Google в фотошопе
1. Открываем фотошоп и печатаем текст шрифтом Catull (или Garamond). Каждая буква должна быть прописана в своём слое.

Теперь применяем эффекты к слоям.
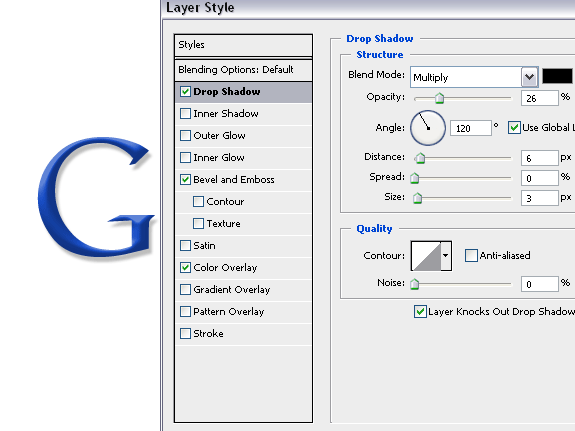
2. Drop Shadow

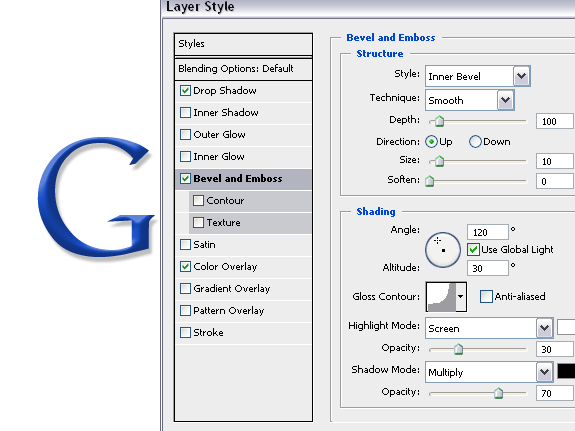
3. Bevel and Emboss

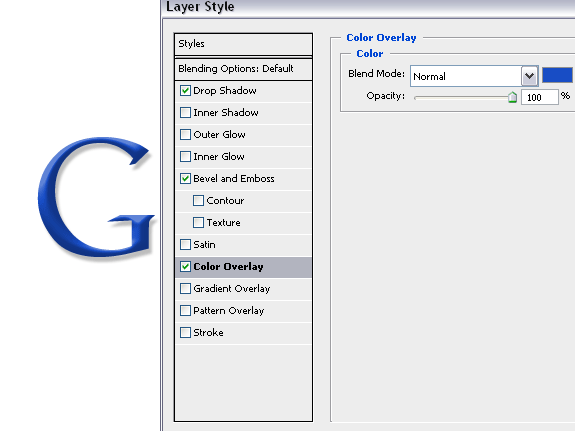
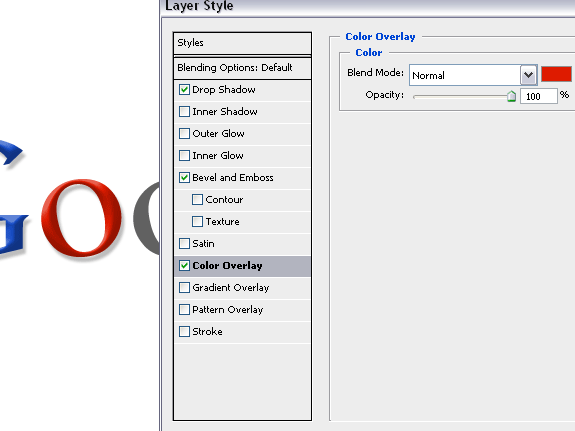
4. Color Overlay. Для первой буквы применяем цвет #184dc5.

5. Для буквы "о" цвет должен быть #de1b00.

6. Повторите это действие для оставшихся букв. Вот такие цвета вы должны использовать:
Жёлтый – #ffcf00,
Зелёный – #32a93b.

Спасибо за внимание. Уроки фотошопа CS3 также помогают в развитие навыков.
Ниже в приложениях вы можете скачать PSD файл уже готового текста в стиле Google.








