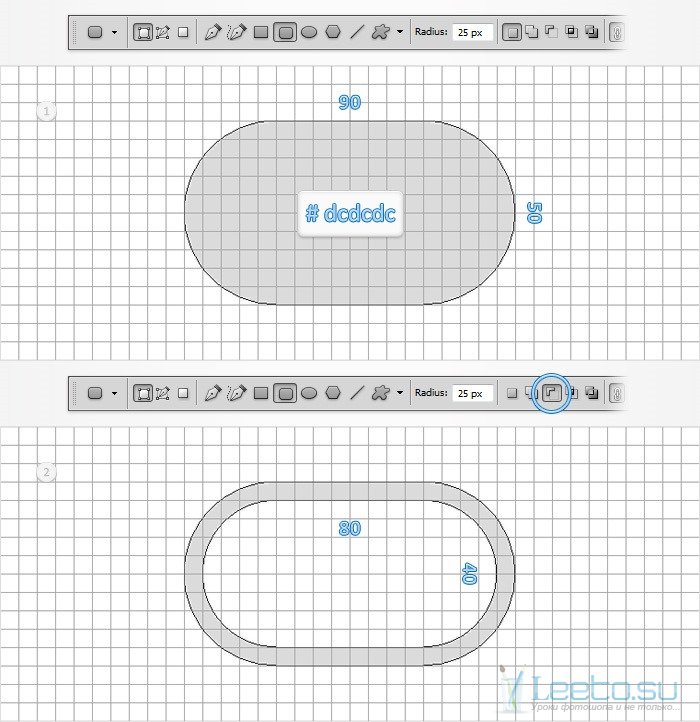
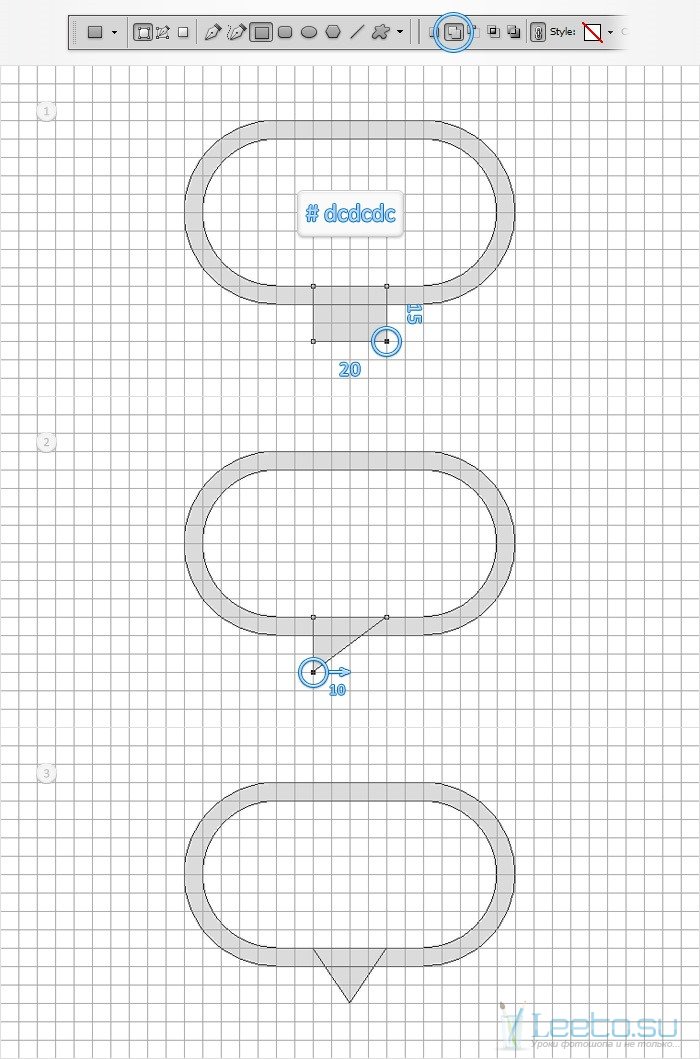
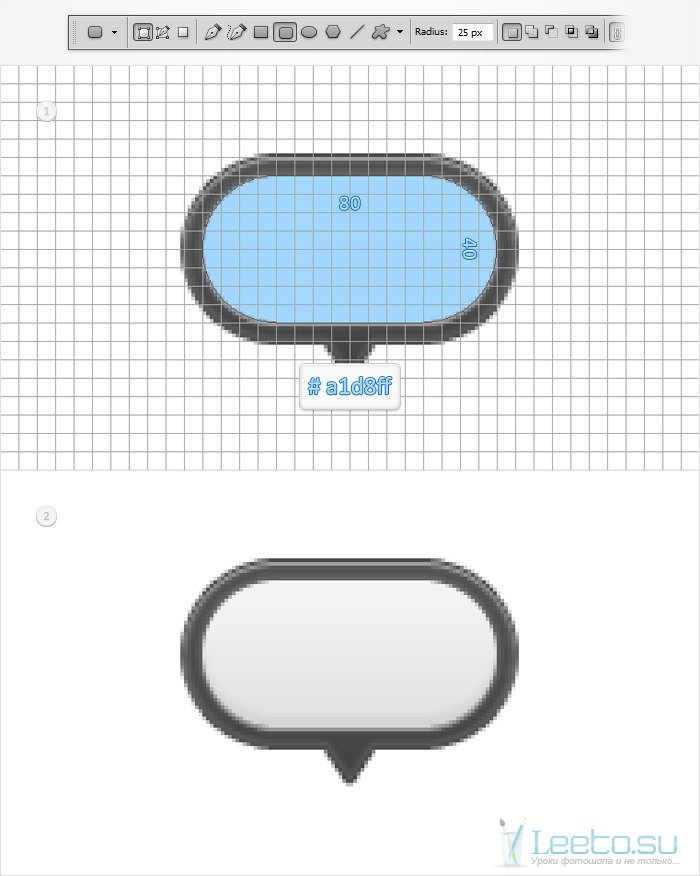
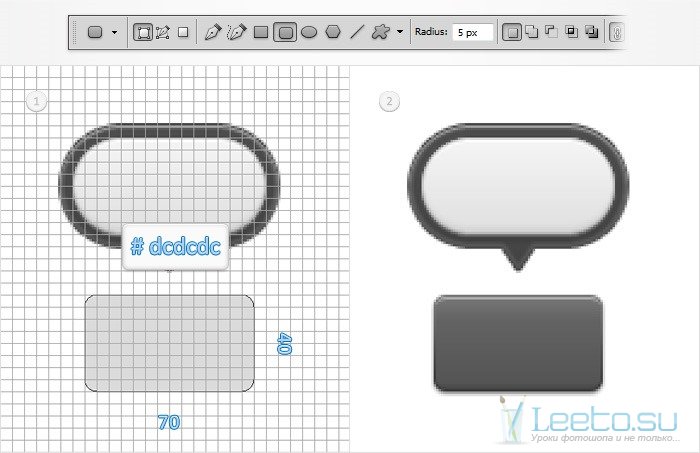
Выберите инструмент Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U) с радиусом 25 пикселей. Создайте фигуру цветом #dcdcdc размером 90х50 пикселей. Затем в настройках установите режим Вычесть из области фигуры (Subtract from shape area) и создайте фигуру размером 80х40 пикселей внутри первого прямоугольника.

Шаг 3
Выберите инструмент Прямоугольник (Rectangle Tool) (U) и включите режим Добавить к области фигуры (Add to shape area). Создайте прямоугольник размером 20х15 пикселей в нижней части овальной фигуры.
Выберите инструмент Удалить опорную точку (Delete Anchor Point Tool) и удалите правую нижнюю якорную точку маленького прямоугольника. Инструментом Стрелка (Direct Selection Tool) (A) выделите нижнюю точку треугольника и сдвиньте её на 10 пикселей вправо. В результате Вы должны получить треугольник, направленный вниз.

Шаг 4
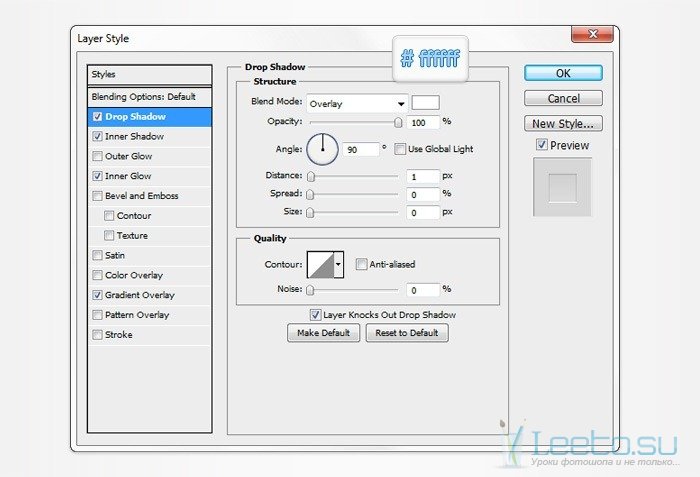
Кликните дважды на слое с нарисованной фигурой, чтобы открыть окно стилей. Настройте так:
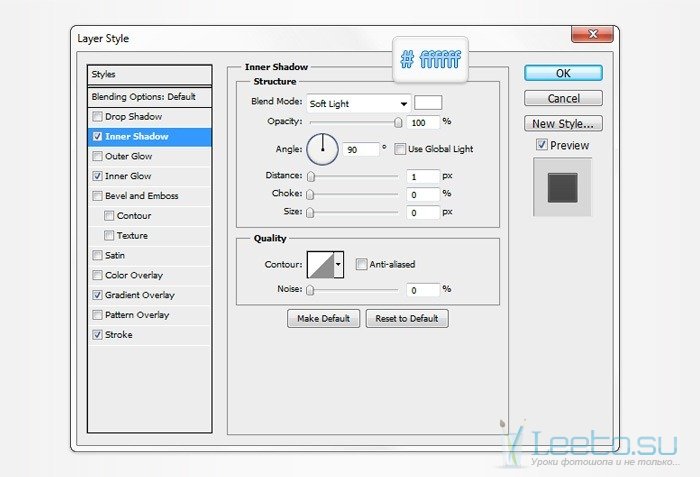
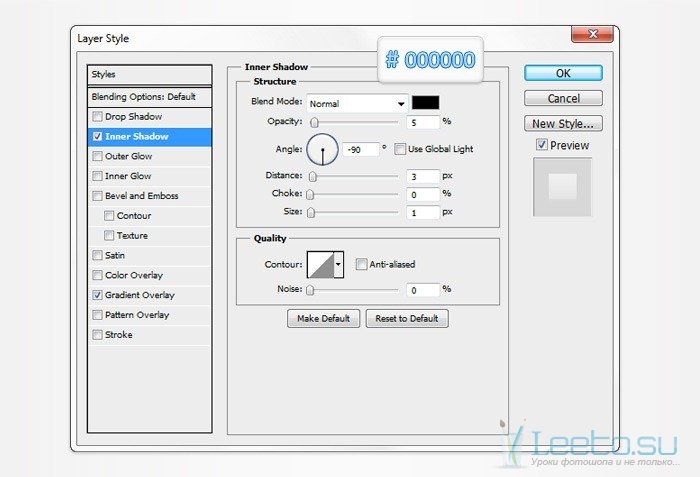
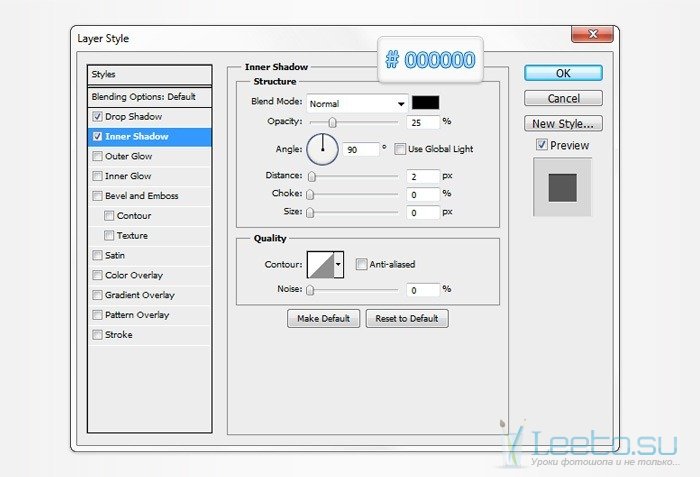
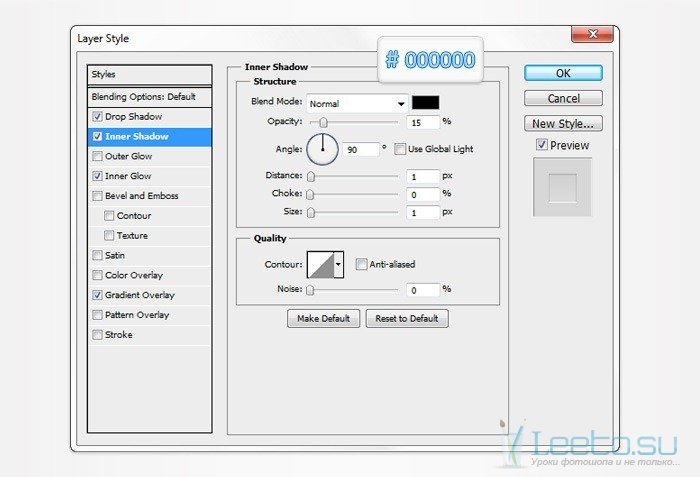
Внутренняя тень (Inner Shadow):

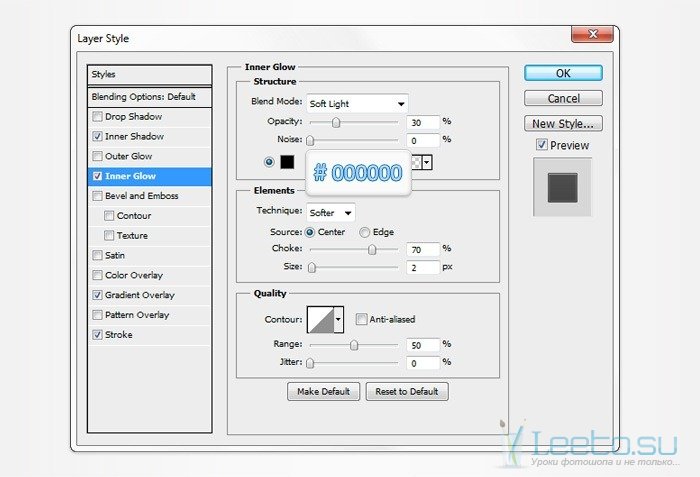
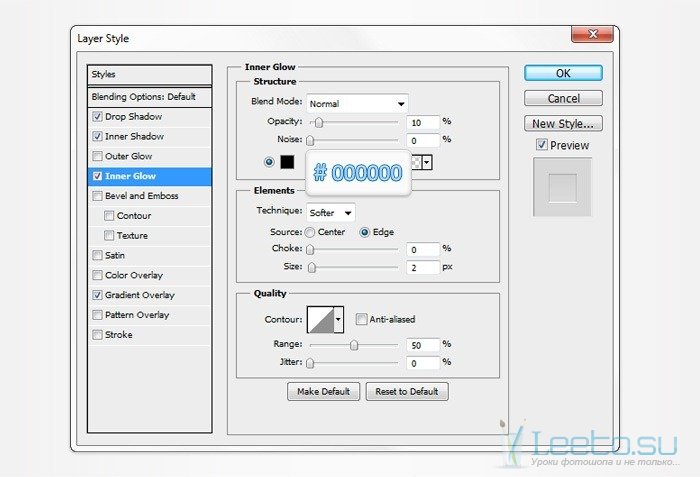
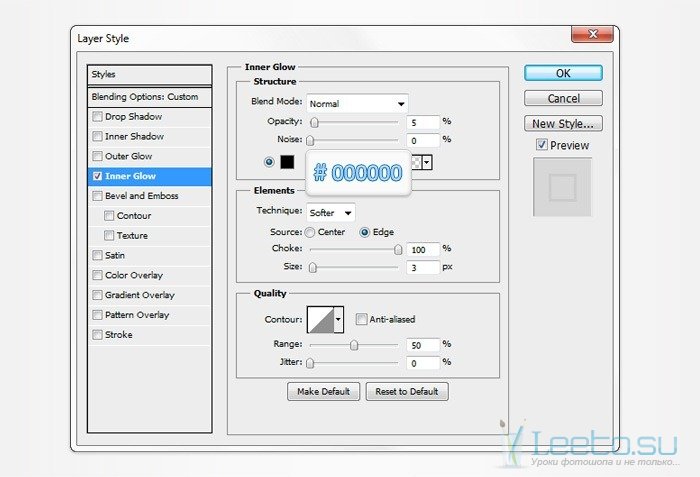
Внутреннее свечение (Inner Glow):

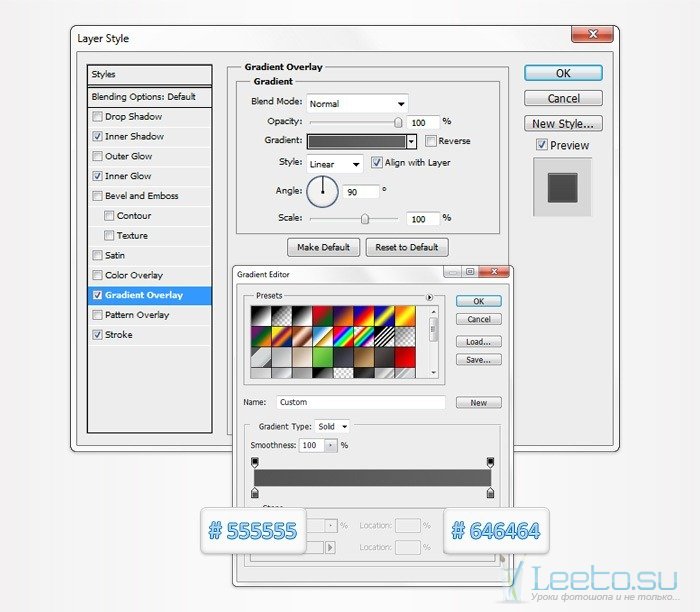
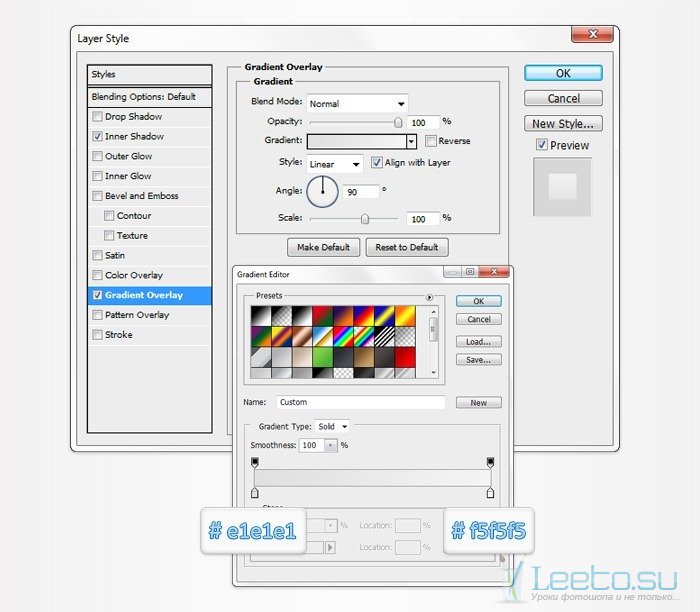
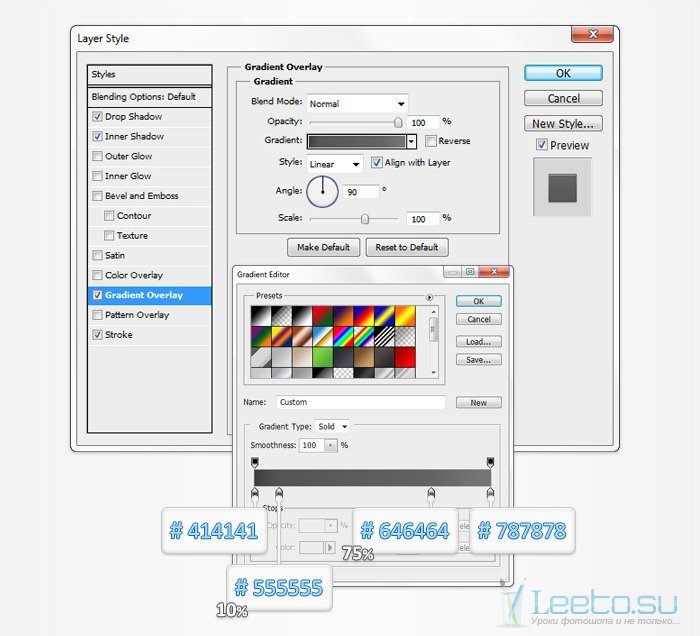
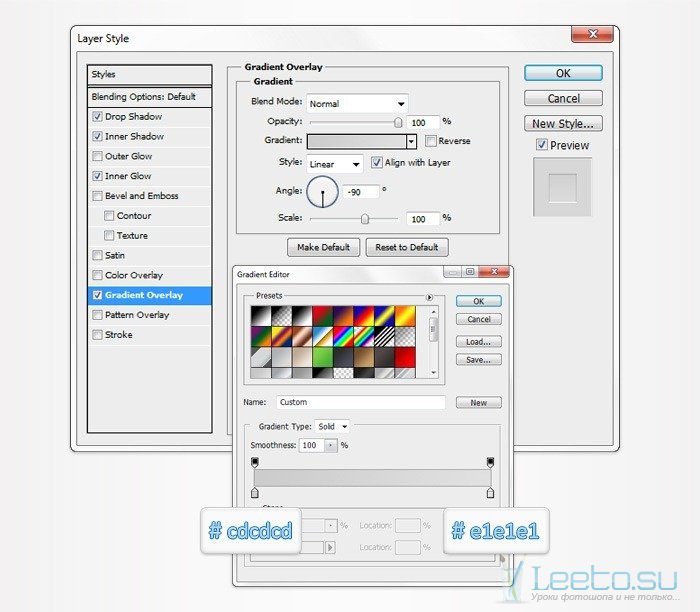
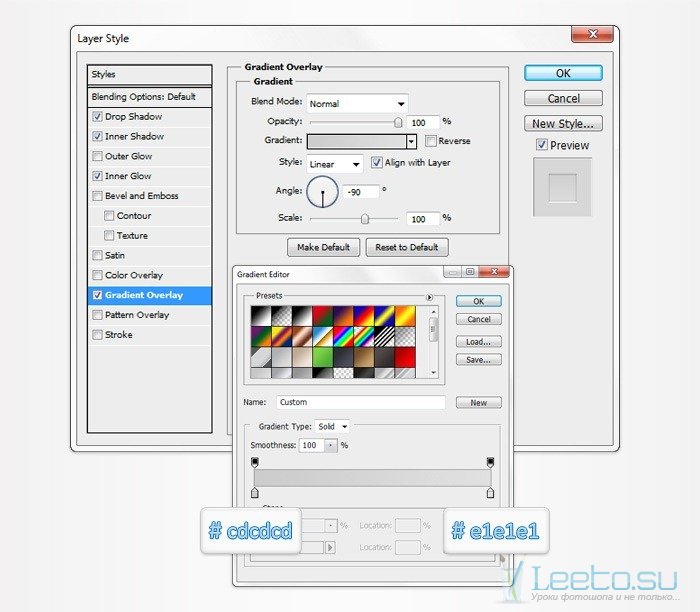
Наложение градиента (Gradient Overlay):

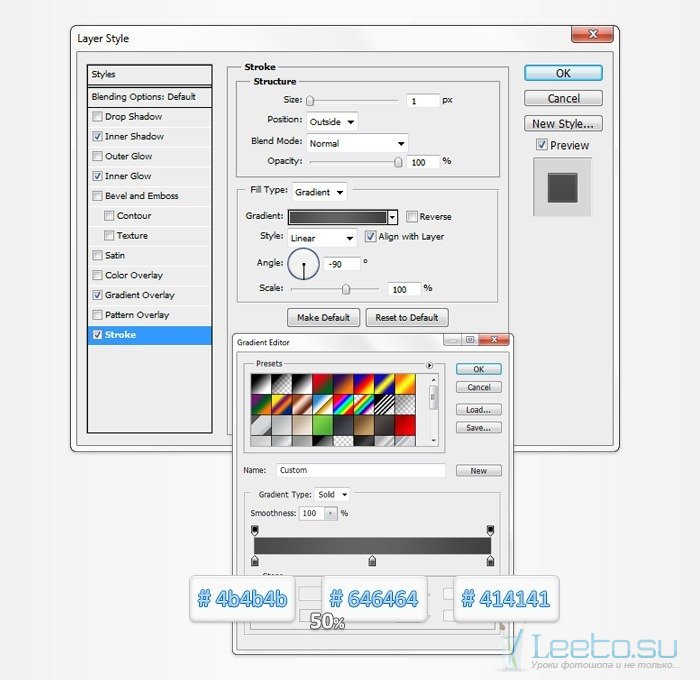
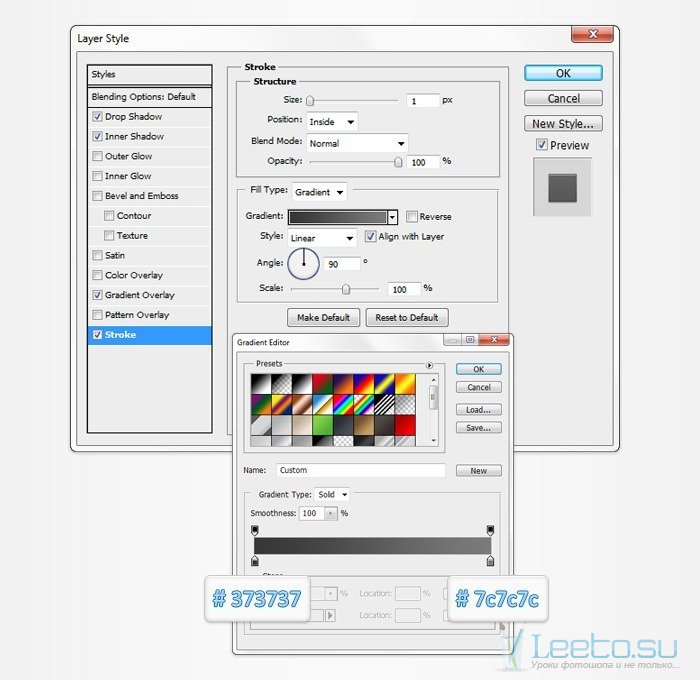
Обводка (Stroke):


Шаг 5
Инструментом Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U) создайте фигуру размером 80х40 пикселей цветом #a1d8ff. Примените к ней стили, показанные ниже.

Внутренняя тень (Inner Shadow):

Наложение градиента (Gradient Overlay):

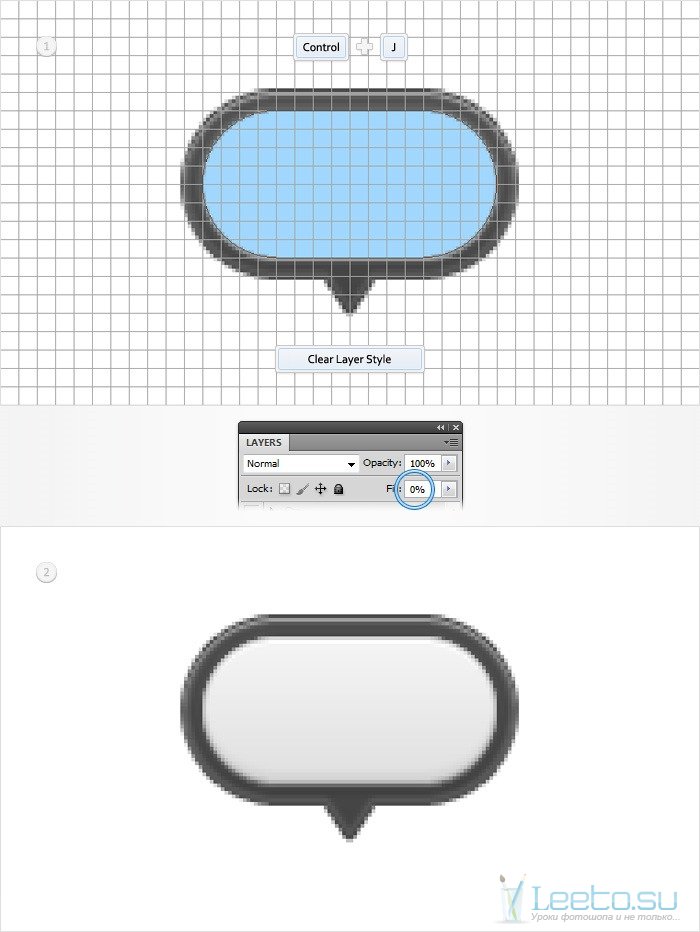
Шаг 6
Создайте копию слоя предыдущего шага (Ctrl + J), кликните на ней правой кнопкой мыши и выберите пункт Очистить стиль слоя (Clear Layer Style). Понизьте заливку до 0% и примените другие стили:

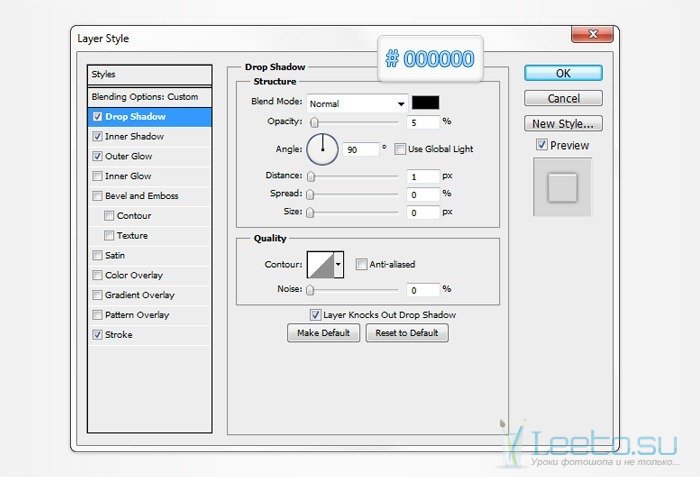
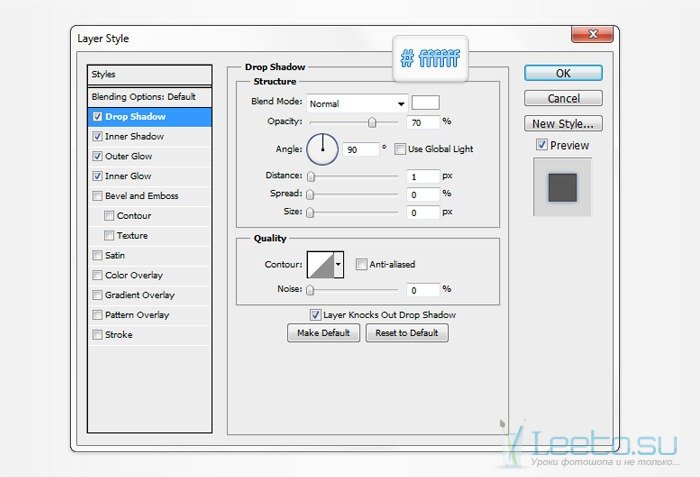
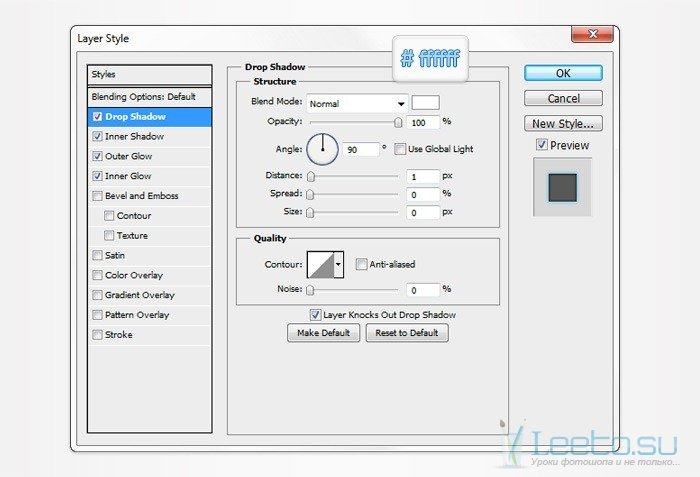
Отбрасывание тени:

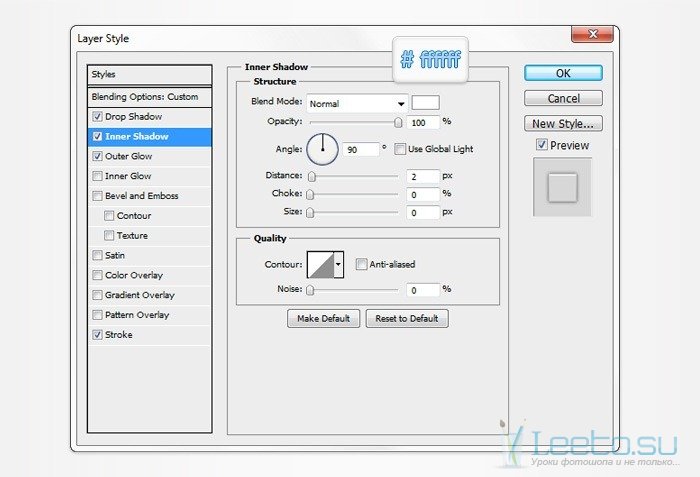
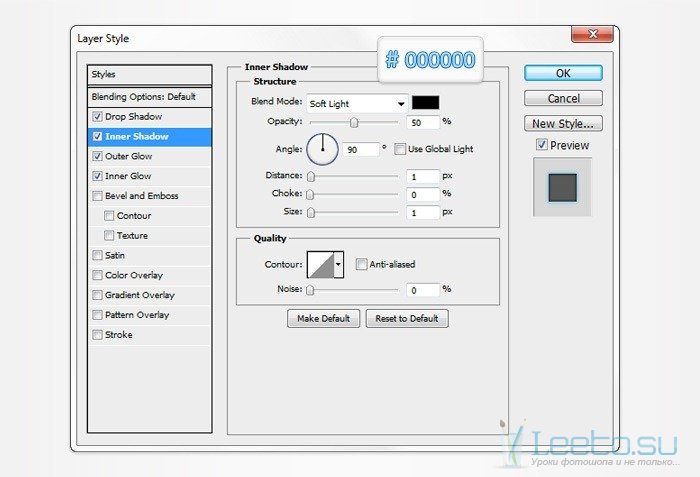
Внутренняя тень:

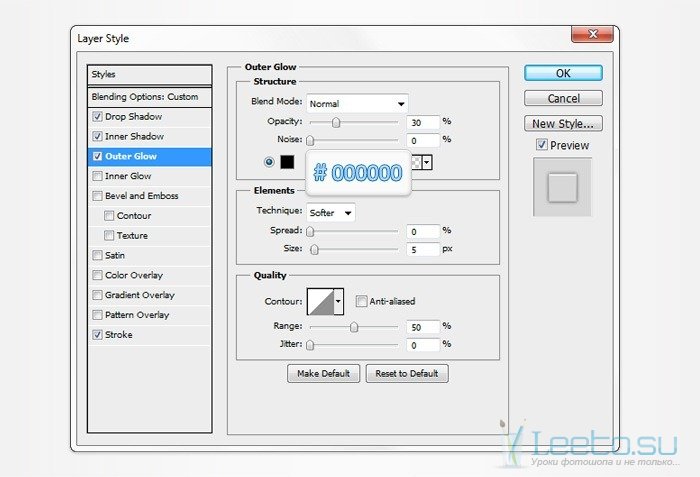
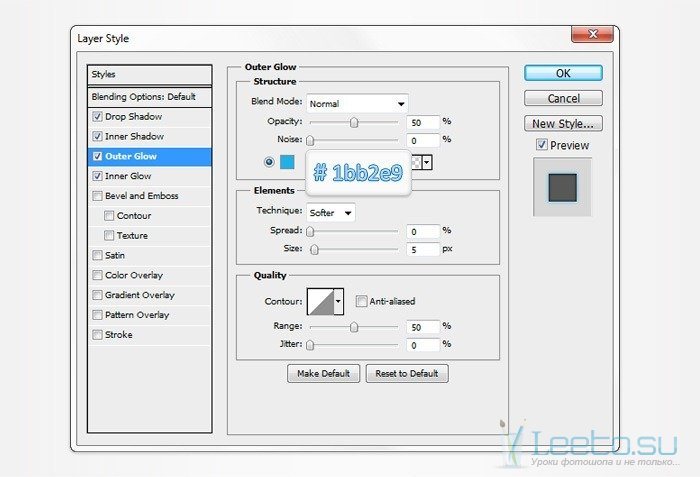
Внешнее свечение:

Обводка:

Шаг 7
Создайте закруглённый прямоугольник с радиусом 5 пикселей цветом #dcdcdc. Создайте фигуру размером 70х40 пикселей. Примените к ней стили, показанные ниже.

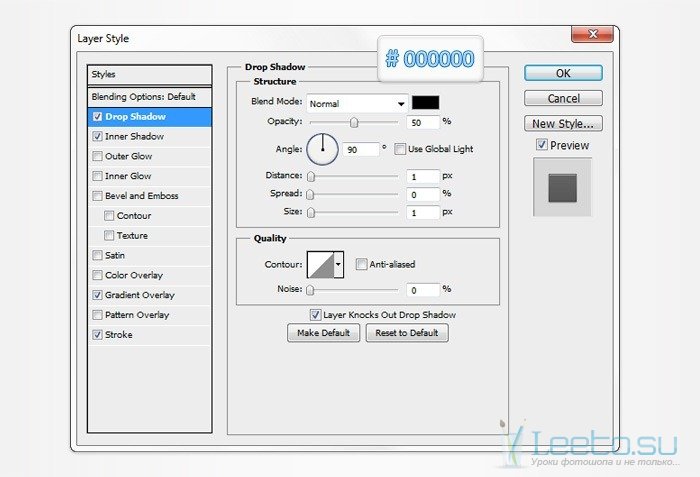
Отбрасывание тени:

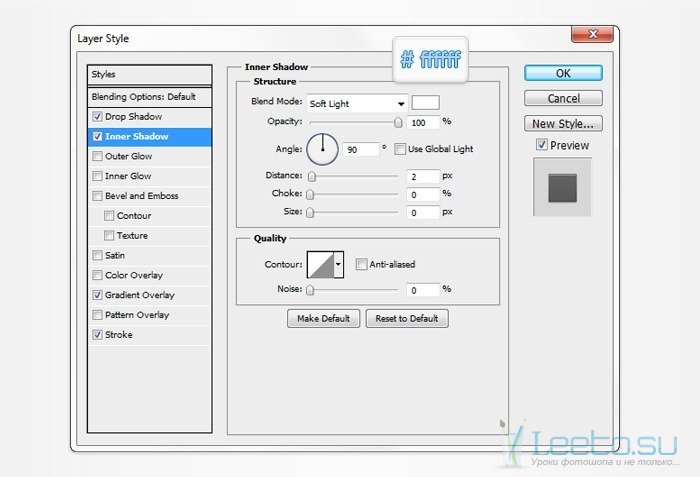
Внутренняя тень:

Наложение градиента:

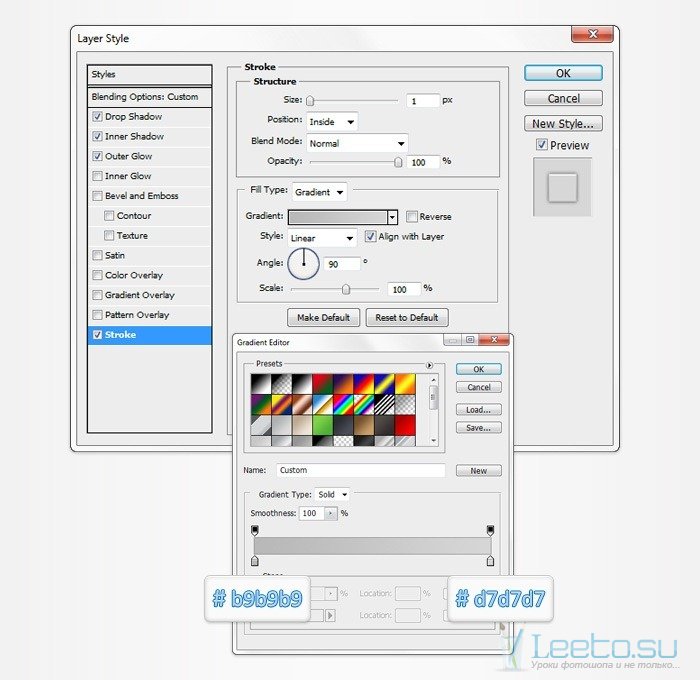
Обводка:

Шаг 8
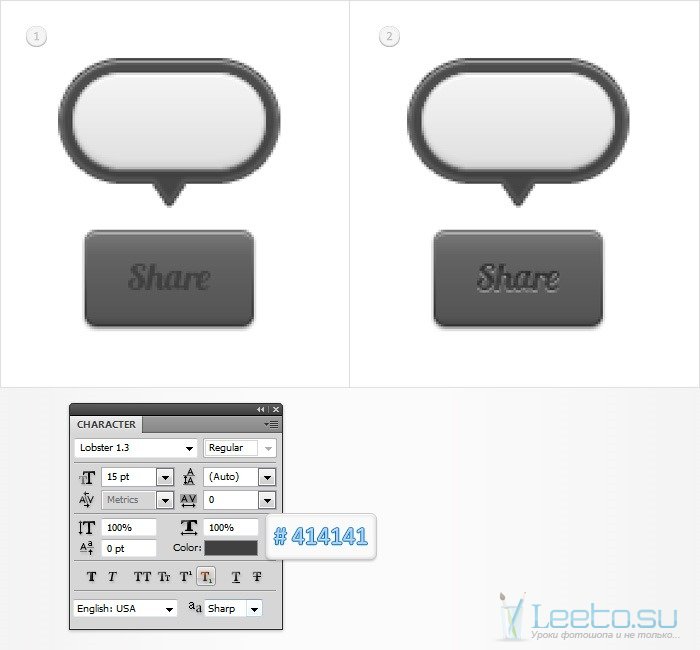
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) подпишите кнопку словом «Share». Я использовал шрифт «Lobster» размером 15pt цветом #414141. Откройте окно Символ (Окно > Символ) (Window > Character), чтобы настроить шрифт. Примените к надписи стили, показанные ниже.

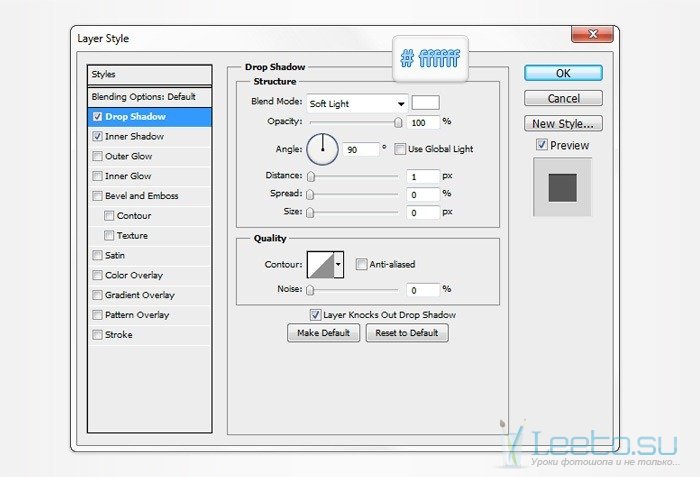
Отбрасывание тени:

Внутренняя тень:

Шаг 9
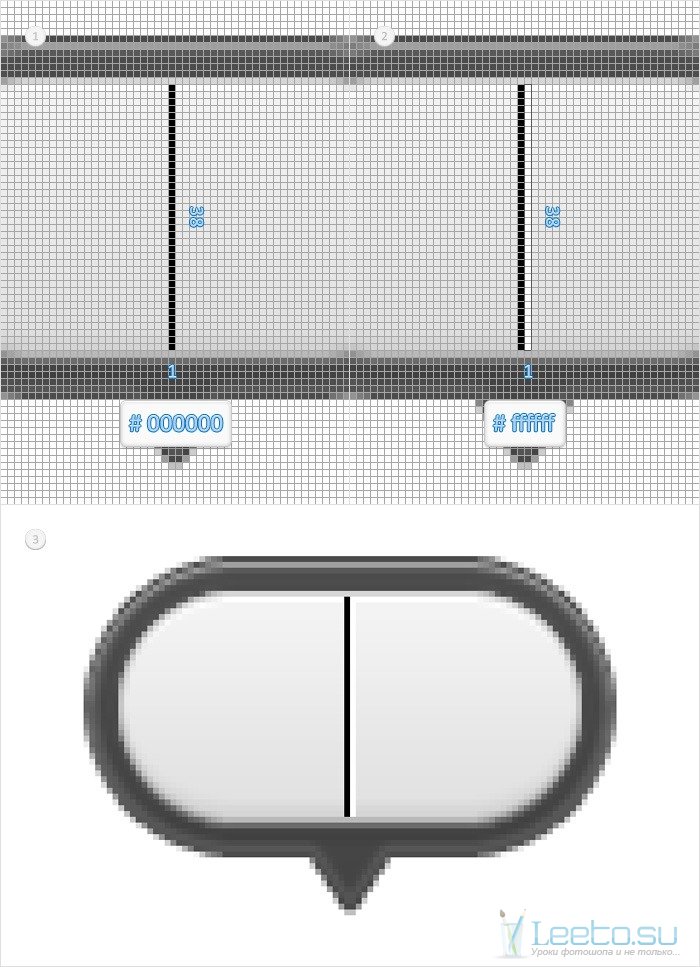
Для следующих шагов нам нужно уменьшить расстояние между линиями сетки до 1 пикселя. Сделайте это в настройках Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices). Создайте чёрный прямоугольник в вертикальном положении, как показано ниже. Создайте копию этой линии (прямоугольника) и сдвиньте её вправо на 1 пиксель. Изменит цвет на белый.

Шаг 10
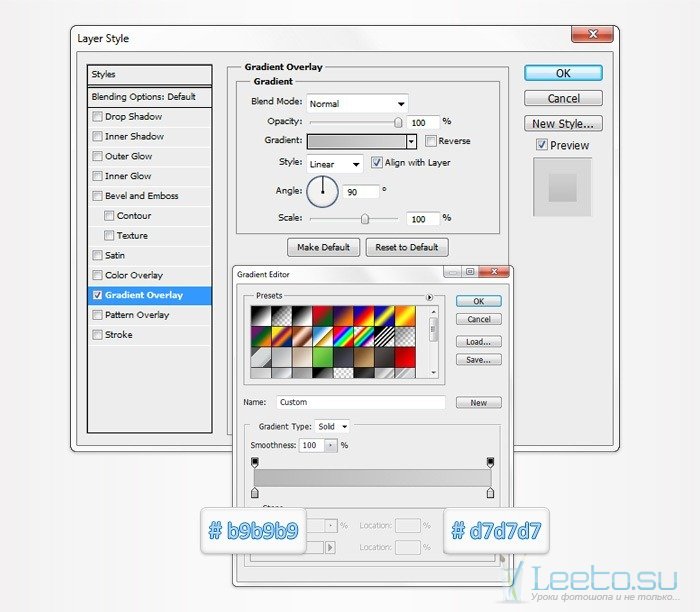
К чёрной полоске примените стиль Наложение градиента:

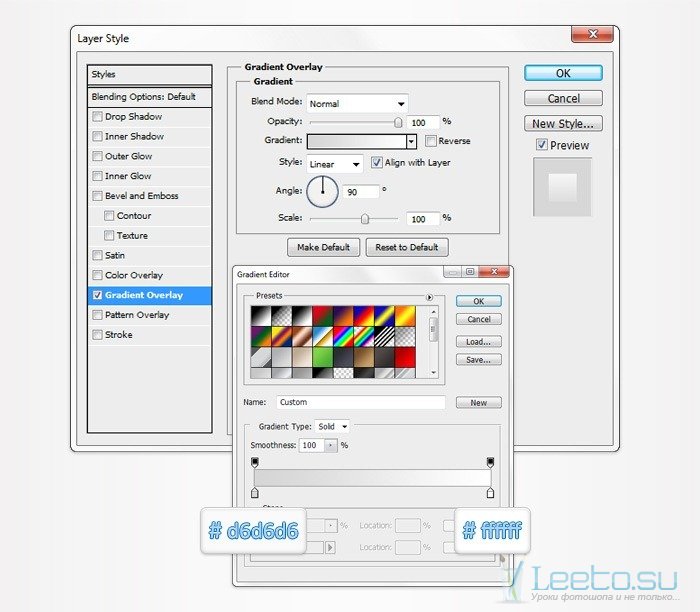
К белой полоске примените тот же стиль:


Шаг 11
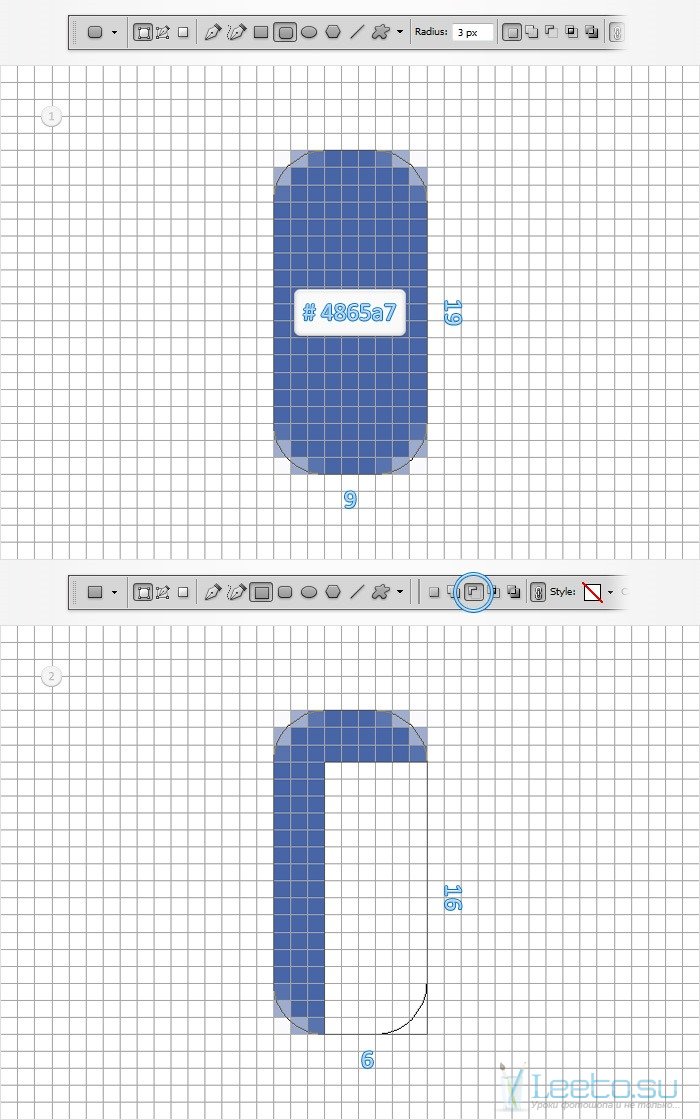
Создайте закруглённый прямоугольник с радиусом 3 пикселя размером 9х19 пикселей цветом #4865a7. Выберите инструмент Прямоугольник (Rectangle Tool) (U) в режиме вычитания и создайте фигуру размером 6х16 пикселей.

Шаг 12
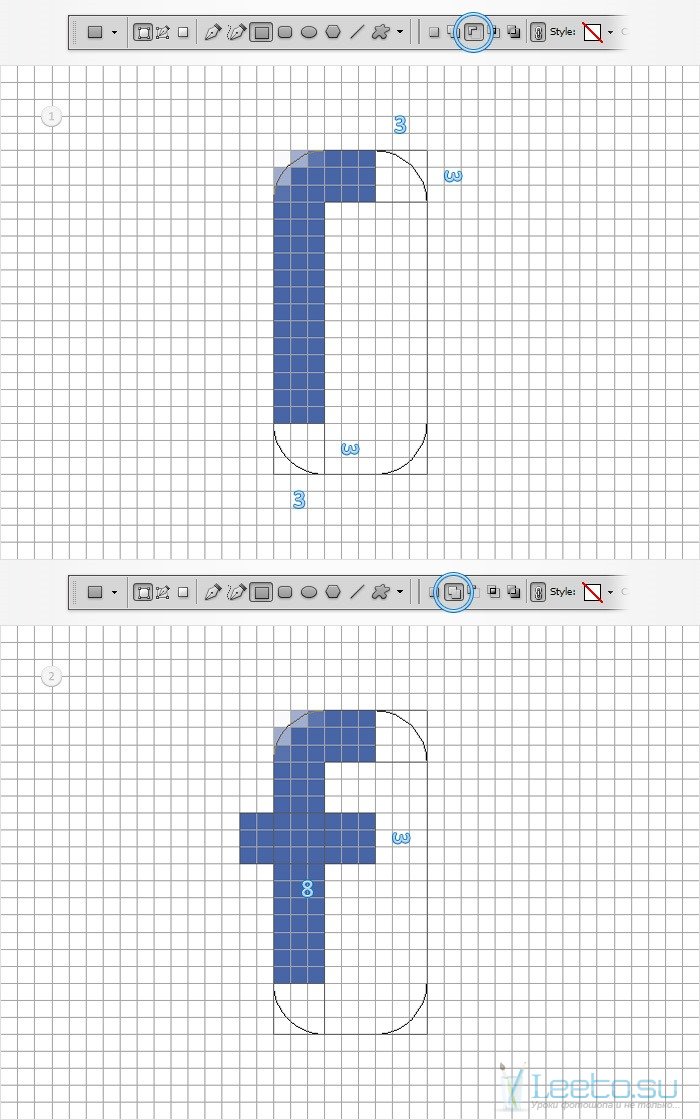
Отсеките скошенные углы двумя квадратами размером 3х3 пикселя. Затем включите режим добавления к фигуре и создайте горизонтальный прямоугольник, как показывает второй скриншот ниже. В результате должна получиться буква f.

Шаг 13
Расположите букву f, как показано на скриншоте, и примените к ней стили слоя.

Отбрасывание тени:

Внутренняя тень:

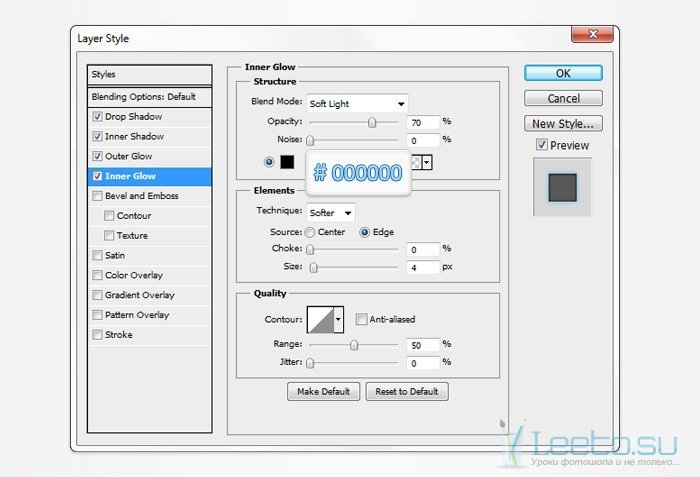
Внутреннее свечение:

Наложение градиента:

Шаг 14
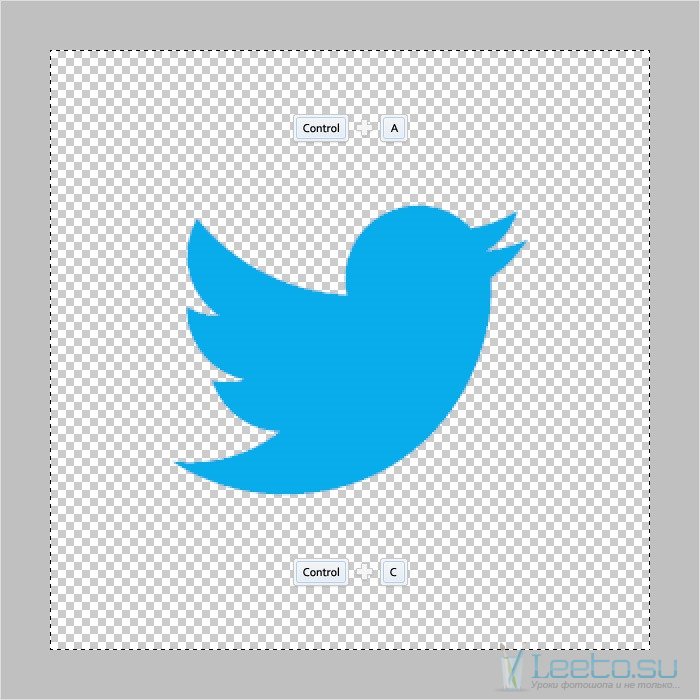
На сайте twitter.com сохраните иконку птицы и откройте её в Фотошопе. Выделите её (Ctrl + A) и скопируйте (Ctrl + C).

Шаг 15
Вставьте иконку в наш документ (Ctrl + V). Кликните правой кнопкой мыши на её слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Активируйте инструмент Свободное трансформирование (Ctrl + T) и уменьшите иконку. Затем примените к ней стили, показанные ниже.

Отбрасывание тени:

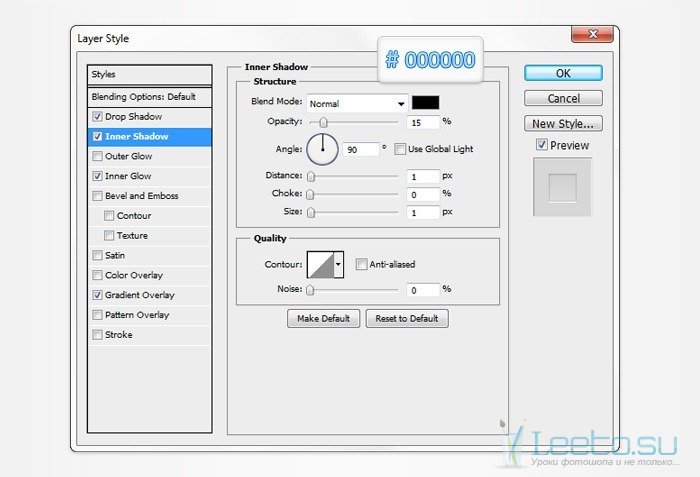
Внутренняя тень:

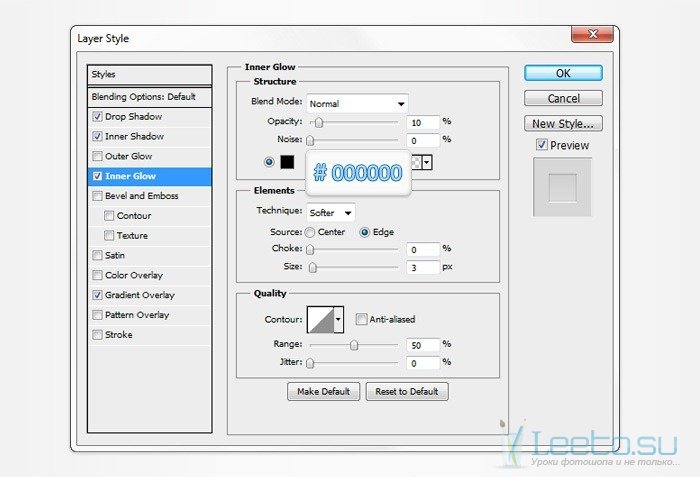
Внутреннее свечение:

Наложение градиента:

Шаг 16
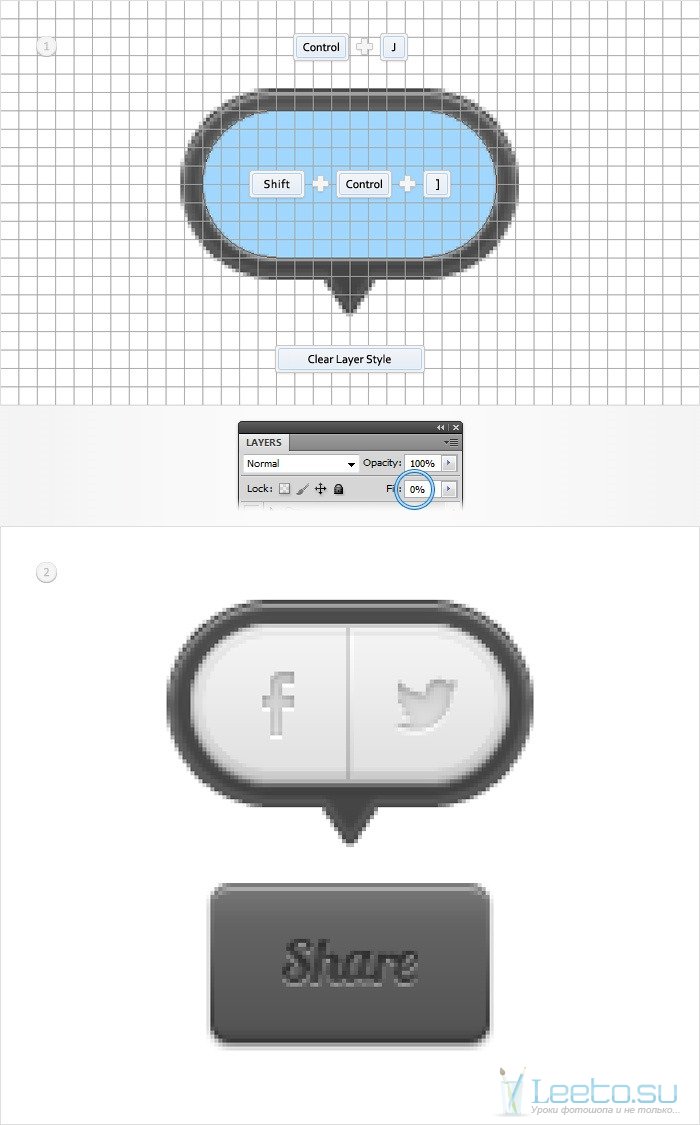
Создайте копию фигуры пятого шага. Поднимите её на передний план (Ctrl + Shift + ]) и удалите стили. Понизьте заливку до 0% и примените стиль Внутреннее свечение.


Шаг 17
Сейчас я покажу, какие стили нужно применить, чтобы подсветить иконку при наведении.
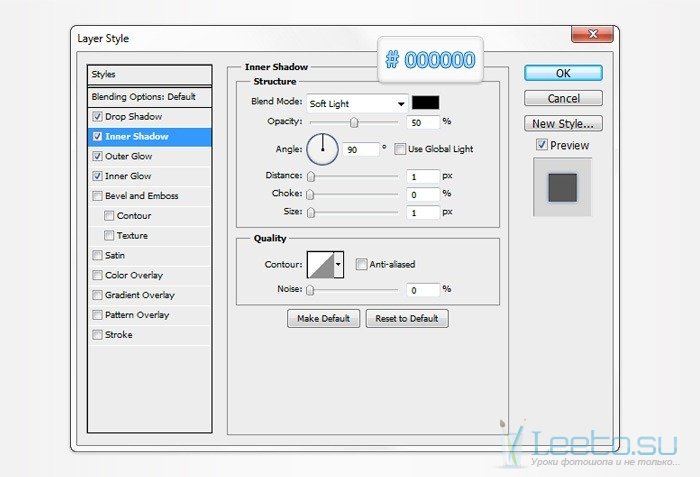
Отбрасывание тени:

Внутренняя тень:

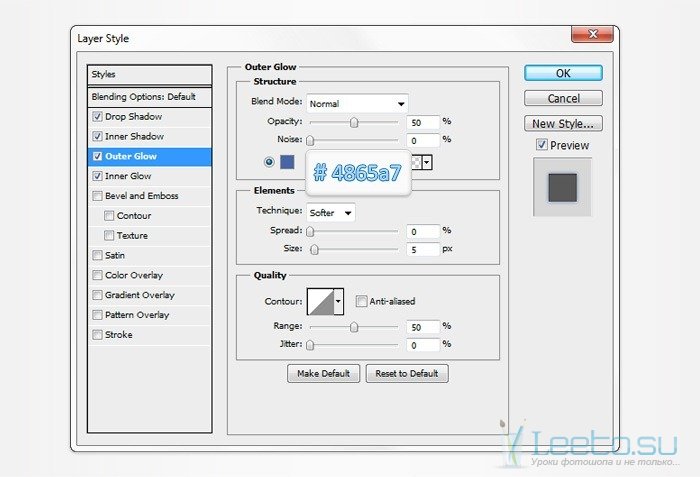
Внешнее свечение:

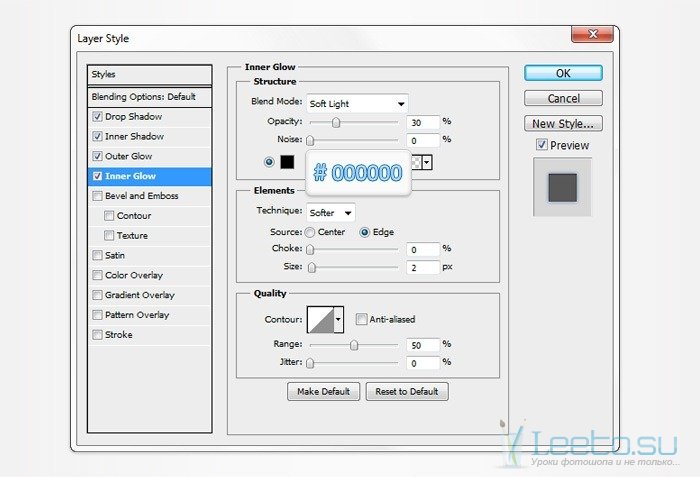
Внутреннее свечение:


Стили для второй иконки:
Отбрасывание тени:

Внутренняя тень:

Внешнее свечение:

Внутреннее свечение:


Конечный результат: