Буквы в виде карандаша
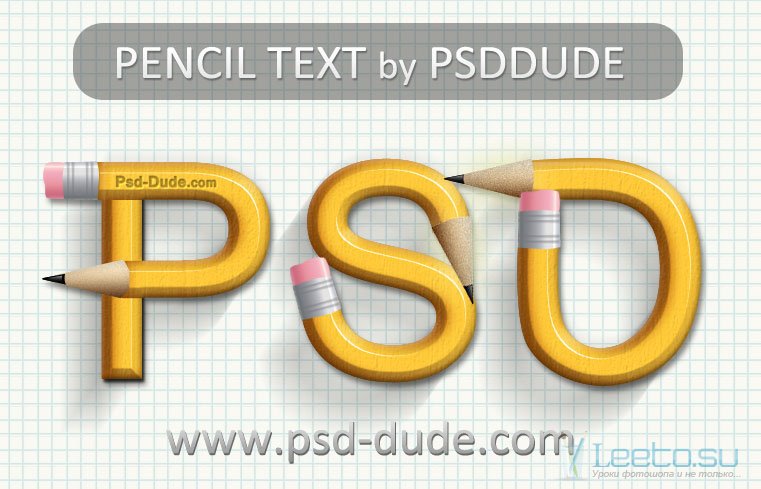
Конечный результат:

Создайте новый документ в Фотошопе (Ctrl + N). Разблокируйте фоновый слой (кликните на нём дважды, удерживая Alt). Затем примените стиль Наложение узора (Pattern Overlay) через иконку fx в нижней части палитры слоёв. Используйте узор тетрадной сетки.
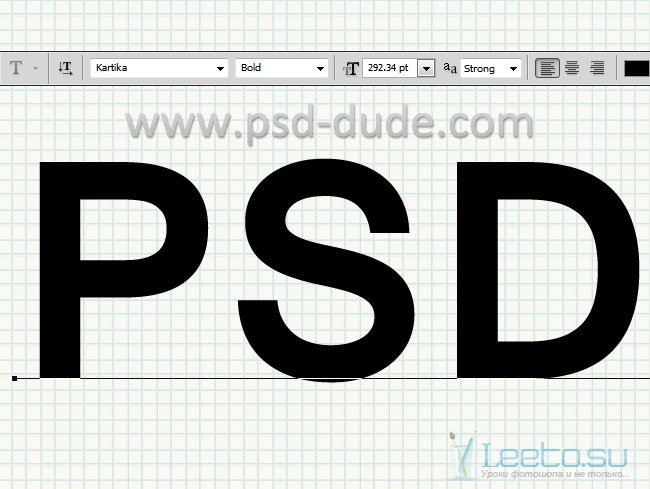
После этого установите шрифт «Kartika» и инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите что-нибудь, например «PSD».

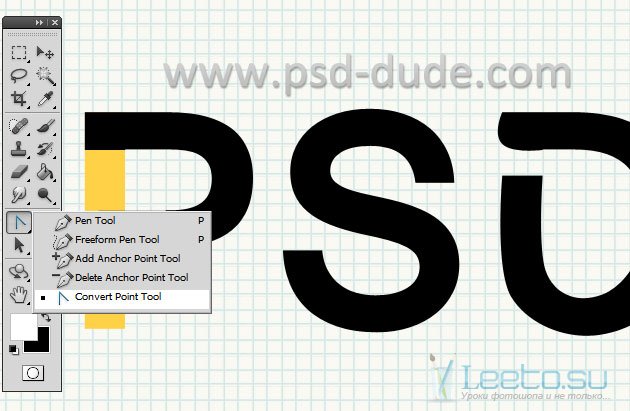
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shape). Выберите инструмент Угол (Convert Point Tool) и выделите текст. Вы увидите, что появилось много якорных точек и буквы могут быть изменены, как векторные фигуры.

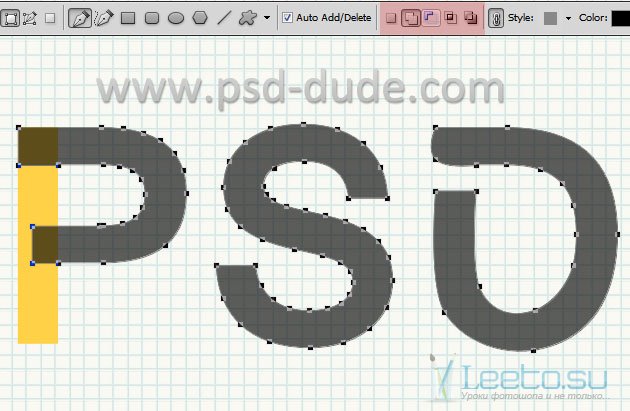
Создайте копию текстового слоя (Ctrl + J). Инструментами Перо (Pen Tool) (P), Угол (Convert Point Tool) и Удалить опорную точку (Delete Anchor Point) нам нужно изменить форму букв верхнего слоя. Для наглядности я использовал чёрный цвет для верхнего слоя и жёлтый – для нижнего.

Также используйте режимы Добавить к области фигуры (Add to Shape Area) и Вычесть из области фигуры (Subtract from Shape Area).

Сейчас самая интересная часть урока. Мы сделаем так, чтобы чёрные фигуры стали похожими на карандаши. Примените стили, показанные ниже, но помните, что они работают только для моего размера шрифта. Если Вы использовали больший или меньший размер, то Вам нужно немного изменить настройки.
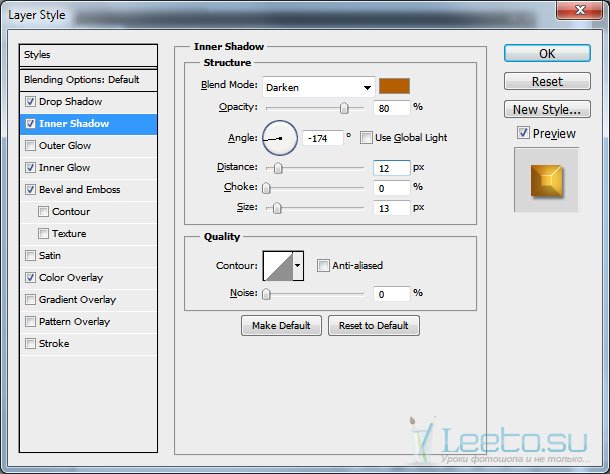
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Замена тёмным (Darken); Цвет (Color): #b45d00
Непрозрачность (Opacity): 80%
Угол (Angle): -174 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 12 пикселей
Стягивание (Choke): 0%
Размер (Size): 13 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

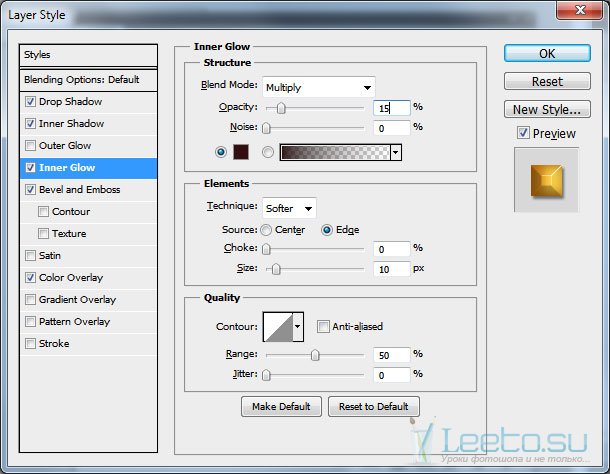
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Умножение (Multiply)
Непрозрачность (Opacity): 15%
Шум (Noise): 0%
Цвет (Color): #340e0e
Метод (Technique): Мягкий (Softer)
Источник (Source): Из центра (Center)
Стягивание (Choke): 0%
Размер (Size): 10 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

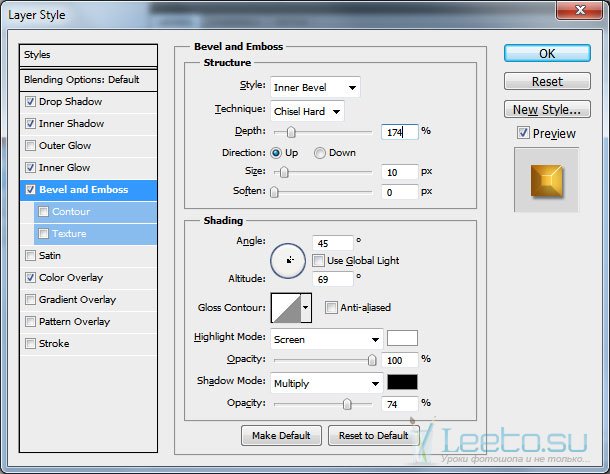
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Жёсткая огранка (Chisel Hard)
Глубина (Depth): 174%
Направление (Direction): Вверх (Up)
Размер (Size): 10 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle):45 градусов
Глобальное освещение (Use Global Light): Выключено
Высота (Altitude): 69 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 74%.

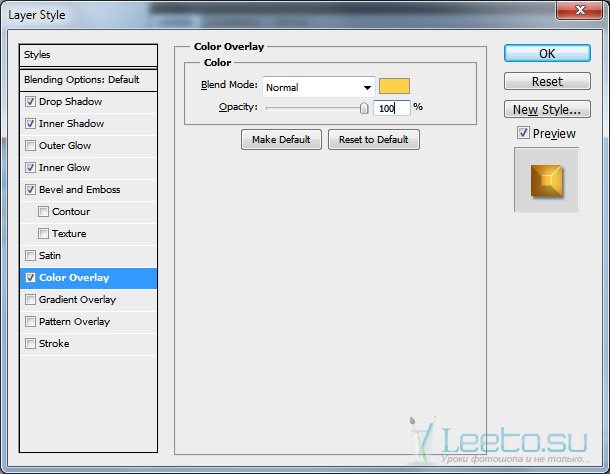
Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Нормальный (Normal); Цвет (Color): #ffd147
Непрозрачность (Opacity): 100%

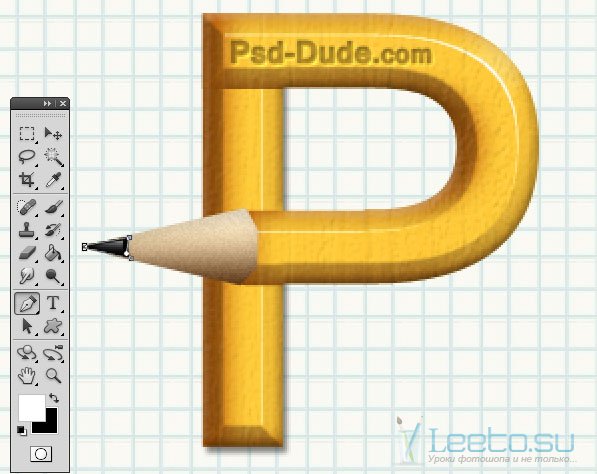
Результат:

Для большей реалистичности наложите текстуру дерева на карандаш. Используйте режим Перекрытие (Overlay).
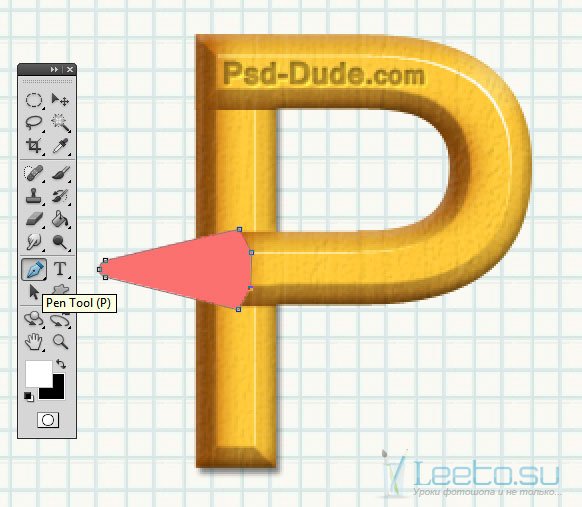
Инструментом Перо (Pen Tool) (P) нарисуйте кончик карандаша.

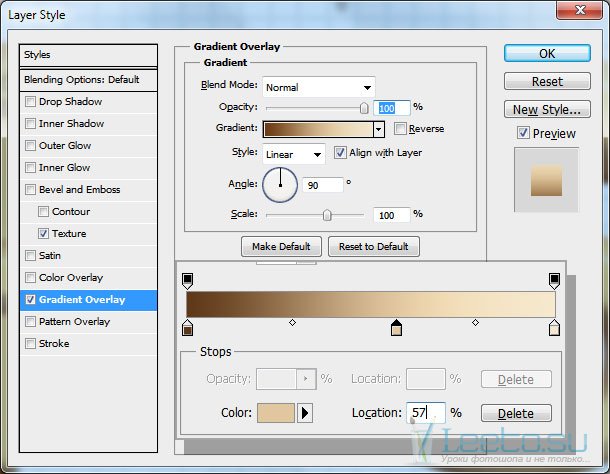
Примените к нему стиль Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): #5e3718, #e1c79f, #f6e9ce; Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90 градусов
Масштаб (Scale): 100%

Тем же инструментом нарисуйте грифель чёрного цвета. Внутри этого грифеля нарисуйте серую фигуру той же формы, чтобы визуально создать объёмность.

Преобразуйте слои кончика карандаша в смарт-объект, создайте несколько копий, чтобы закончить другие буквы.

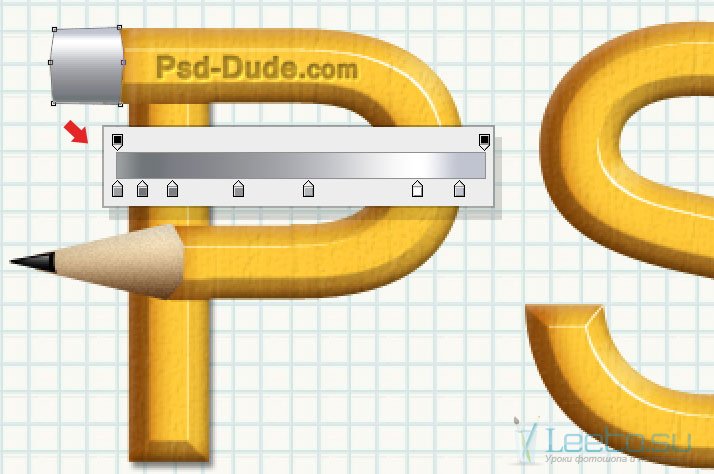
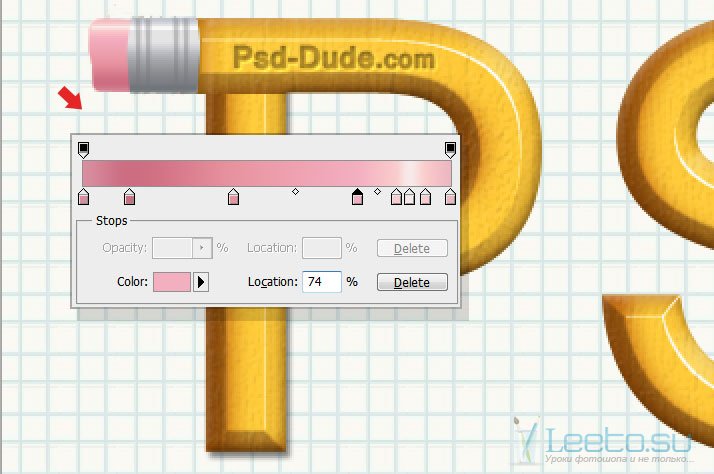
Теперь нужно создать заднюю часть карандаша, к которой крепится ластик. Нарисуйте форму инструментом Перо (Pen Tool) (P) и примените стиль Наложение градиента (Gradient Overlay):

Для ластика используйте другой градиент:

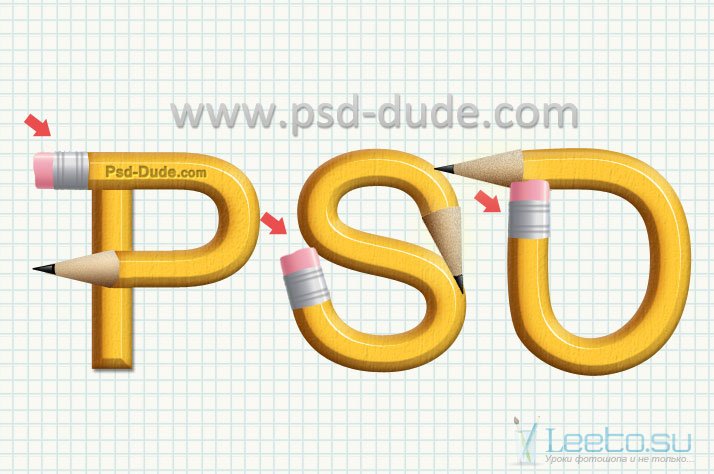
Объедините слои ластика в смарт-объект и скопируйте его на другие буквы.

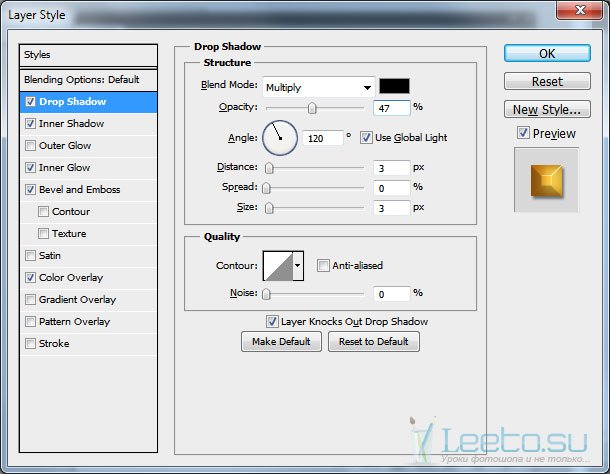
Преобразуйте слои, кроме фонового, в смарт-объект. Примените к буквам стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 47%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 3 пикселя
Размах (Spread): 0%
Размер (Size): 3 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Если Вы хотите разнообразить картинку, добавьте бумагу с порванными краями, ленту скотча, стикеры и прочие похожие элементы.

Вы также можете изменить цвета карандашей, используя стили Наложение градиента или Наложение цвета.

Если вам потребуется сервис смс рассылки, то советуем обратиться к компании WebSMS. Они работают уже много лет, а отзывы клиентах только положительные! Пользуйтесь инструментом профессионалов.








