Сияющий аква-текст в Фотошопе
Конечный результат:

Ресурсы урока:
Гранжевая текстура
Элегантные круглые кисти
Шрифт «Cocktail Bubbly»
Шрифт «Caviar Dreams»
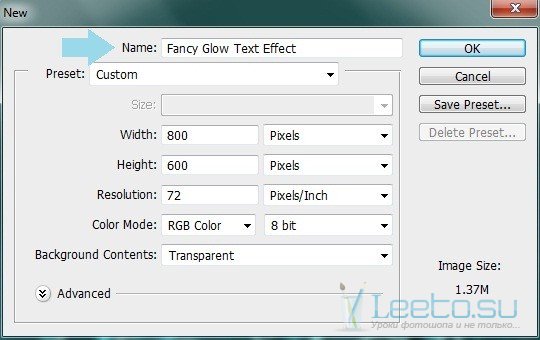
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:

Шаг 2
Вставьте гранжевую текстуру в созданный документ.

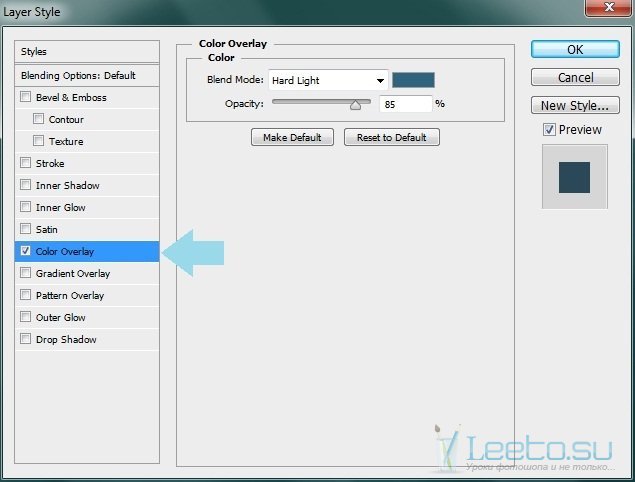
Шаг 3
Примените к слою с текстурой стиль Наложение цвета (Color Overlay) через иконку fx в нижней части палитры слоёв.
Режим наложения (Blend Mode): Жёсткий свет (Hard Light); Цвет (Color): #30637e
Непрозрачность (Opacity): 85%

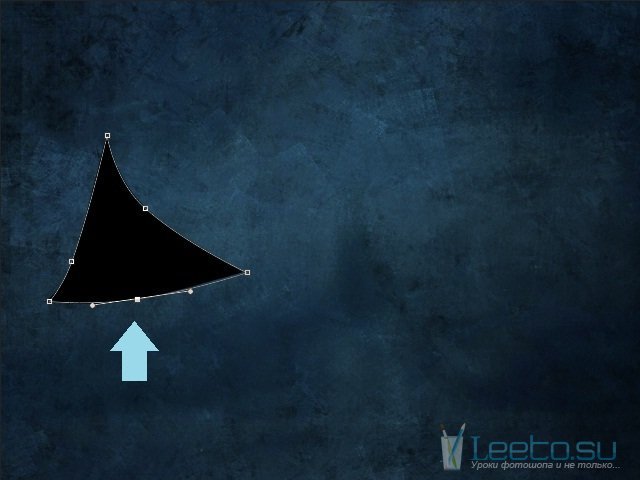
Шаг 4
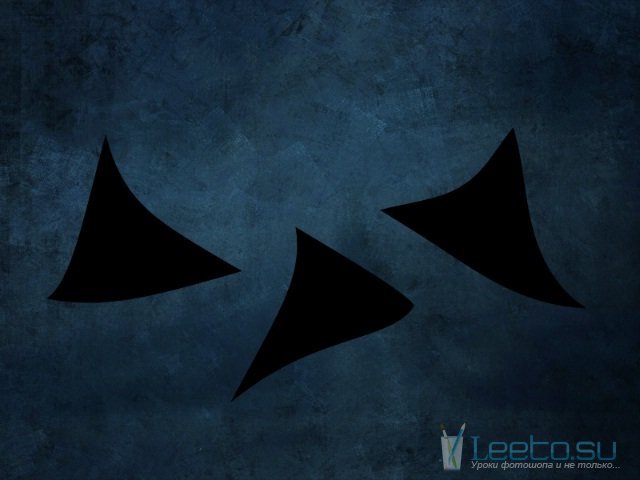
Создайте новый слой (Ctrl + Shift + Alt + N) и инструментом Перо (Pen Tool) (P) в режиме Контуров (Paths) нарисуйте фигуру, показанную на скриншоте. Кликните правой кнопкой мыши на холсте и выберите пункт Образовать выделенную область (Make Selection). Залейте её чёрным цветом инструментом Заливка (Paint Bucket Tool) (G) .

Шаг 5
Нарисуйте ещё несколько похожих фигур чёрного цвета.

Шаг 6
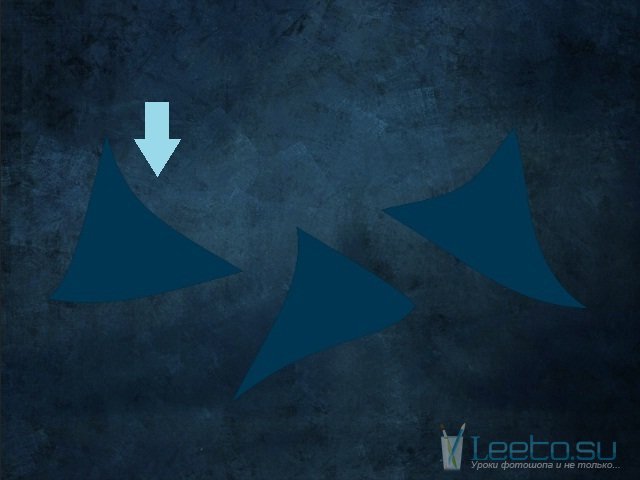
Объедините все три слоя в группу (Ctrl + G). Создайте копию группы и измените цвета фигур при помощи стиля Наложение цвета (Color Ovelray): #003652.

Шаг 7
Сдвиньте верхнюю группу вверх и вправо и уменьшите её непрозрачность до 70%.

Шаг 8
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите слово «Design» цветом #00d8ff.

Шаг 9
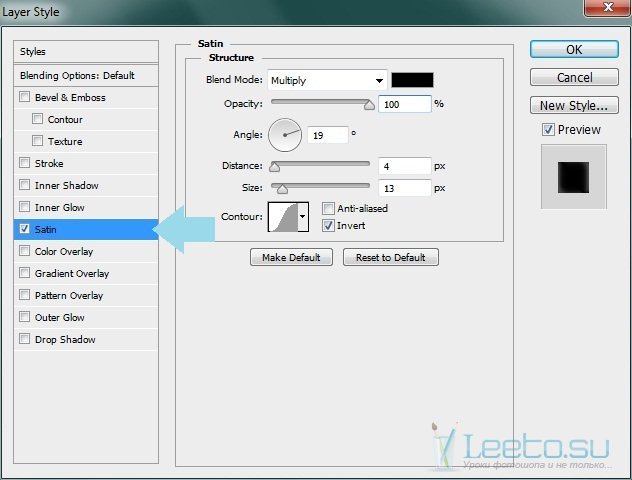
Примените к текстовому слою стиль Глянец (Satin):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Чёрный
Непрозрачность (Opacity): 100%
Угол (Angle): 19 градусов
Смещение (Distance): 4 пикселя
Размер (Size): 13 пикселей
Контур (Contour): По Гауссу (Gaussian); Сглаживание (Anti-aliased): Выключено; Инвертировать (Invert): Включено

Шаг 10
Напишите слово «Design» ещё раз, используя шрифт «Cocktail Bubbly» цветом #d7d7d7.

Шаг 11
Примените следующие стили ко второму текстовому слою:
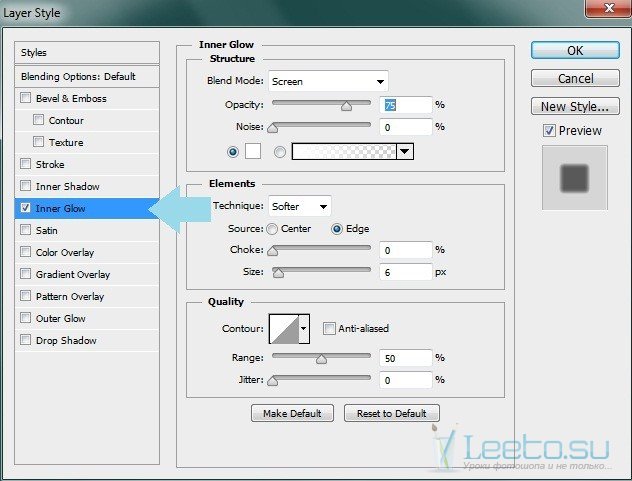
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Осветление (Screen)
Непрозрачность (Opacity): 75%
Шум (Noise): 0%
Цвет (Color): Белый
Метод (Technique): Мягкий (Softer)
Источник (Source): Из центра (Center)
Стягивание (Choke): 0%
Размер (Size): 6 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

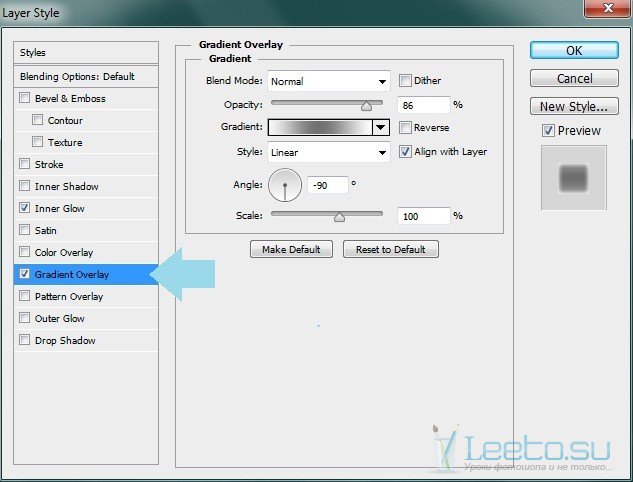
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 86%
Градиент (Gradient): белый-серый-белый; Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): -90 градусов
Масштаб (Scale): 100%

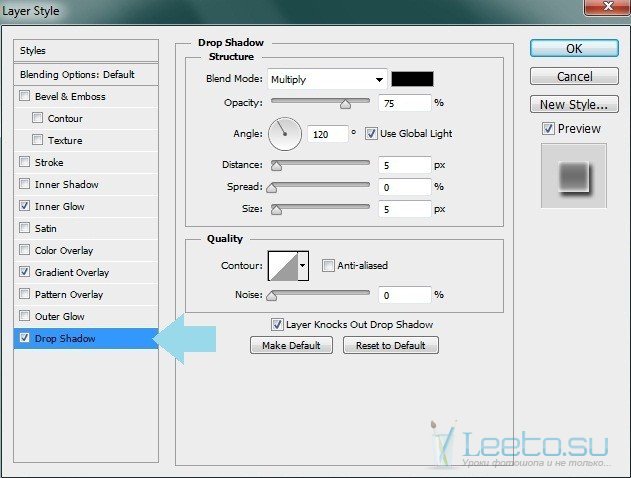
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 5 пикселей
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 12
Кистями из секции ресурсов урока нарисуйте пузыри вокруг текста на новом слое.

Шаг 13
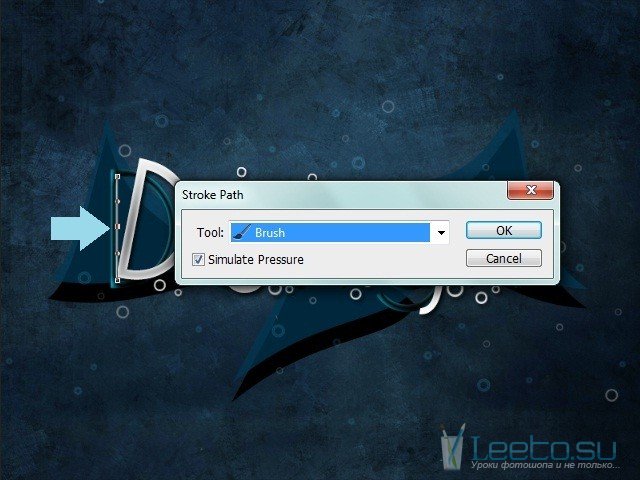
Создайте новый слой и инструментом Перо (Pen Tool) (P) нарисуйте линию (контур) на первой букве. Нам нужно обвести этот контур кистью, чтобы создать сияние на букве. Кисть нужно настроить заранее. Установите её размер на 2 пикселя, 100% жёсткость и цвет #e7e7e7. Инструментом Перо (Pen Tool) (P) кликните правой кнопкой мыши на холсте и выберите пункт Выполнить обводку контура (Stroke Path). В появившемся окне выберите Кисть (Brush) и включите функцию Имитировать нажим (Simulate Pressure).

Шаг 14
Повторите процесс обводки на других буквах.

Шаг 15
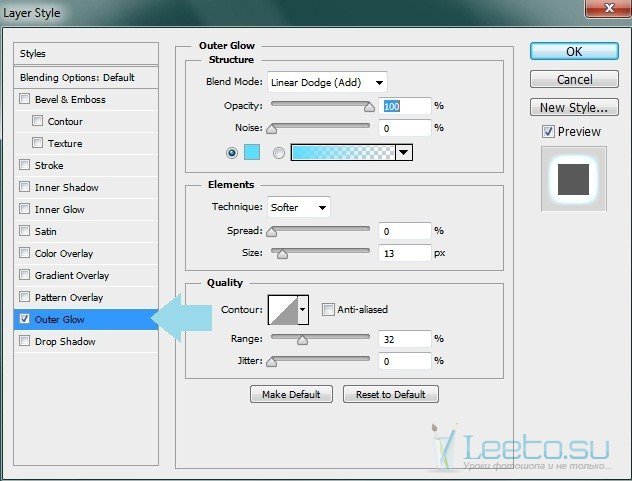
К линиям на буквах примените стиль Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Линейный осветлитель (Linear Dodge)
Непрозрачность (Opacity): 100%%
Шум (Noise): 0%
Цвет (Color): Голубой
Метод (Technique): Мягкий (Softer)
Размах (Spread): 0%
Размер (Size): 13 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 32%
Колебание (Jitter): 0%

Шаг 16
Создайте новый слой и установите цвет на #f7f7f7. Нарисуйте кривые контуры на буквах и обведите их.

Шаг 17
Примените к ним тот же стиль свечения. Вы можете просто скопировать его через контекстное меню.

Шаг 18
Создайте новый слой над вторым текстовым и мягкой кистью нарисуйте на нём светлые пятна. Примените тот же стиль свечения для этого слоя.

Дополнительно можете изменить цвет фона при помощи стиля Наложение цвета (Color Overlay).

Многим необходима разработка дизайна Интернет магазина, причём срочно и за малые деньги. В данном случае советую обратиться к настоящим профессионалам своего дела!








