Создание стикера в Фотошопе
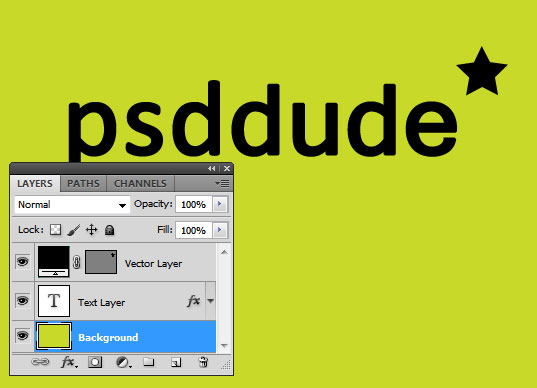
Конечный результат:

В качестве основы для стикера мы будем использовать текст, хотя Вы можете использовать любую фигуру, какую захотите. Создайте новый документ в Фотошопе и залейте фон каким-нибудь ярким цветом. Напишите любое слово и создайте звезду при помощи инструмента Произвольная фигура (Custom Shape Tool) (U).

Кликните дважды на текстовом слое, чтобы открыть окно стилей. Вот к примеру, если бы вы захотев начать продвижение сайта в поимковых системах рисовали бы баннер, то там всё рисовалось бы иначе. Настройте их так:
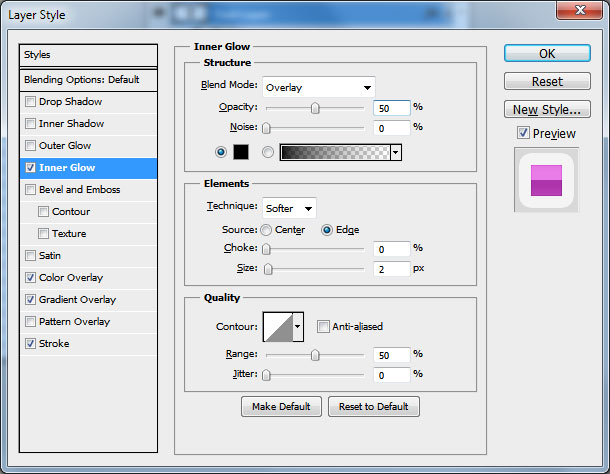
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 50%
Шум (Noise): 0%
Цвет (Color): Чёрный
Метод (Technique): Мягкий (Softer)
Источник (Source): На краях (Edge)
Стягивание (Choke): 0%
Размер (Size): 2 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

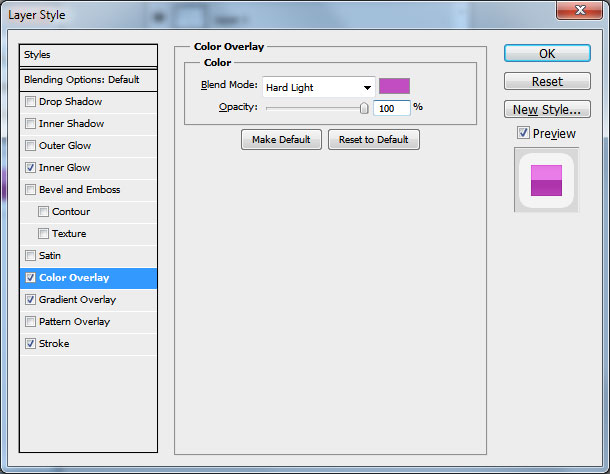
Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Жёсткий свет (Hard Light); Цвет (Color): #c24dc1
Непрозрачность (Opacity): 100%

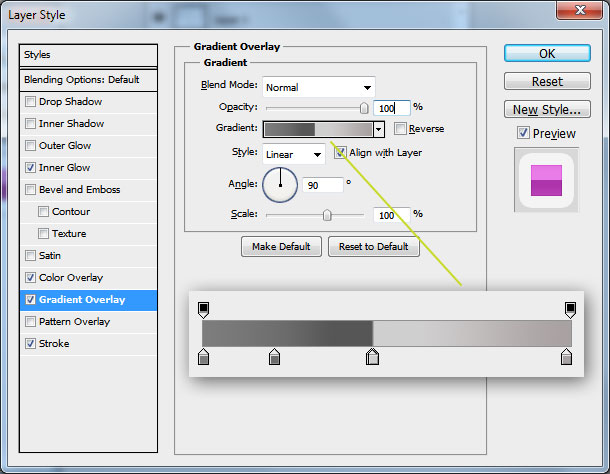
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): #7d7d7d (0%), #6e6e6e (20%), #565656 (45%), #cfcfcf (45%), #a7a7a7 (100%); Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90 градусов
Масштаб (Scale): 100%

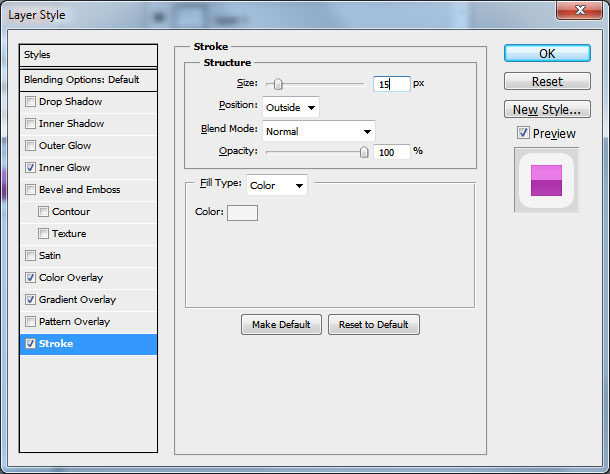
Обводка (Stroke):
Размер (Size): 15 пиксеей
Положение (Position): Снаружи (Outside)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Тип обводки (Stroke Type): Цвет (Color)
Цвет (Color): #f4f4f4

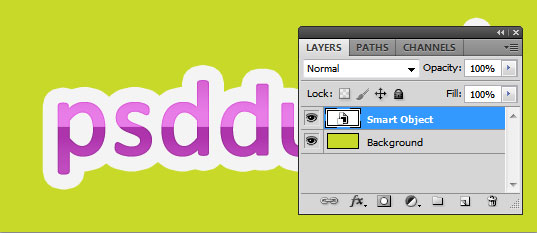
Скопируйте стили с текста на звезду через контекстное меню слоя.

Выберите текст и звезду, кликните правой кнопкой мыши на любом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).

К смарт-объекту примените следующие стили:
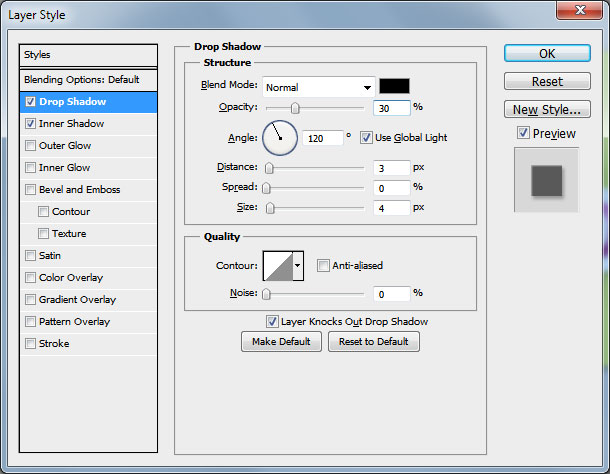
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Нормальный (Normal); Цвет (Color): Черный
Непрозрачность (Opacity): 30%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 3 пикселя
Размах (Spread): 0%
Размер (Size): 4 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

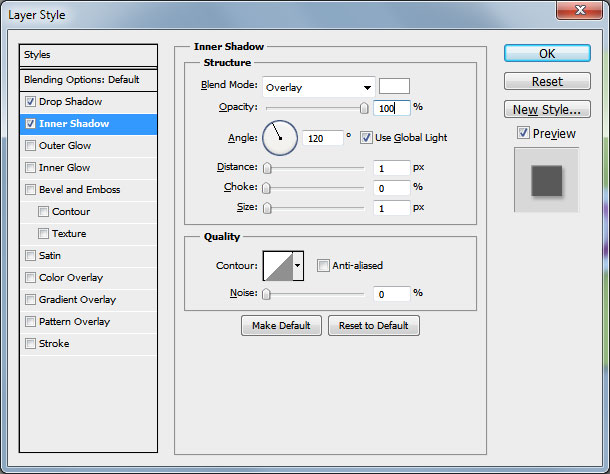
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Перекрытие (Overlay); Цвет (Color): Белый
Непрозрачность (Opacity): 100%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 1 пиксель
Стягивание (Choke): 0%
Размер (Size): 1 пиксель
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

На этом мы заканчиваем создание стикера. Вы можете сохранить стили и добавлять их к любому векторному объекту. Также попробуйте установить генератор стикеров, который позволит Вам создавать стикеры в 1 клик.










