Прикольный текст в фотошопе
Step 1
Итак, начнём. Откроем программу Photoshop(Скачать Adobe Photoshop CS5 вы можете у нас на сайте) и создадим новый документ размером 2560x1440 пикселей.Далее с помощью Gradient Tool (G) зальём слой (radial gradient) двумя цветами (3d2626 и 060404).

Step 2
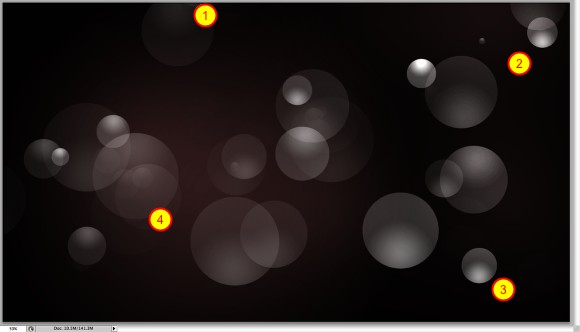
Инструментом Elliptical Marquee Tool (M) создайте выделение. Создайте новый слой и залейте его градиентом (Gradient Tool (G). Используйте тёмно серый и белый цвета.

Step 3
Идём в Edit>Define Brush, чтобы создать новую кисть.

Step 4
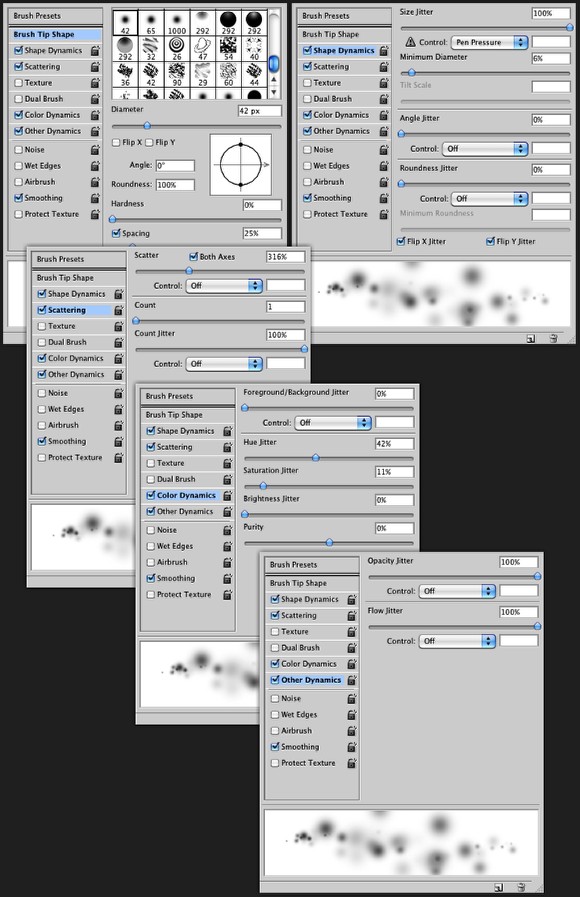
Перейдём Window>Brushes. Поврторите настройки, которые указаны ниже.

Step 5
Добавьте новый слой и с помощью Brush Tool (B) Нарисуйте что-то подобное.

Step 6
Создйте новый слой. Создайте папку и переместите слой тууда. Назовём папку Layer Palettes. Измените Blend Mode папки на Color Dodge. Затем с помощью Brush Tool (B), нарисуйте еще таких "пузырьков".

Step 7
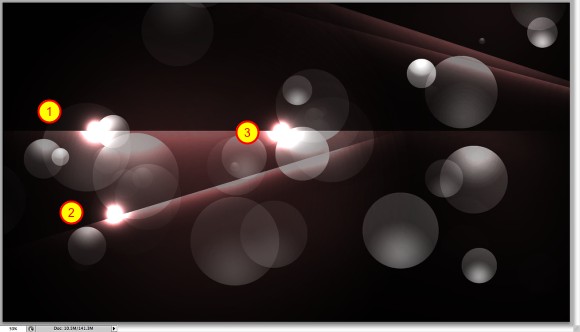
Создйте новый слой и с помощью Rectangular Marquee Tool (M), сделайте выделение. Залейте егоградиентом (Gradient Tool (G). Измените Blend Mode на Color Dodge.

Step 8
Продублируйте слой и сделайте что-то подобное:

Step 9
Создайте папку и далее слой. Измените Blend Mode папки на Color Dodge. Нарисуйте свещение в слое внутри папки с помощью Brush Tool (G).

Step 10
Созадйте новый слой (не в папке) и с помощью Gradient Tool (G)заполните слой используя красный, жёлтый, зелёный и голубой цвета.,Измените Blend Mode на Overlay.

Step 11
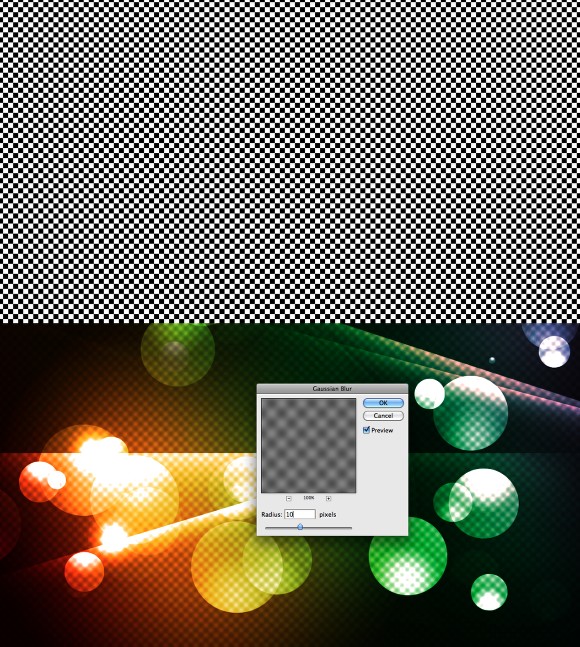
Создайте новый слой и примените к нему паттерн. Вы можете скачать его здесь. Далее идём в Filter>Blur>Gaussian Blur, Radius=10. После измените Blend Mode на Color Dodge.

Step 12
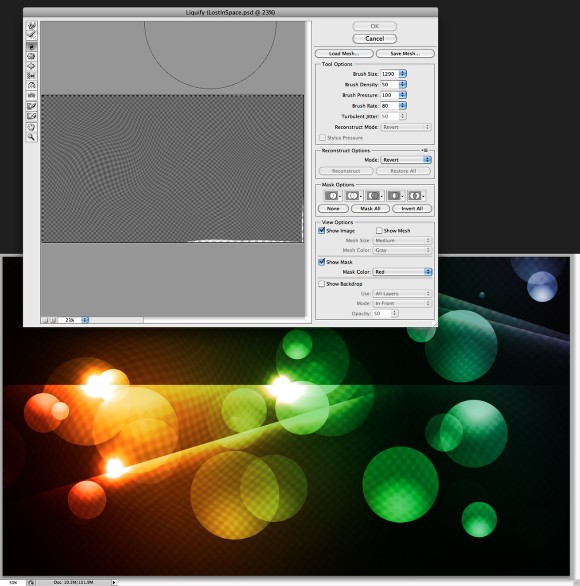
К тому же слою примените Filter>Liquify. Используйте Twirl Clockwise Tool (C) и Bloat Tool (B) для деформации.

Step 13
Выбирете все слои и нажмите Command(mac)/Control PC + Alt + Shift + E. Примените Filter>Blur>Gaussian Blur. Radius=10. Затем измените Blend Mode на Screen и Opacity до 50%. OНажмите снова Command(mac)/Control PC + Alt + Shift + E чтобы создать слой с окончательным дизайном.

Step 14
Создайте новый слой. Далее повторим Step 1 но поменяем цвета (3b2500 и 130f08).

Step 15
Надмите Horizontal Type Tool (T) и напечатайте "Lost in Space" . Слова "Lost" и "Space" я напечатал большими буквами. Далее измените шрифт на VAL. Вы можете скачать его здесь.

Step 16
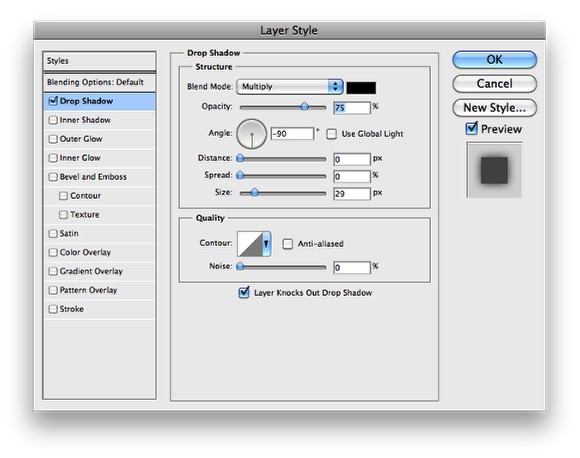
Пройдём в Layer>Layer Styles. Повторите настройки:

Step 17

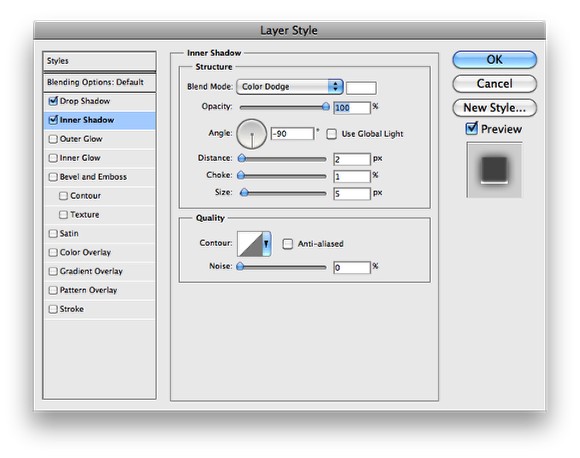
Step 18
Слой с красочным фоном переместите поверз текста. Нажмите Layer>Create Clipping Mask.

Step 19
Я взял следщее фото. Скопирйте его в наш документ. Нажмите Image>Adjustments>Levels. Измените Blend Mode наo Screen. Далее нажмите Filter>Blur>Gaussian Blur. Radius=5.

Step 20
Скопируйте слой и аставьте куда пощитаете нжным. Вот и всё!









