Символ супермена в Adobe Illustrator и Photoshop
Конечный результат:

Шаг 1
Создайте новый документ в Illustrator. Инструментом Перо (Pen Tool) (P) нарисуйте форму щита.

Шаг 2
Нарисуйте букву «S» тем же инструментом.

Шаг 3
Нарисуйте на букве узор.

Шаг 4
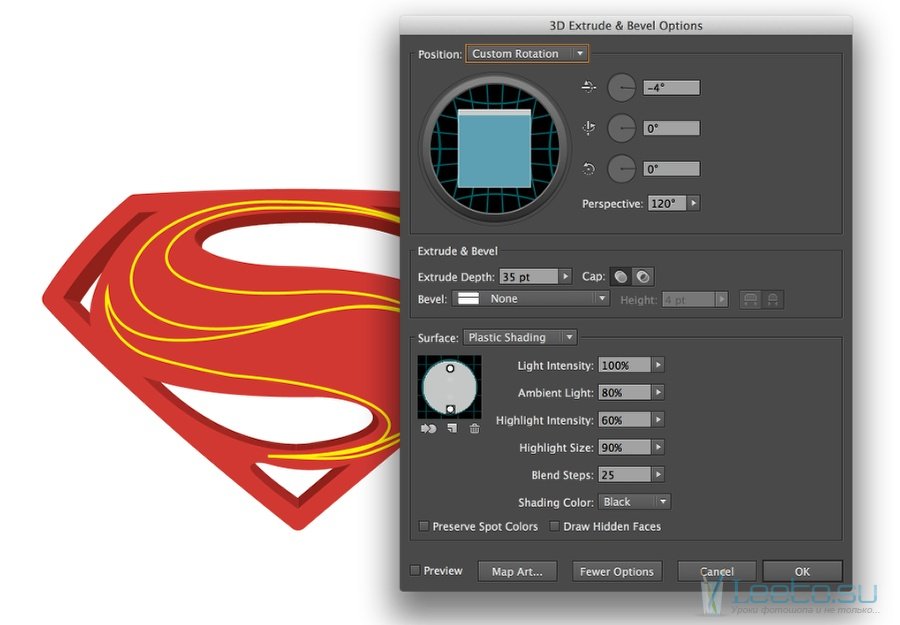
Перейдите в Effect > 3D > Extrude & Bevel Options. Настройте, как показано ниже.

Шаг 5
Удалите часть символа и измените цвет. Перейдите в меню Object > Expand, затем – в меню Window > Pathfinder. Выберите Unite для режима Shape.

Шаг 6
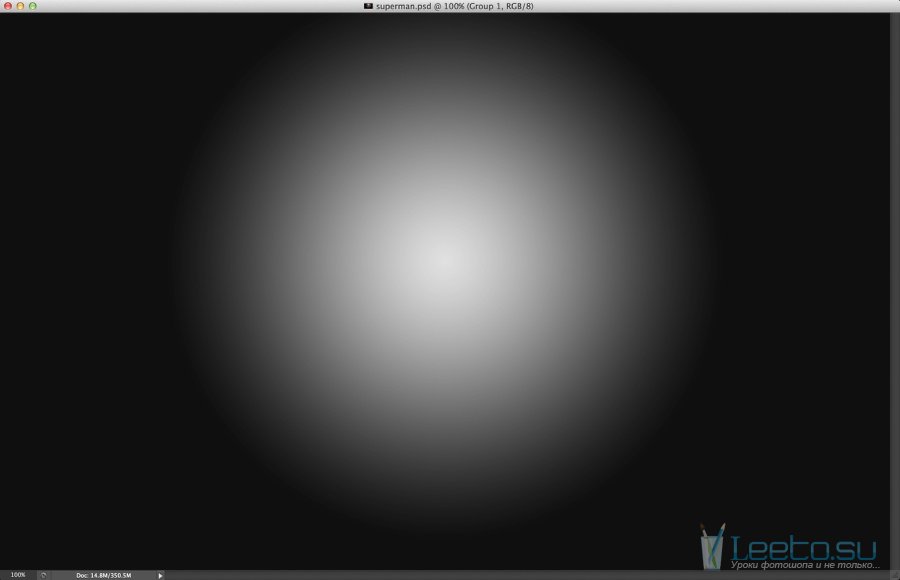
Перейдите в Photoshop и создайте новый документ размером 2880х1800 пикселей. Залейте фон чёрно-белым радиальным градиентом.

Шаг 7
Перенесите символ в этот документ. Каждый объект должен быть на отдельном слое. У Вас должен быть один слой с 3D экструзией, один слой с красным символом и два слоя для жёлтых деталей.

Шаг 8
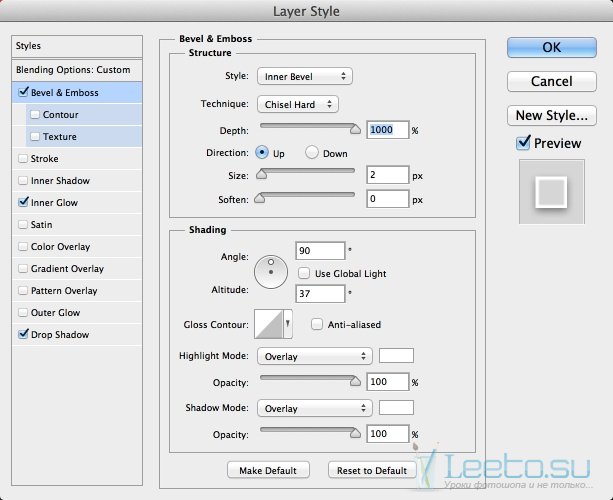
К одному из слоёв с жёлтыми деталями примените стиль Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Жёсткая огранка (Chisel Hard)
Глубина (Depth): 1000%
Направление (Direction): Вверх (Up)
Размер (Size): 2 пикселя
Смягчение (Soften): 0 пикселей
Угол (Angle): 90 градусов
Глобальное освещение (Use Global Light): Выключено
Высота (Altitude): 37 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Режим подсветки (Highlight Mode): Перекрытие (Overlay); Цвет (Color): Белый; Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode): Перекрытие (Overlay); Цвет (Color): Чёрный; Непрозрачность (Opacity): 100%.

Шаг 9
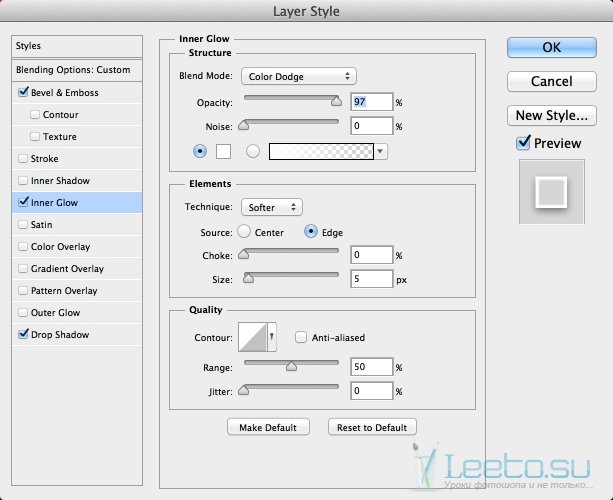
Примените стиль Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Осветление основы (Color Dodge)
Непрозрачность (Opacity): 97%
Шум (Noise): 0%
Цвет (Color): Белый
Метод (Technique): Мягкий (Softer)
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

Шаг 10
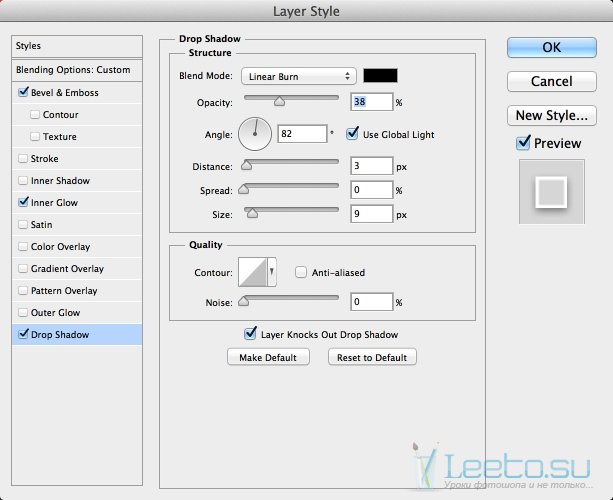
Последний стиль – Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn); Цвет (Color): Черный
Непрозрачность (Opacity): 38%
Угол (Angle): 82 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 3 пикселей
Размах (Spread): 0%
Размер (Size): 9 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 11
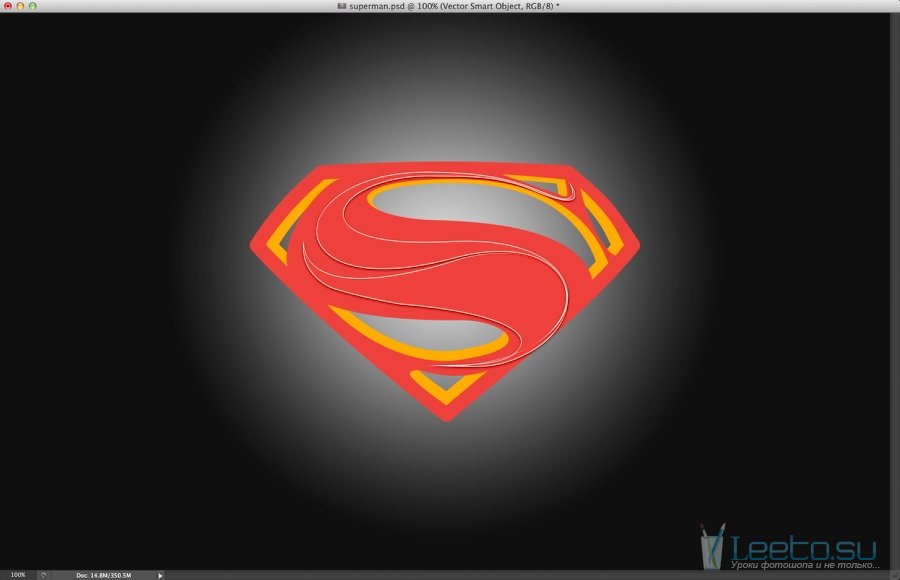
В результате получится тонкая обводка и тень.

Шаг 12
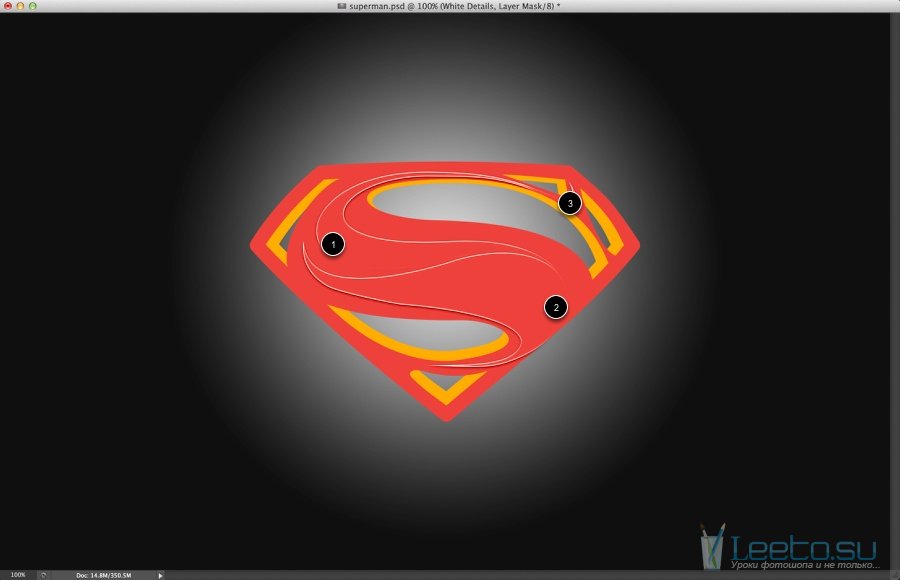
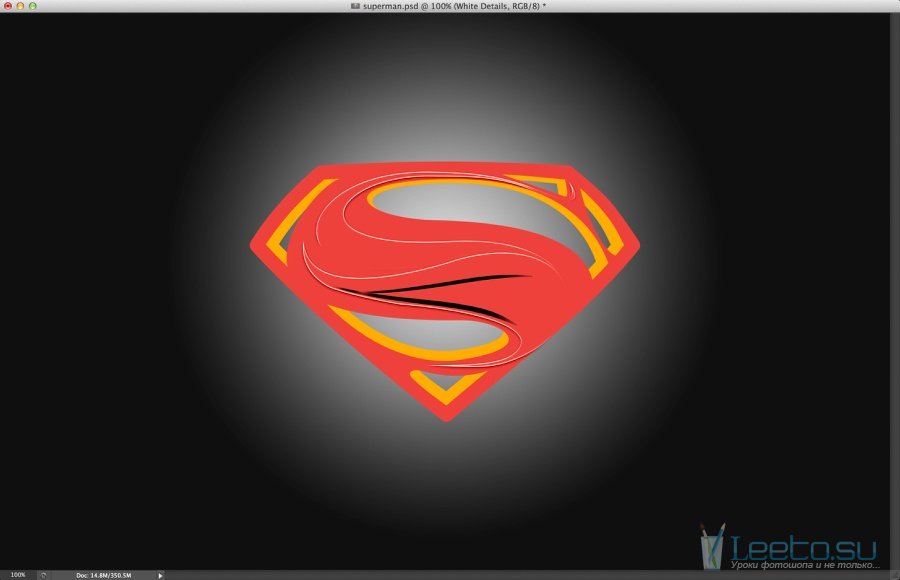
Поместите каждый элемент символа в группу. К каждой группе добавьте маску и выберите мягкую кисть чёрного цвета. Скройте участки, отмеченные на скриншоте.

Шаг 13
Теперь выберите жёсткую кисть и нарисуйте тёмные линии в центре.

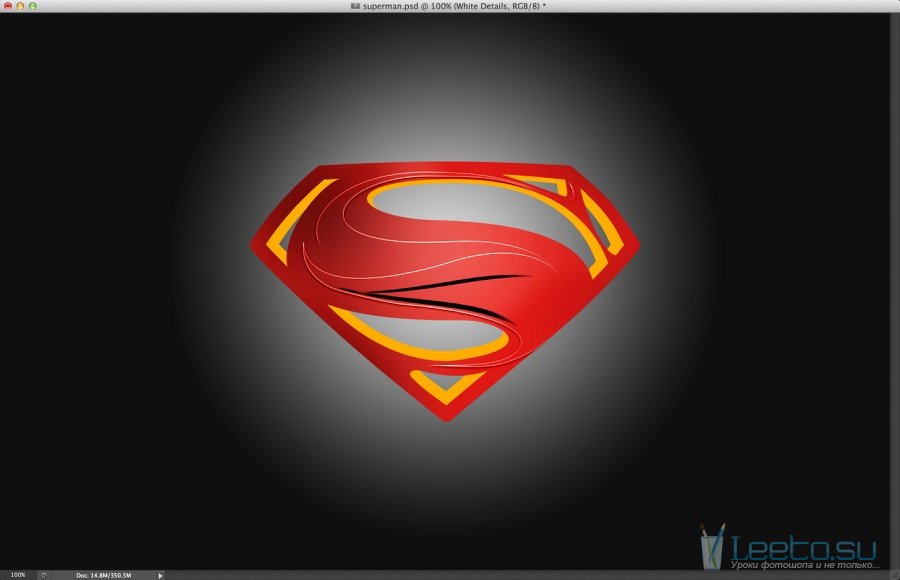
Шаг 14
Создайте новый слой поверх слоёв символа. Поместите этот слой в группу (Ctrl + G). Выберите мягкую кисть и понизьте её непрозрачность до 20%. Обрисуйте символ, как показано ниже.

Шаг 15
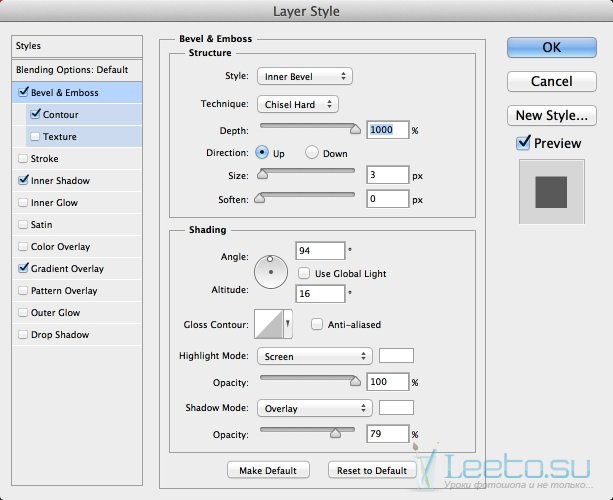
К слоям символа примените следующие стили:
Тиснение (Bevel & Emboss):
Стиль (Style): Внутреннее тиснение (Inner Bevel)
Метод (Technique): Жёсткая огранка (Chisel Hard)
Глубина (Depth): 1000%
Направление (Direction): Вверх (Up)
Размер (Size): 3 пикселя
Смягчение (Soften): 0 пикселей
Угол (Angle): 94 градуса
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 16 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 79%.

А вы знаете, где я беру шаблоны Wordpress для своих сайтов, которых примерно с десяток? Конечно же на профильном и удобном сайте WPandYou!








