Космический IPhone в Phtoshop
Step 1
Создайте новый документ (600X700px).
Создадим новый слой и назовём ’stars’. Залейте его чёрным цветом:

Step 2
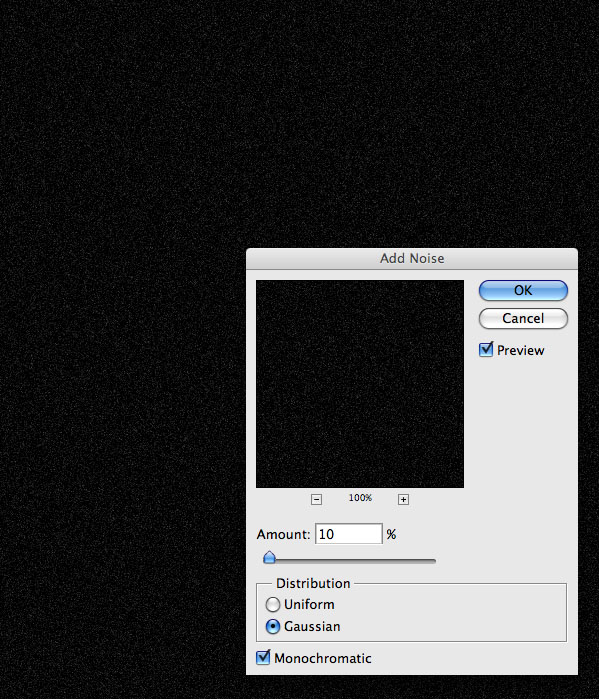
Перейдём filter>noise>add noise, amount=10%.

Step 3
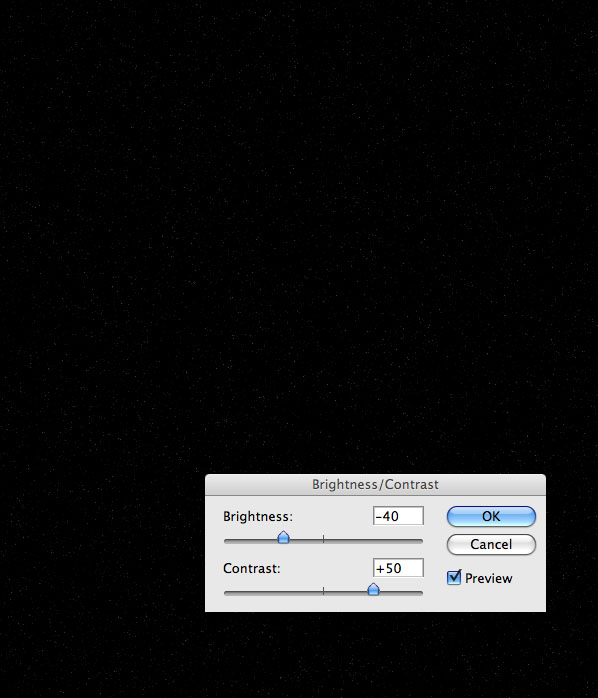
Перейдём в image>adjustments>brightness/contrast и повторите настройте так, как показано на изображение ниже.

Step 4
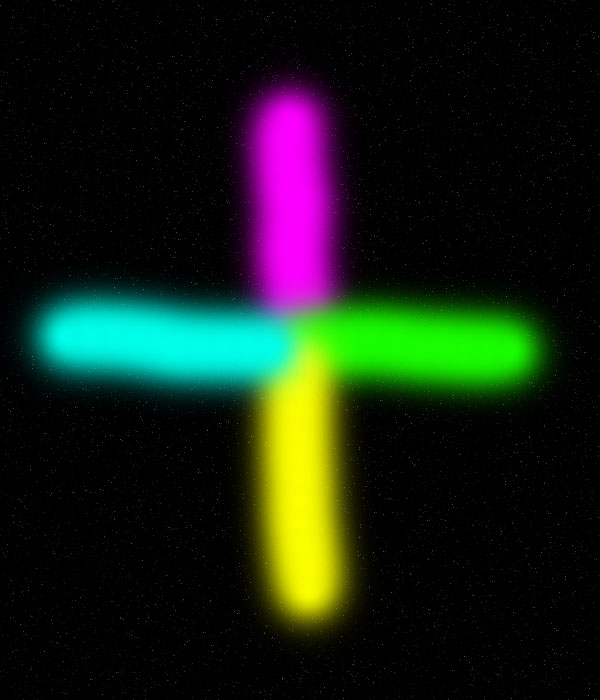
Используя большую, мягкую кисть нарисуйте крестик из четырёх ярких цветов.

Step 5
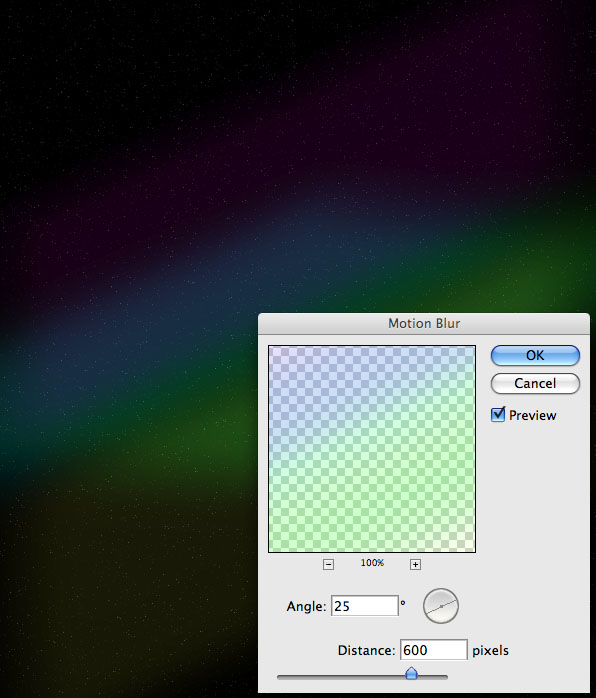
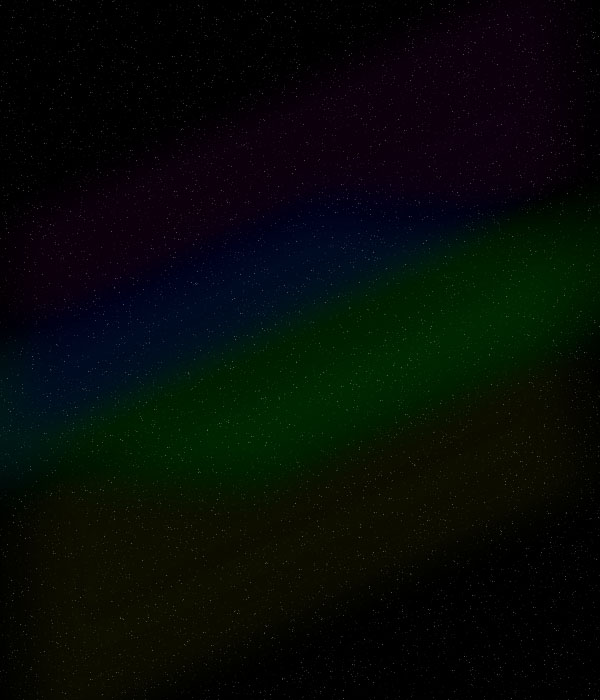
Добавим фильтра (filter>blur>motion blur). Настройки: strength=600, angle=25.

Измените blend mode на ‘hard light’ и уменьшите opacity до 40%.

Step 6
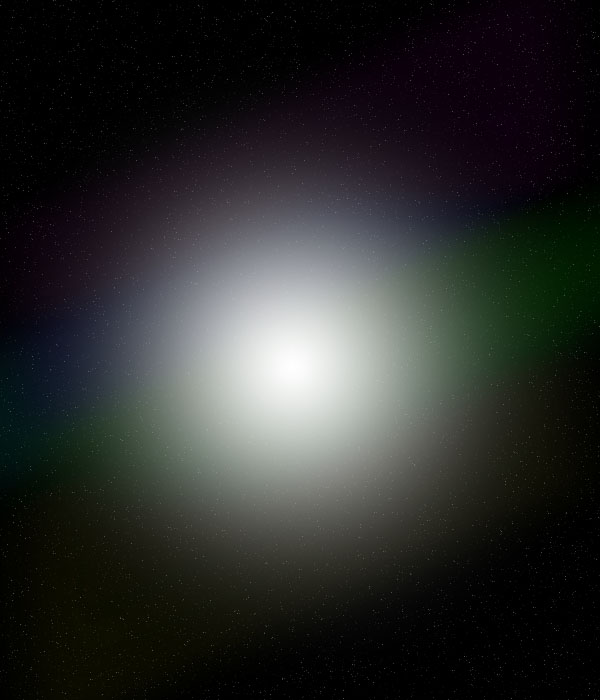
Создайте новый слой и назовате его ‘light spot’. Используя радиальный gradient tool нарисуем сияние в середине изображения(цвета гадиента прозрачный и белый).

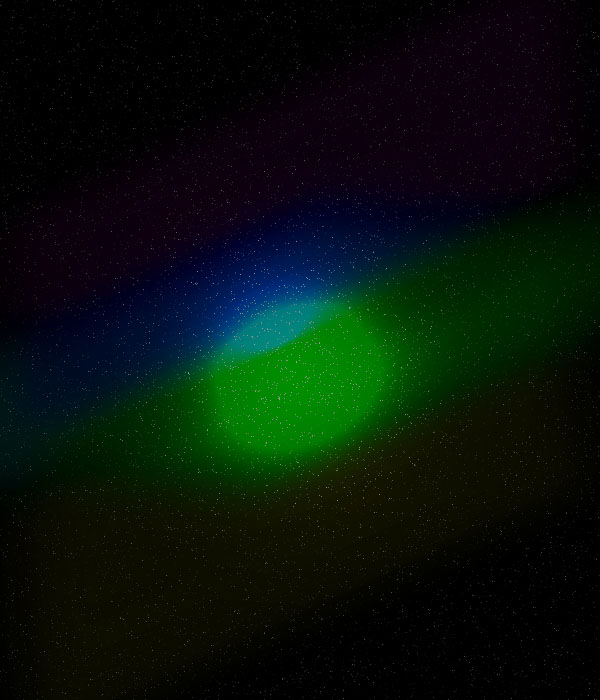
Измените blend mode на ‘color dodge’ и opacity на 50%:

Step 7
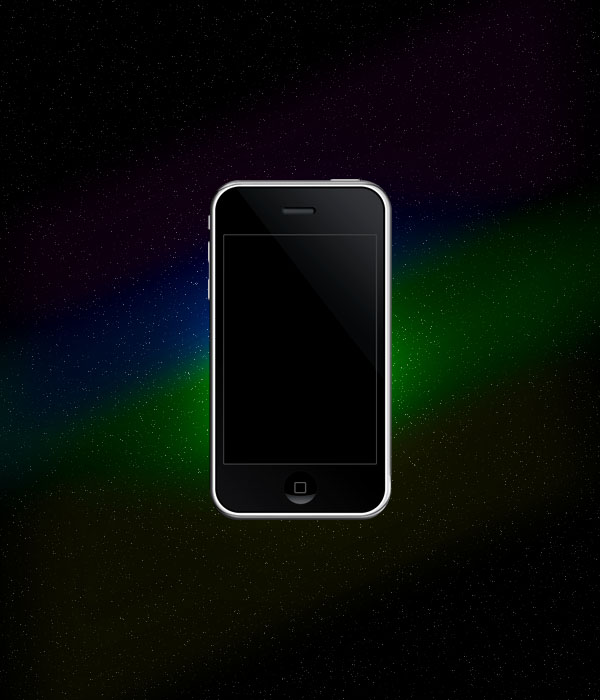
Вставьте изображение Iphone`a.
Вы можете скачать его отсюда в PSD формате.

Step 8
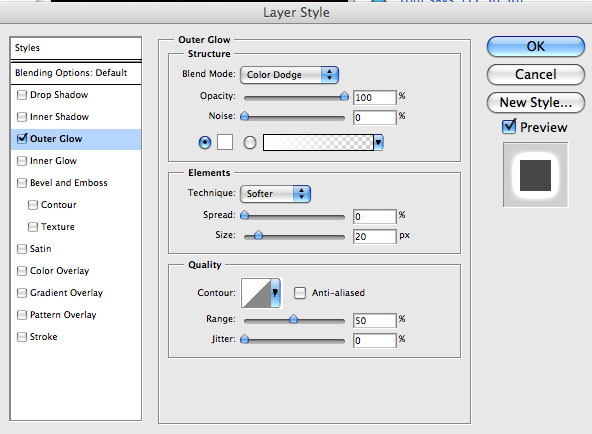
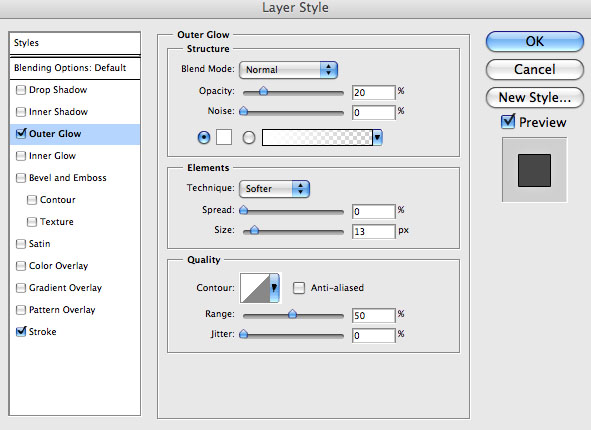
Повторите настройки, которые указаны ниже на изображении.


Step 9
Создайте слой ‘wavy lines’. Скачайте кисть. Нарисуйте много свечений белым цветом. далее измените layer mode на ‘color dodge’ и opacity до 30%.

Step 10
Загрузите кисть с луной:
Нарисуйте луну на отдельном слое позади нашего IPHONE и эффектов к нему.

Step 11
Понизьте opacity слоя с луной. Далее пройдём в layer>add layermask>reveal all. Добавьте градиента чтобы получился следущий эффект.

Step 12
апечатайте что-нибудь и примините следущие настройки:


Step 13
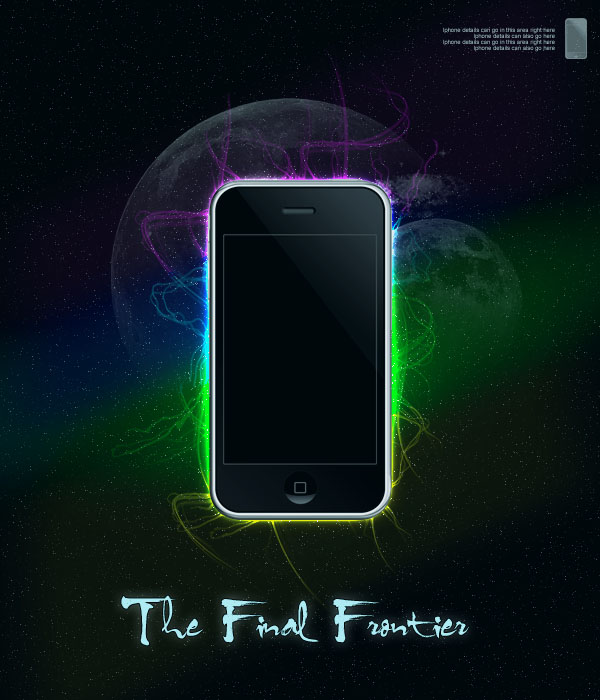
Добавьте иконку Ipone в верхнем правом углу. Напечатайте что-нибудь.

Вот и всё!
Я искрене надеюсь, что вам понравился наш урок. Оставляйте комментарии)
Урок подготовлен командой сайта leeto.su








