Буквы на винтажной плитке в Фотошопе
Конечный результат:

Ресурсы урока:
Шрифт «Baskerville»
Текстура дерева
Цветочные обои
Набор готовых операций
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1100х800 пикселей. Вставьте текстуру дерева в этот документ и инструментом Свободное трансформирование (Ctrl + T) растяните её на весь холст.

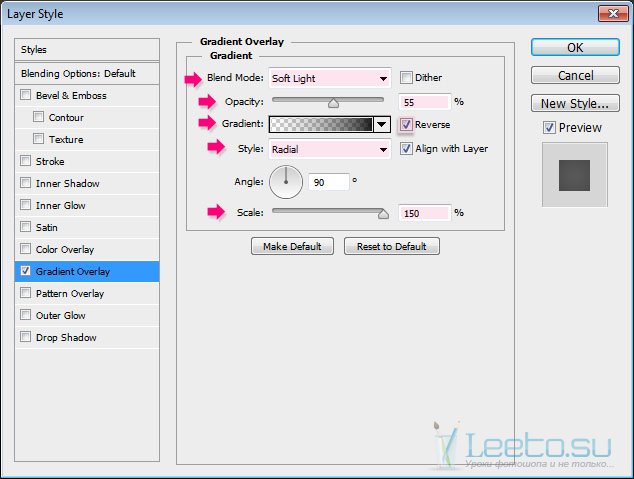
Установите цвета по умолчанию (D) и кликните дважды на слое с деревянной текстурой, чтобы открыть окно стилей. Примените стиль Наложение градиента (Gradient Overlay).
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 55%
Градиент (Gradient): от чёрного к прозрачному; Инверсия (Reverse): Включено
Стиль (Style): Радиальный (Radial); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90 градусов
Масштаб (Scale): 150%

Углы холста будут затемнены:

Шаг 2
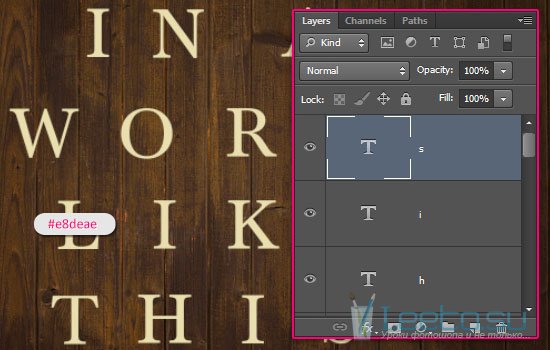
Напишите «IN A WORLD LIKE THIS» инструментом Горизонтальный текст (Horizontal Type Tool) (T). Каждую букву нужно создать на отдельном слое. Используйте шрифт «Libre Baskerville», предоставленный в начале урока. Размер шрифта – 130pt, цвет - #e8deae. Все буквы должны быть заглавными.

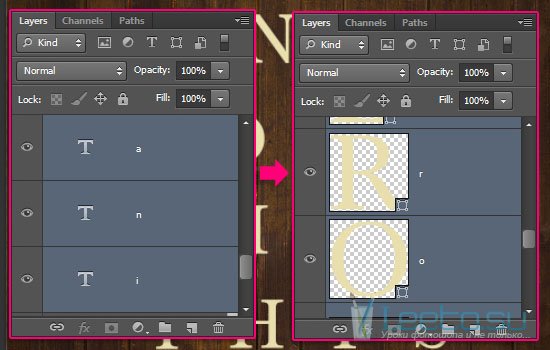
Выберите все текстовые слои, кликните правой кнопкой мыши на любом из них и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 3
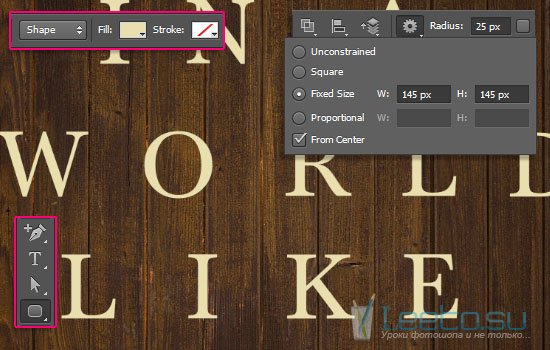
Выберите инструмент Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U) и на верхней панели выберите режим Исключить перекрывающиеся фигуры (Exclude Overlapping Shapes). Затем нажмите на иконку шестерёнки и задайте размер будущей фигуры, поставьте галочку на параметре От центра (From Center). Радиус закругления – 25 пикселей. Теперь Вы сможете создавать прямоугольники одним кликом.

Шаги по созданию прямоугольников с вырезами в форме букв:
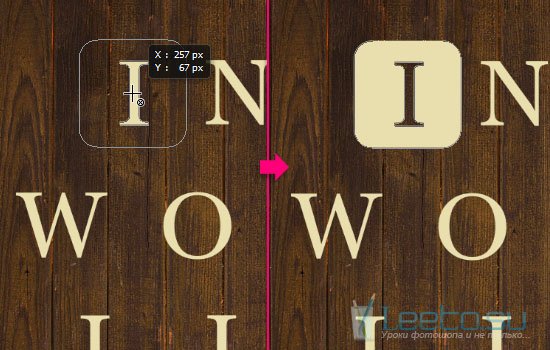
1. Выберите слой с буквой.
2. Убедитесь, что в настройках активен режим Исключить перекрывающиеся фигуры (Exclude Overlapping Shapes).
3. Кликните на холсте и, не отпуская левой кнопки мыши, расположите квадрат так, чтобы буква была в центре.
4. Отпустите левую кнопку мыши, и в квадрате будет сделан вырез в форме буквы.
5. Если вырез будет расположен не в центре квадрата, отмените действие (Ctrl + Z) и повторите процесс. Либо можно воспользоваться способом, описанным далее.

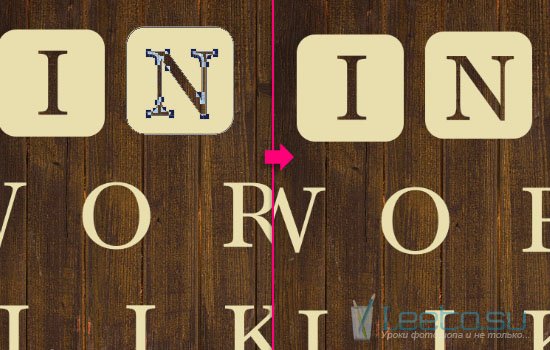
Выберите инструмент Стрелка (Direct Selection Tool) (A) и кликните на квадрате, форму которого хотите изменить. Создайте выделение внутри квадрата вокруг выреза.

Используя клавиши стрелок, сдвиньте вырез.

Когда все плитки будут созданы, наклоните некоторые из них инструментом Свободное трансформирование (Ctrl + T).
Для удобства выберите инструмент Перемещение (Move Tool) (V) и в настройках включите Автовыбор (Auto-Select). В этом случае Вам нужно будет всего лишь кликнуть на плитке, чтобы выбрать её слой.

Расположите плитку так:

Шаг 4
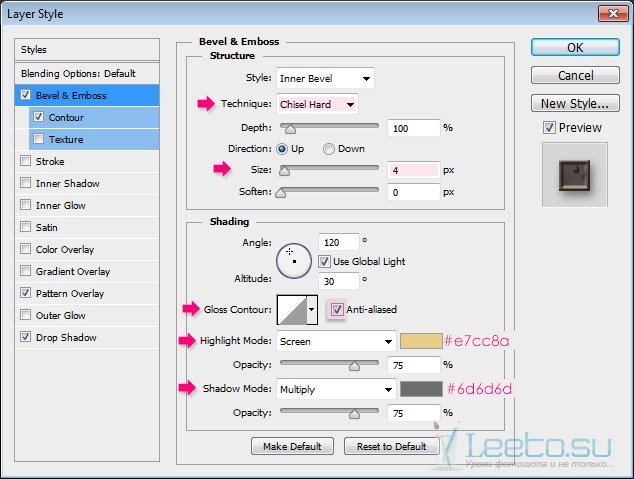
Перейдите к стилям одной из плиток и настройте так:
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Жёсткая огранка (Chisel Hard)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 4 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): 120 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 30 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): #e7cc8a; Непрозрачность (Opacity): 75%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): #6d6d6d; Непрозрачность (Opacity): 75%.

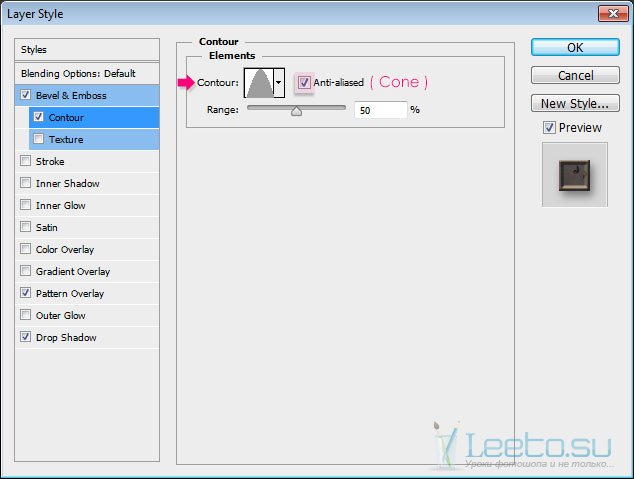
Контур (Contour):
Контур (Contour): Конус (Cone), Сглаживание (Anti-aliased): Включено
Диапазон (Range): 50%

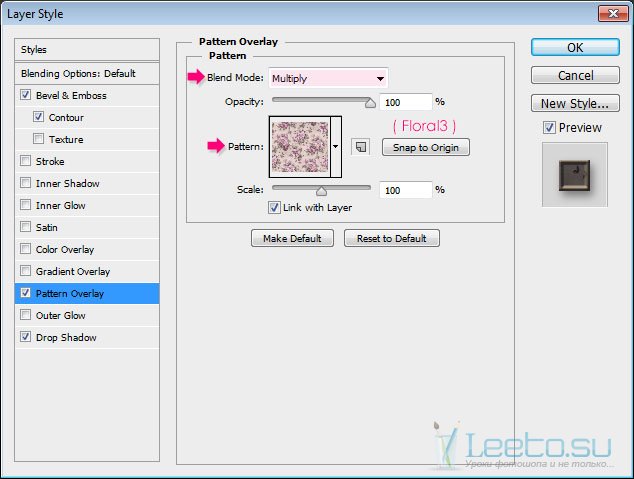
Наложение узора (Pattern Overlay):
Режим наложения (Blend Mode): Умножение (Multiply)
Непрозрачность (Opacity): 100%
Узор (Pattern): Floral3
Масштаб (Scale): 100%
Связать со слоем (Link with Layer): Включено

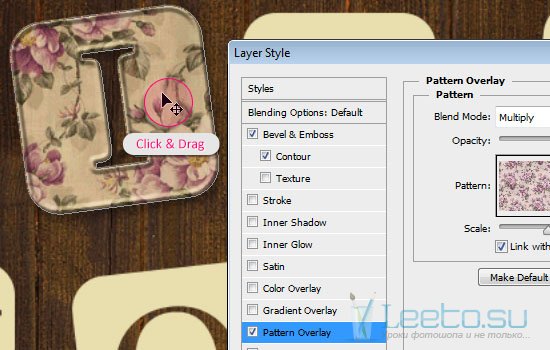
Не закрывая окна стилей, Вы можете двигать узор на плитке. Вы также сможете сдвинуть узор позже. Для этого Вам нужно открыть окно стилей и выбрать Наложение узора.

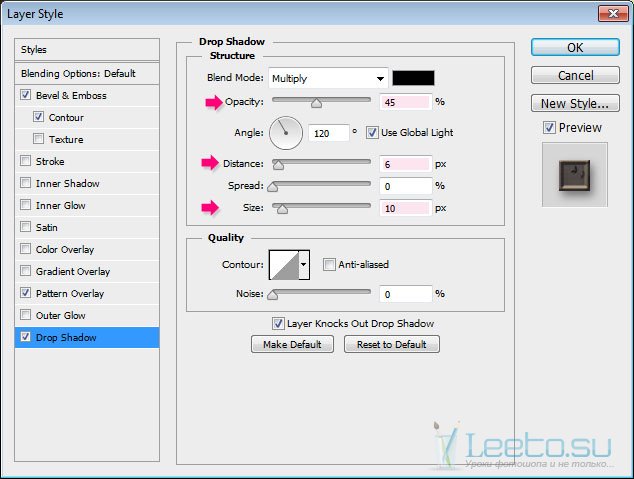
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 45%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 6 пикселей
Размах (Spread): 0%
Размер (Size): 10 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Кликните правой кнопкой мыши на слое со стилями и выберите пункт Скопировать стиль слоя (Copy Layer Style).

Через контекстное меню добавьте эти же стили к другим слоям плитки: пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 5
В завершении урока мы запустим операцию, которая создаст лёгкий винтажный эффект. Но сначала сохраните свой документ как JPG файл и откройте его в Фотошопе.
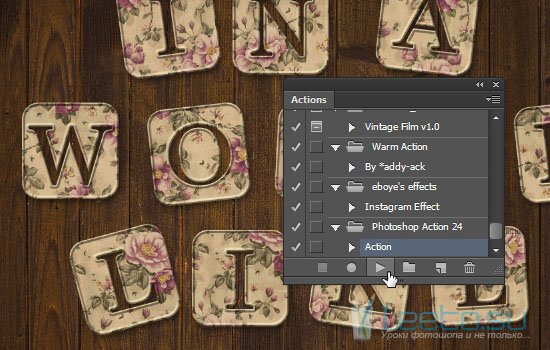
Установите набор операций «Photoshop Action 24» и откройте окно Операции (Окно > Операции) (Window > Actions). Выберите пункт Action в папке Photoshop Action 24 и нажмите на кнопку воспроизведения.

Результат будет таким:

Вот пример использования шрифта «Bree Serif»:

Конечный результат:

Знаю, многие из вас увлекаются фотографией. Бывает, что снимки не получаются. Одной из причин может послужить качество матрицы в фоторужье. Поэтому советую вам, дорогие читатели, и не потеть над дополнительным ретушированием.








