Огненный текст в фотошопе
В этом уроке мы будем учиться создавать огненный текст с помощью программы Adobe Photoshop. Делается это очень просто, займёт это всего пару минут, но эффект, которого мы добъёмся будет восхитительным.
Создайте новый документ и залейте его чёрным цветом. Используя Type tool, размером 280pt и шрифтом Trajan Pro, напечатайте текст. Мой текст состоит и цифры "1".

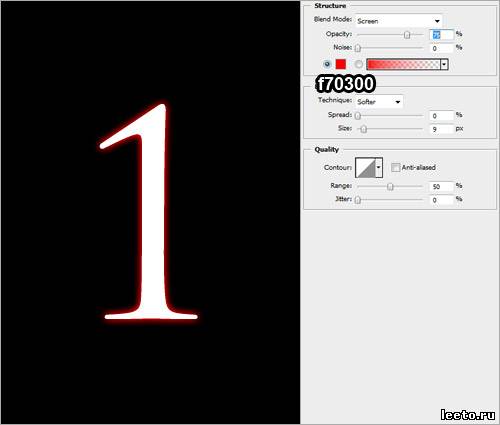
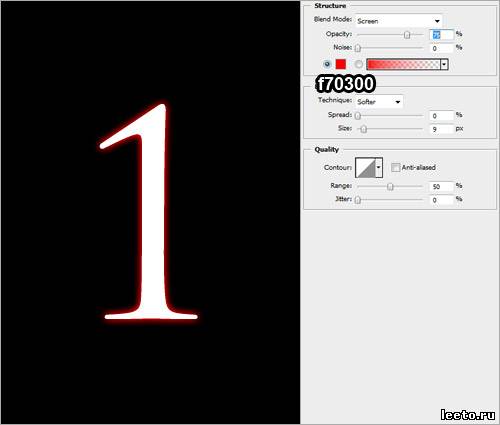
Далее применим к слою Blending Options. Жмём на вкладку Outer Glow и поставьте такие настройки, какие представлены на картинке ниже.

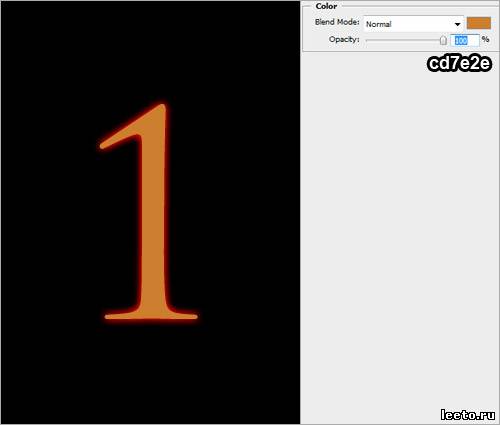
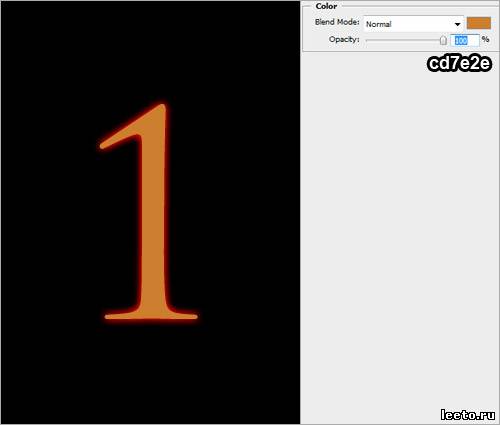
Далее нажимаем Color Overlay.

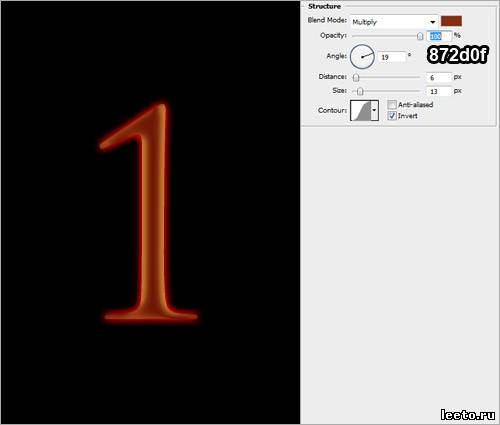
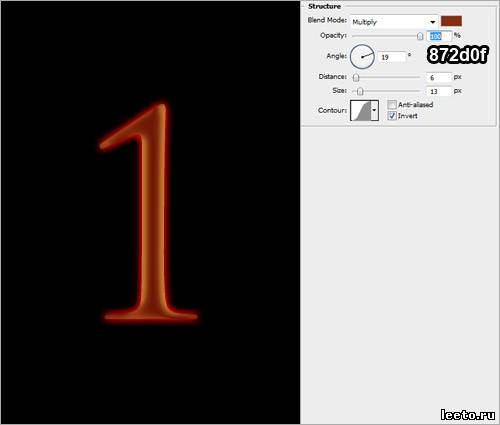
Satin.

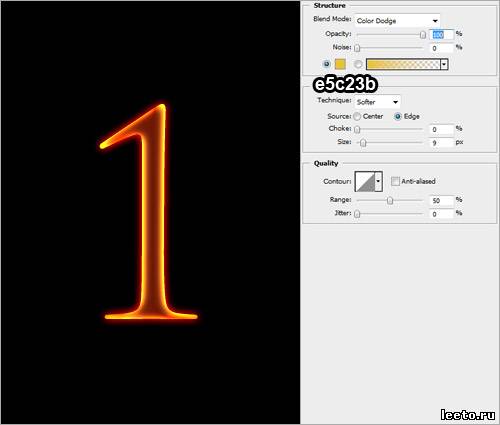
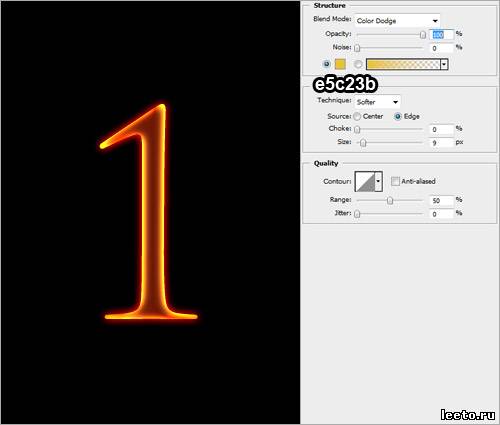
Inner Glow.

Нажмите правой кнопкой мыши на слой и выбирете Rasterize. Используя Eraser tool радиусом 200px, удалите верхнюю часть слоя.

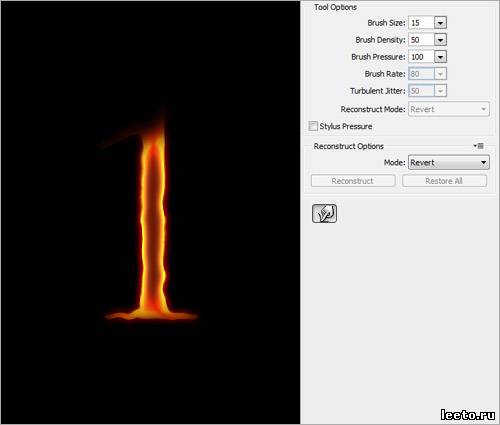
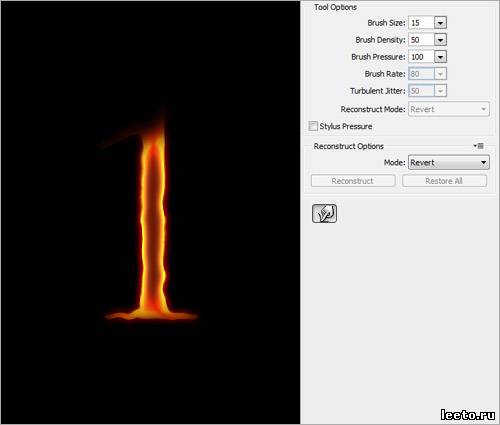
Далее Filter > Liquify. Выбираем Forward Warp Tool и повторяем настройки с картинки. С помощью Forward Warp tool, создайте волны на слое.

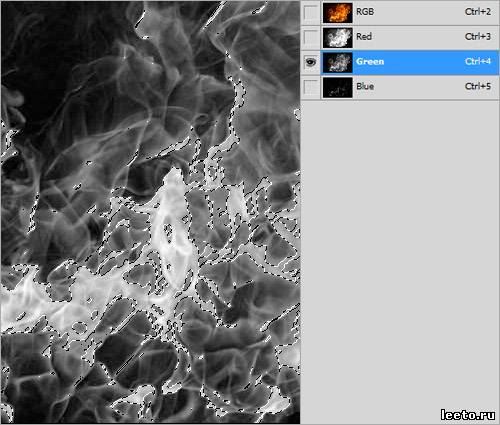
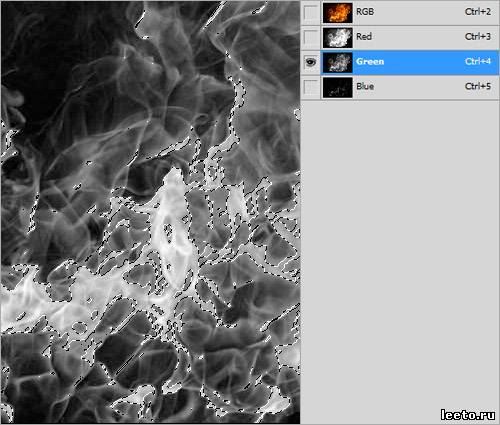
Загружаем картинку огня в Adobe Photoshop. Нажимаем на опцию Channels и затем на вкладку Green layer. Ctrl + левая кнопка мыши на зелёный слой.

Вернитесь на вкладку "Слои " и используя Move Tool перетащите выделенную область в документ с огненным текстом. После, переместите огонь поверх текста.

Затем инструментом Eraser tool радиусом 15px, Удалите ненужные части огня.

Продублируйте слой. Уменьшаем Opacity оригинального огня до 30%. Измените Blend Mode продублированного слоя на Overlay.

Проделайте процесс для каждой буквы.


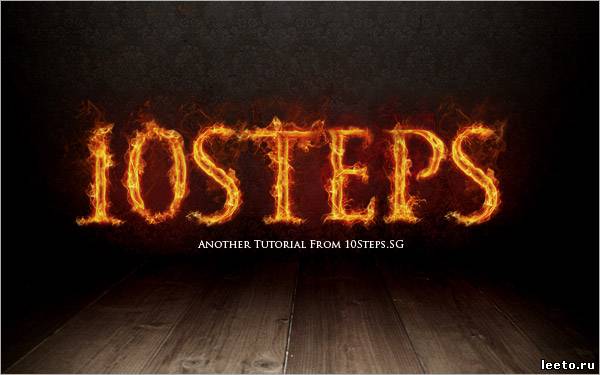
Далее, чтобы сделать текст более привлекательнее, я загрузил фон.

Создайте слой над фоном и залейте его цветом #000000. Установите непрозрачность до 50%. Далее выделете деревянный пол инструментом Eraser tool.

Создайте новый слой и назовите его Glow. Ляпните тремя "кляксами" мягкой кистью красного цвета.

Измените Blend Mode слоя на Color Dodge.

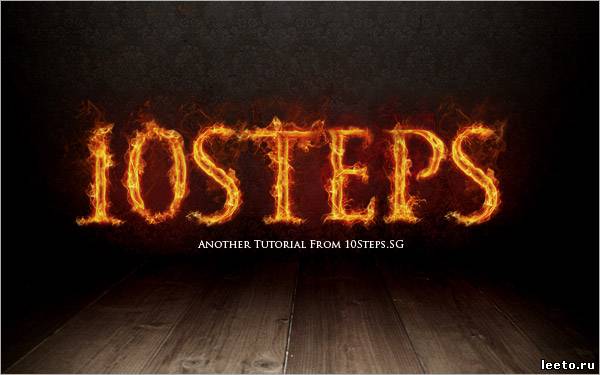
На этом урок закончен, смотрите еще уроки Photoshop в категории.
Создайте новый документ и залейте его чёрным цветом. Используя Type tool, размером 280pt и шрифтом Trajan Pro, напечатайте текст. Мой текст состоит и цифры "1".

Далее применим к слою Blending Options. Жмём на вкладку Outer Glow и поставьте такие настройки, какие представлены на картинке ниже.

Далее нажимаем Color Overlay.

Satin.

Inner Glow.

Нажмите правой кнопкой мыши на слой и выбирете Rasterize. Используя Eraser tool радиусом 200px, удалите верхнюю часть слоя.

Далее Filter > Liquify. Выбираем Forward Warp Tool и повторяем настройки с картинки. С помощью Forward Warp tool, создайте волны на слое.

Загружаем картинку огня в Adobe Photoshop. Нажимаем на опцию Channels и затем на вкладку Green layer. Ctrl + левая кнопка мыши на зелёный слой.

Вернитесь на вкладку "Слои " и используя Move Tool перетащите выделенную область в документ с огненным текстом. После, переместите огонь поверх текста.

Затем инструментом Eraser tool радиусом 15px, Удалите ненужные части огня.

Продублируйте слой. Уменьшаем Opacity оригинального огня до 30%. Измените Blend Mode продублированного слоя на Overlay.

Проделайте процесс для каждой буквы.


Далее, чтобы сделать текст более привлекательнее, я загрузил фон.

Создайте слой над фоном и залейте его цветом #000000. Установите непрозрачность до 50%. Далее выделете деревянный пол инструментом Eraser tool.

Создайте новый слой и назовите его Glow. Ляпните тремя "кляксами" мягкой кистью красного цвета.

Измените Blend Mode слоя на Color Dodge.

На этом урок закончен, смотрите еще уроки Photoshop в категории.








