Стеклянный 3D логотип в Фотошопе
Давно мы что-то не создавали 3d логотипы в фотошопе. Давайте сегодня поработаем над этим. В этом уроке всего лишь 10 шагов, на которые вы потратите 22 минуты.

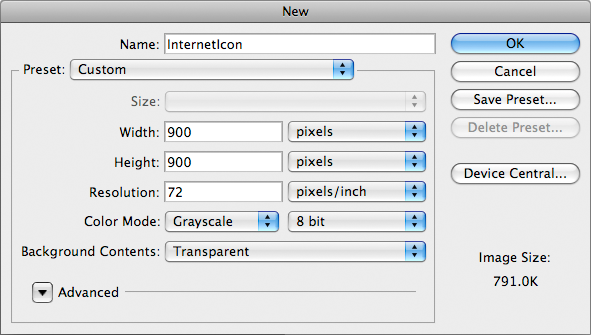
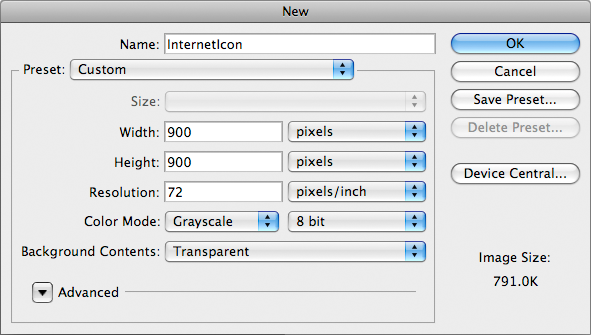
Создайте новый документ (Ctrl + N) с параметрами, показанными ниже на скриншоте:

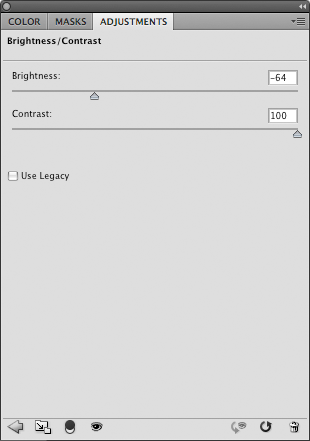
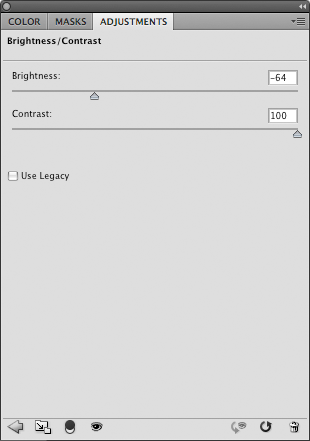
Установите цвет заливки на #626262 и инструментом Заливка (Paint Bucket Tool) (G) залейте фоновый слой этим цветом. Затем создайте корректирующий слой Яркость/Контрастность (Слой > Новый корректирующий слой > Яркость/Контрастность) (Layer > New Adjustment Layer > Brightness/Contrast) и настройте, как показано ниже.
Совет: чтобы получить быстрый доступ к списку корректирующих слоёв, кликните на иконке “fx” в нижней части палитры слоёв.

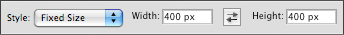
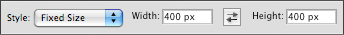
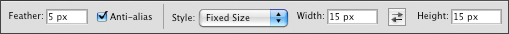
Выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и в настройках установите Стиль (Style): Заданный размер (Fixed Size), 400х400 пикселей.

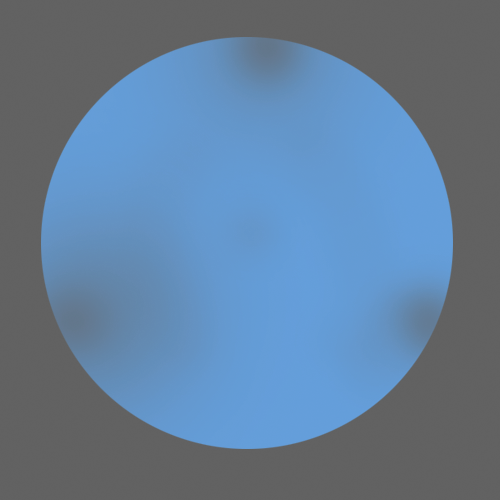
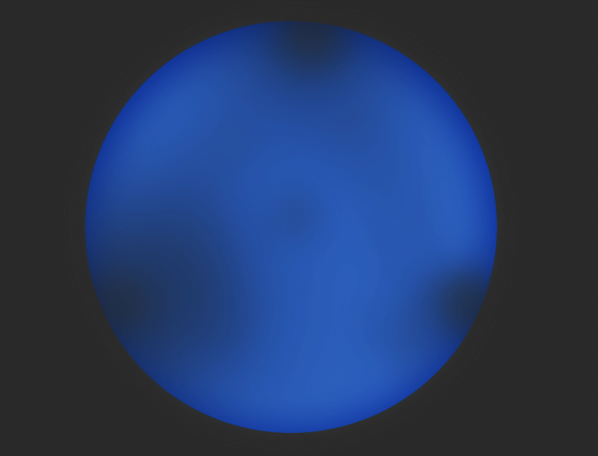
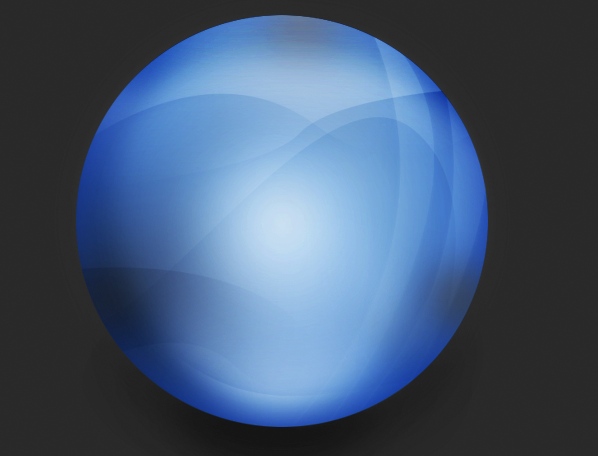
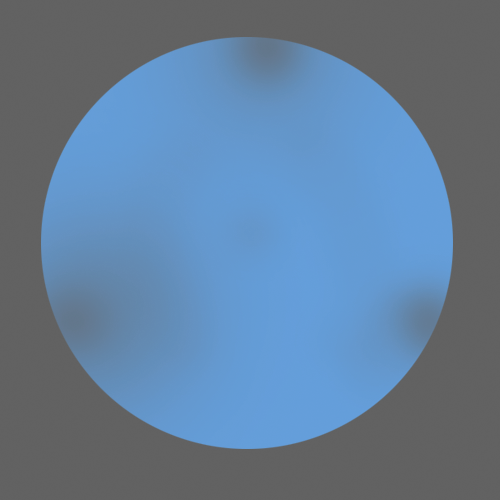
Кликните один раз на холсте, чтобы создать выделение. Создайте новый слой (Ctrl + Shift + N) и инструментом Заливка (Paint Bucket Tool) (G) залейте выделение цветом #649ad2. Затем выберите инструмент Ластик (Eraser Tool) (E) с малой непрозрачностью и подотрите некоторые участки круга.

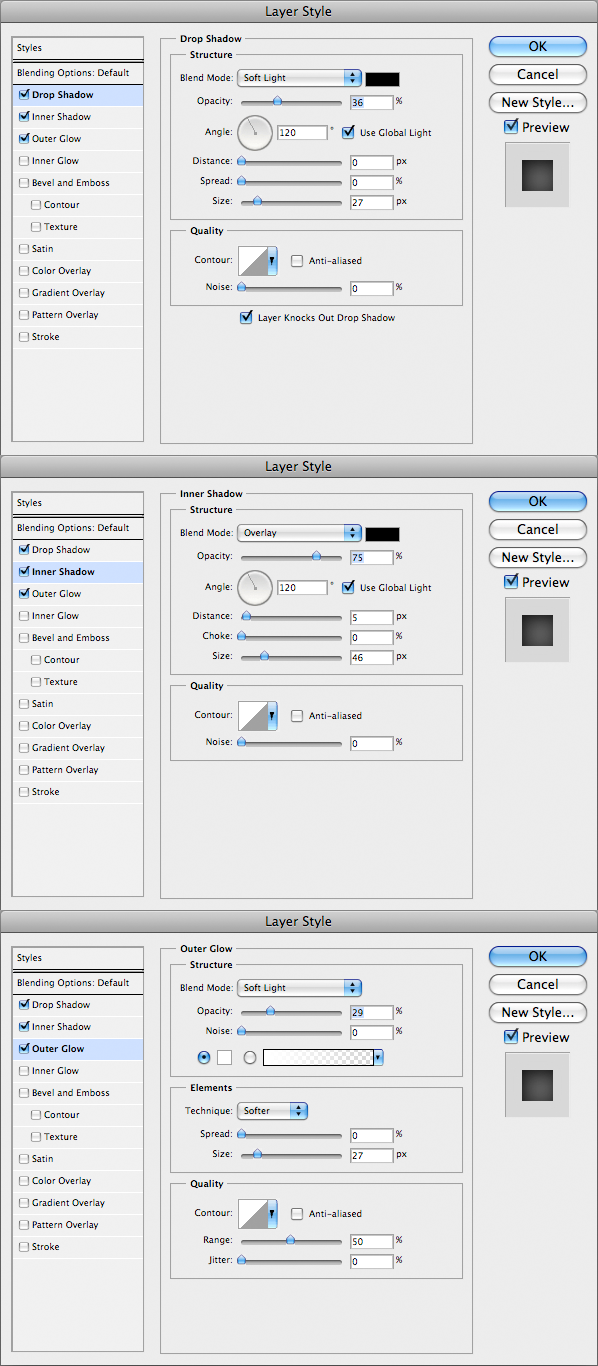
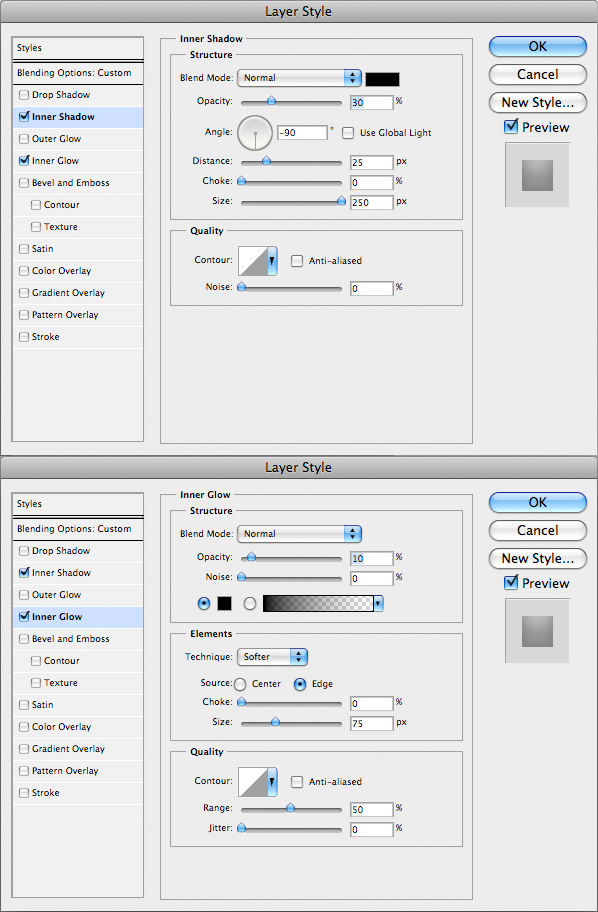
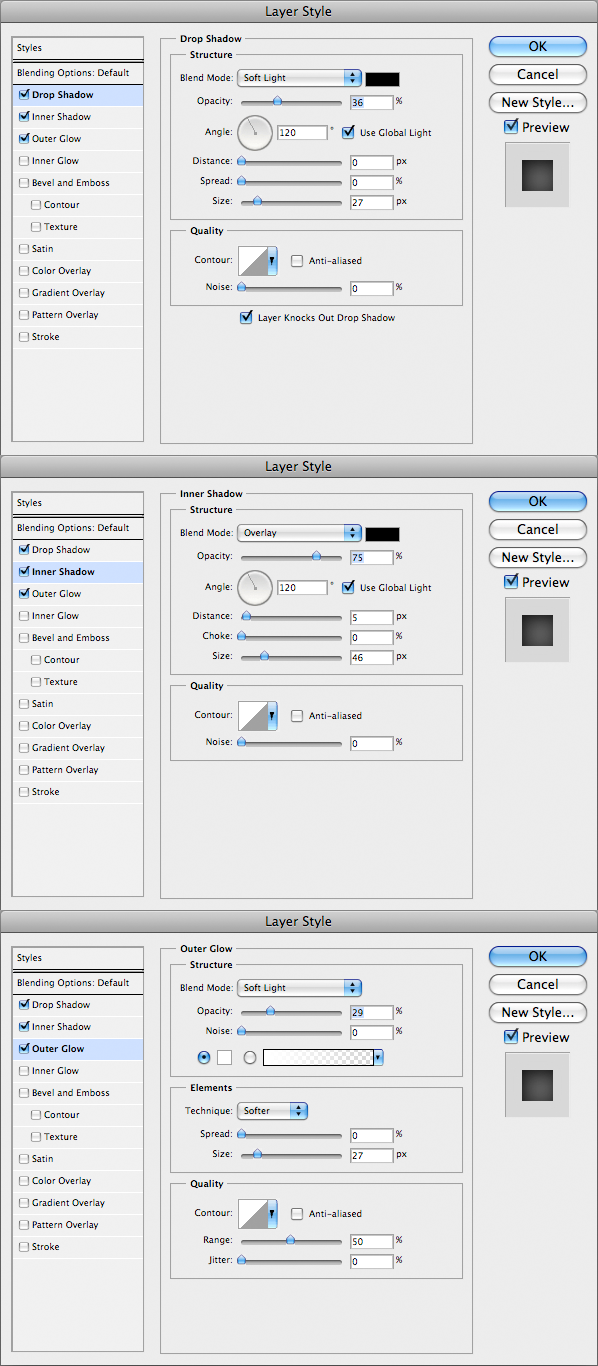
Кликните дважды на слое, чтобы открыть окно стилей. Настройте, как показано ниже:


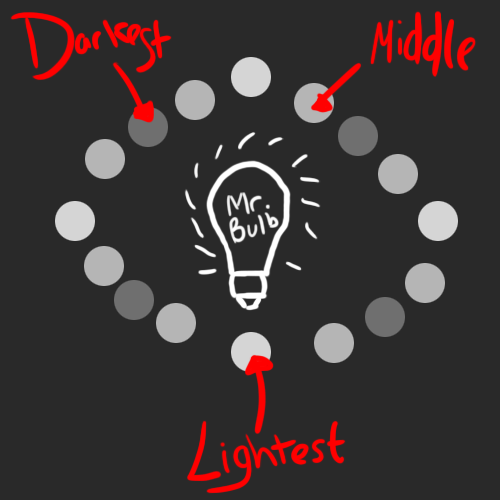
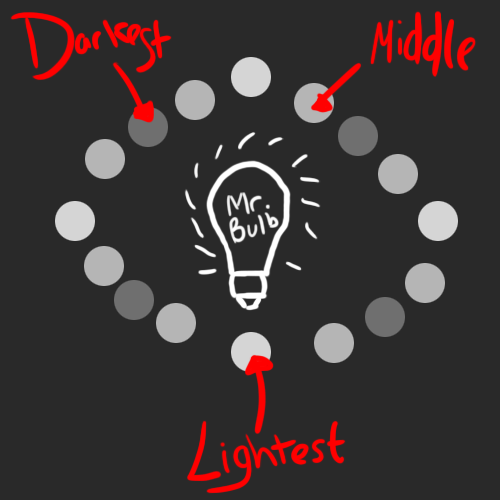
Сейчас мы сделаем круг трёхмерным. Для этого мы воспользуемся светом. Нужно добавить тени и света на круг в определённых местах в соответствии с источником света. Скриншот, показанный ниже, хорошо иллюстрирует суть этого метода.

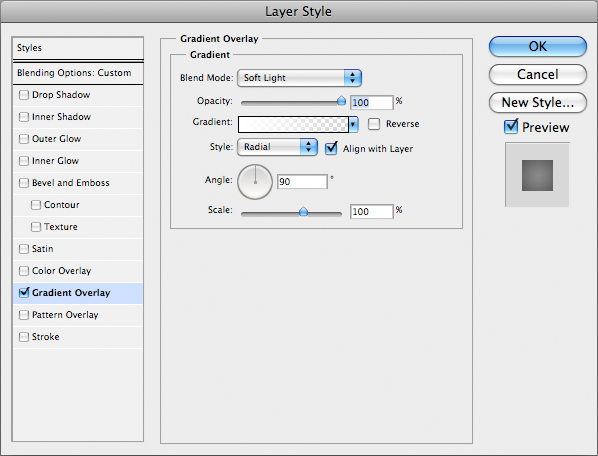
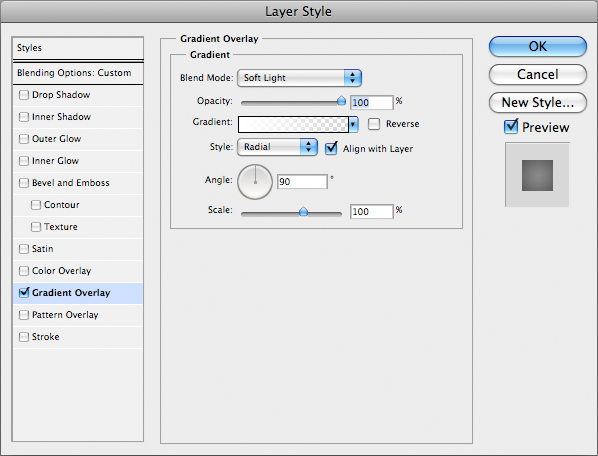
Выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и в настройках установите размер 200х200 пикселей, Растушевку (Feather) на 10 пикселей. Создайте новый слой и установите его Режим наложения (Blending Mode) на Умножение (Multiply). Кликните на холсте, чтобы создать выделение. Расположите его на шаре и залейте белым цветом. Примените стиль Наложение градиента (Gradient Overlay):

Таким образом Вам нужно создать несколько выделенных областей и применить стиль Наложение градиента (Gradient Overlay) с разными параметрами. Можете изменять Непрозрачность (Opacity) градиента, его Режим наложения (Blend Mode) и другие параметры.
Тени создать намного проще. Используйте тот же метод и поэкспериментируйте с Растушевкой (Feather) круга. Здесь подойдут Режимы наложения (Blend Mode): Мягкий свет (Soft Light), Перекрытие (Overlay) и даже Нормальный (Normal). Тени очень важны для иконки, так как без них мы не получим настоящий 3D вид.
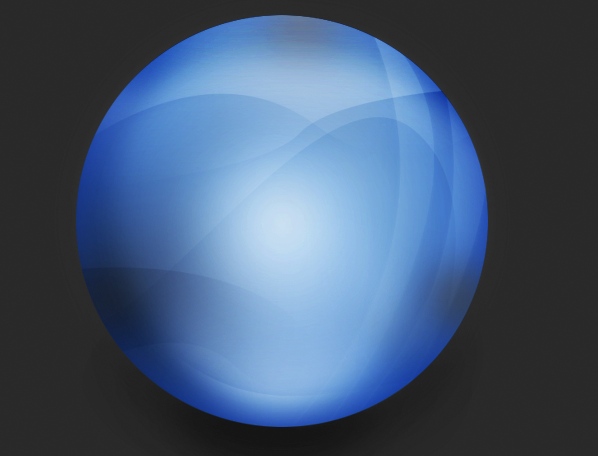
Результат должен быть примерно таким:

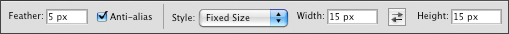
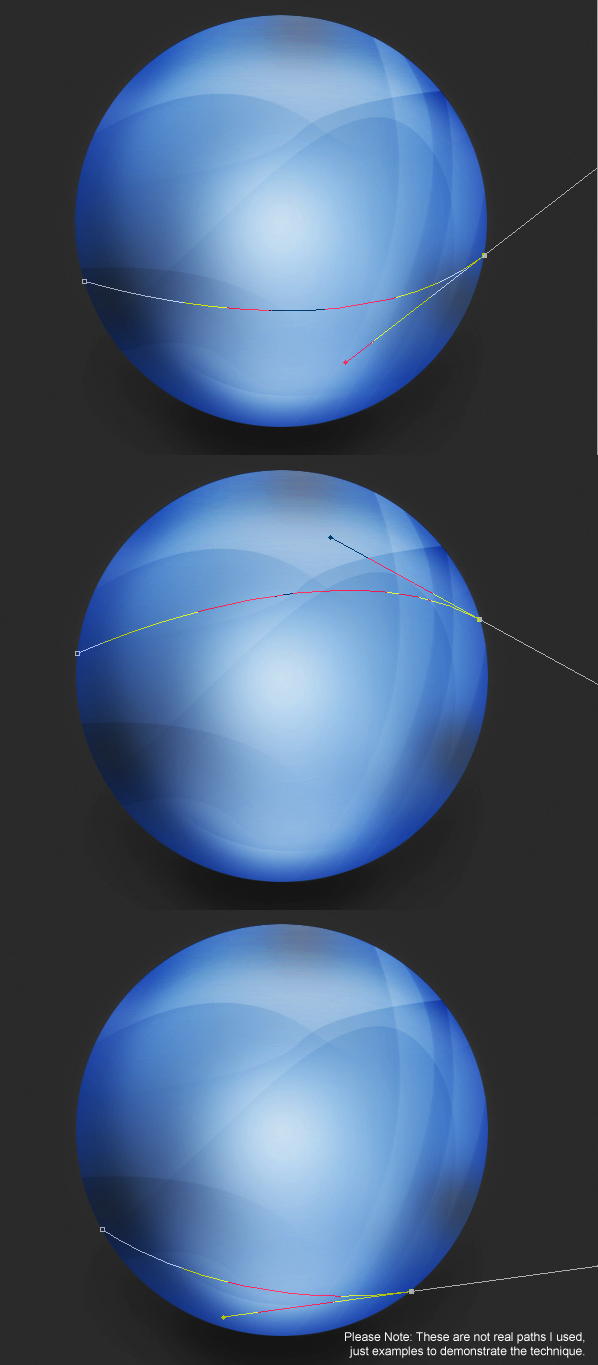
В этом шаге мы добавим линии, которые помогут сделать объект трёхмерным. Выберите инструмент Перо (Pen Tool) (P) и настройте его так:

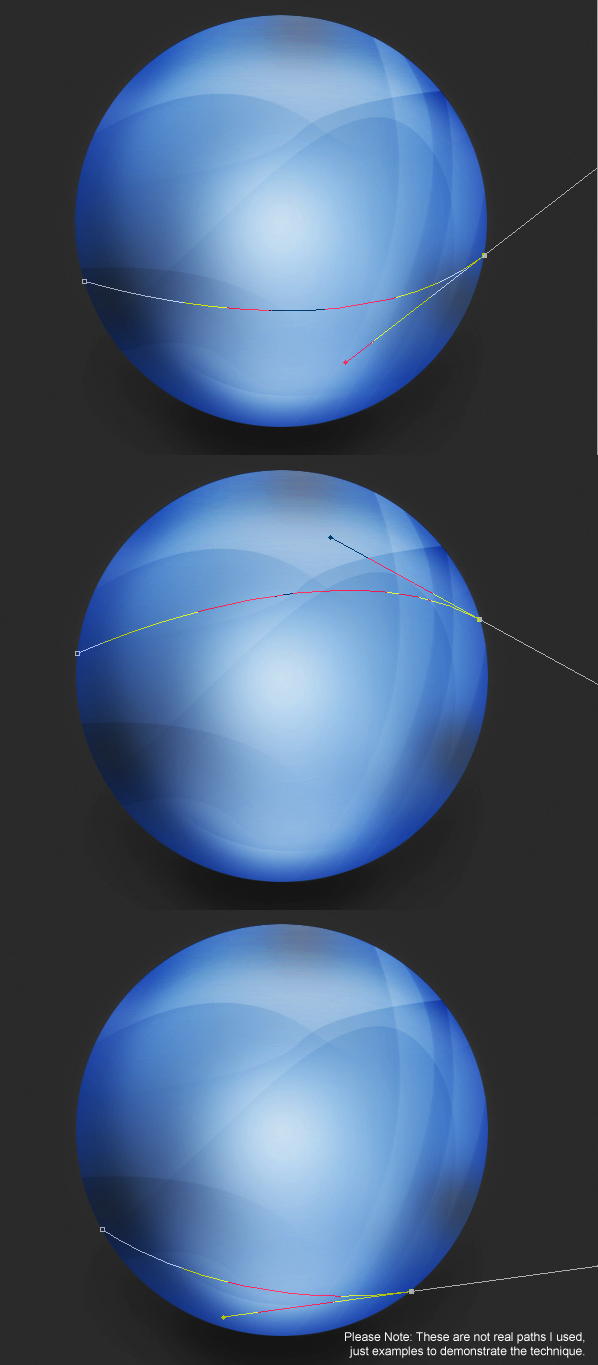
Теперь нам нужно будет нарисовать контура, проходящие по поверхности шара, как показано ниже. Этот скриншот предоставлен в ознакомительных целях, не нужно рисовать линии, показанные ниже.

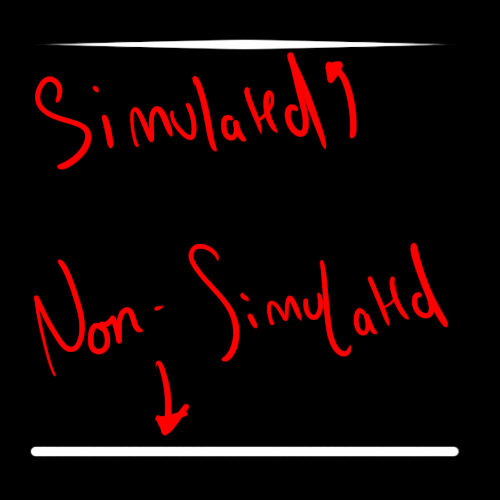
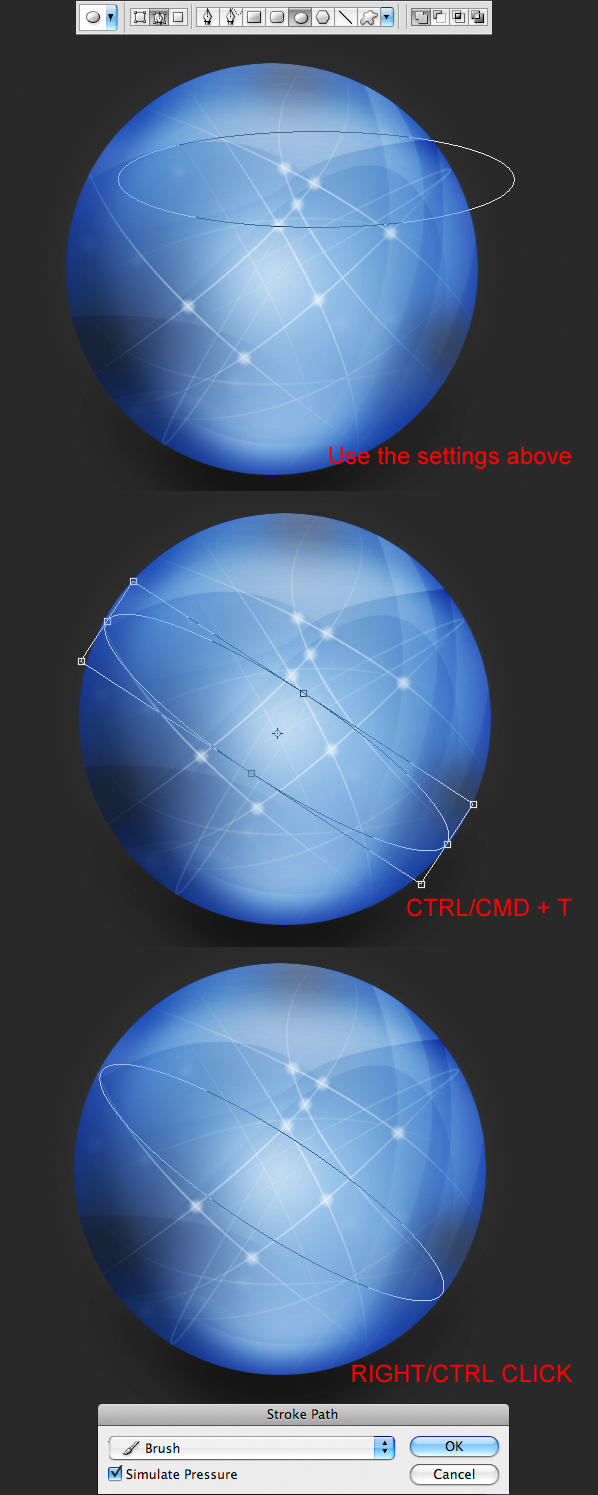
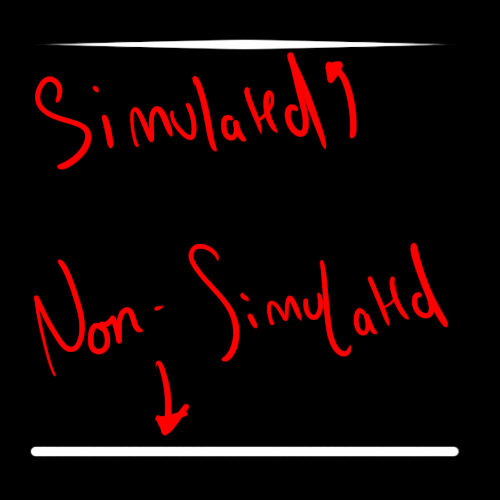
Выберите инструмент Кисть (Brush Tool) (B) и задайте ему размер в 3-5 пикселей. Этой кистью мы будем обводить линии, которые нарисуем при помощи инструмента Перо (Pen Tool) (P). Чтобы это сделать, нужно кликнуть правой кнопкой инструментом контура на холсте и выбрать пункт Выполнить обводку контура (Stroke Path). У Вас появится окно, в котором нужно выбрать Кисть (Brush) и установить значение Имитировать нажим (Simulate Pressure). Если это значение установлено, то края линии будут заужены. Если нет, то линия не будет изменять толщину на краях. Смотрите на скриншот ниже, чтобы понять, что я имею в виду:

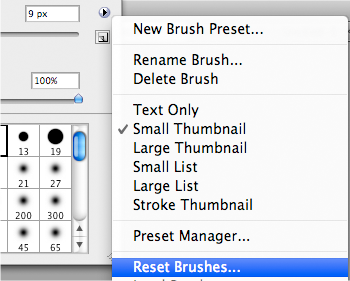
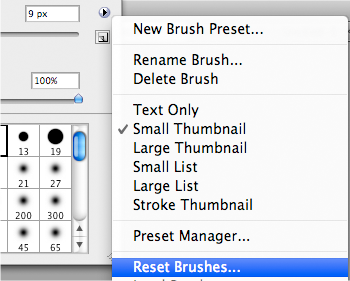
Если у Вас получается неправильная обводка, то, возможно, Вам нужно восстановить кисти по умолчанию. Для этого выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой на холсте, затем на треугольнике в правом верхнем углу окна и выберите пункт Восстановить кисти (Reset Brushes).

Используя информацию этого шара, создайте линии внутри шара и обведите их кистью.
У Вас, должно быть, уже готово несколько линий, но они не очень хорошо накладываются на шар. Установите Режим наложения (Blending Mode) слоёв с ними на Мягкий свет (Soft Light) или Перекрытие (Overlay). Также можете понизить Непрозрачность (Opacity). Выберите инструмент Ластик (Eraser Tool) (E) и подотрите некоторые участки линий, чтобы создать 3D вид.
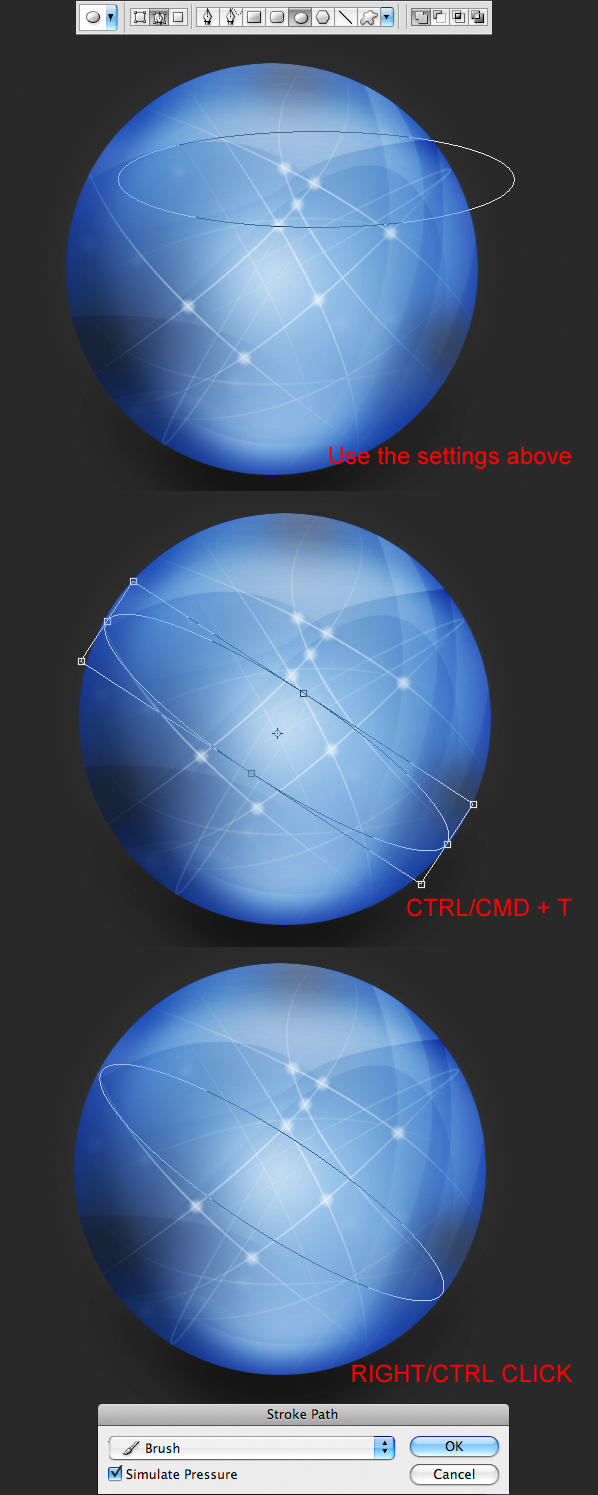
На скриншоте следующего шага можно увидеть не только линии, но и овалы на шаре, которые также обведены кистью. Чтобы их создать, выберите инструмент Эллипс (Ellipse Tool) (U) и настройте, как показано ниже:

Создайте овальный контур и проделайте с ним то же самое. Я понизил Непрозрачность (Opacity) слоёв с этими овалами до 50%. Дополнительно, Вы можете сменить их Режим наложения (Blending Mode) на Мягкий свет (Soft Light) или Перекрытие (Overlay).
Этот скриншот описывает процесс создания линий и овалов. Чтобы изменить наклон овалов, используйте инструмент Свободное трансформирование (Ctrl + T). Белые точки можно создать простой кистью.

Нужно нарисовать куб, в котором будет расположен шар. Загрузите это изображение и инструментом Перо (Pen Tool) обрисуйте его. Каждая сторона куба должна быть на отдельном слое. Внутреннюю часть контура также можно заполнить. Для этого кликните правой кнопкой на контуре и выберите пункт Выполнить заливку контура (Fill Path). Используйте белый цвет. Установите Заливку (Fill) передних сторон – 15%, а задних – 10%. Куб должен быть прозрачным.

Сейчас мы воспользуемся методом создания свечения, описанным ранее. Создайте новый слой (Ctrl + Shift + N) над стороной куба и нарисуйте контур, как показано ниже.

Образуйте из него выделение (Ctrl + Enter) и залейте белым цветом. Понизьте Непрозрачность (Opacity). Сделайте выделение слоя с боковой стороной, для которой создавали свечение, и инвертируйте его (Ctrl + Shift + I). На слое со свечением нажмите Delete. Это очистит части свечения, вышедшие за пределы куба.
Подобным образом создайте свечения на всех сторонах куба.
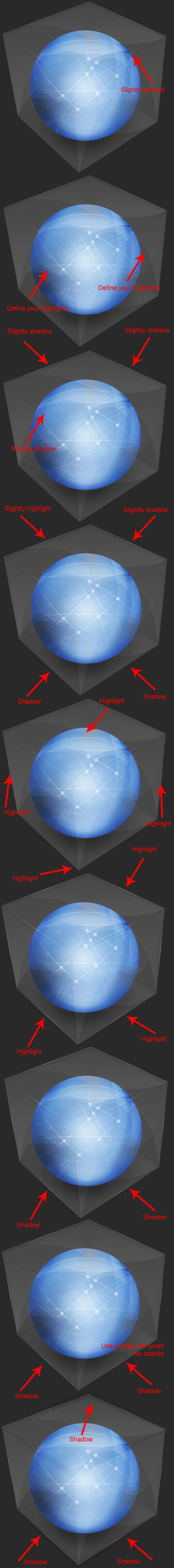
В этом шаге мы добавим мелкие детали на куб. Скриншот ниже описывает всё, что нужно сделать. Используйте инструмент Перо (Pen Tool) (P) для рисования контуров и их обводки. Используя этот метод, Вы сможете создавать тонкие световые линии. Для рисования теневых пятен, используйте кисть с мягкими краями чёрного цвета.

Для создания более мягких теней, используйте функцию кисти Аэрограф (Airbrush), размер кисти – 9-12 пикселей. Также понизьте Непрозрачность (Opacity) слоёв, чтобы эффект был не таким интенсивным.
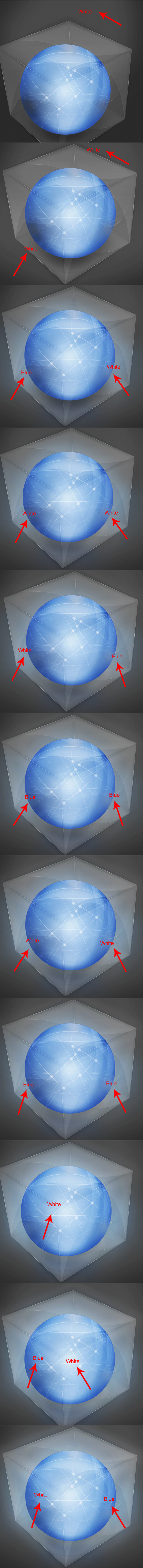
Сейчас мы будем работать кистью. Используйте кисть с мягкими краями размером 100-300 пикселей. Создайте новые слои поверх остальных и рисуйте на них. Чтобы добавить свечения на фон, создайте слои над фоновым.
Эффект будет лучше, если использовать больше слоёв с непрозрачностью 5-10%, чем иметь три слоя с непрозрачностью 40%. На скриншоте ниже слово White означает белый цвет, Blue – синий.

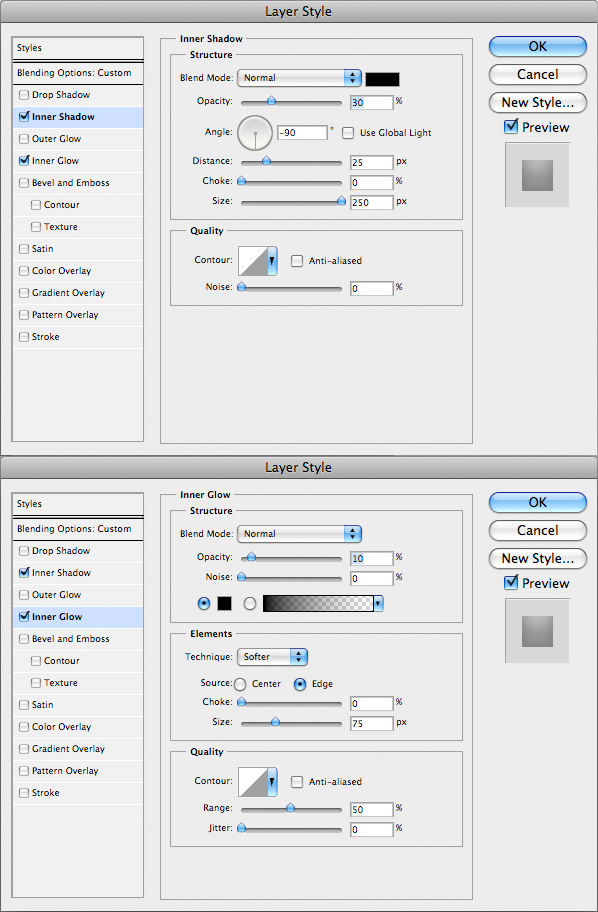
Лого выглядит неплохо, но ему не хватает тени. Создайте новый слой поверх фоновых слоёв (под слоями свечения на фоне). Залейте его белым цветом и установите Заливку (Fill) слоя на 0%. Примените к нему эти стили:


PSD файл
Перевод: Глеб Хегай
Конечный результат:
Шаг 1
Создайте новый документ (Ctrl + N) с параметрами, показанными ниже на скриншоте:

Установите цвет заливки на #626262 и инструментом Заливка (Paint Bucket Tool) (G) залейте фоновый слой этим цветом. Затем создайте корректирующий слой Яркость/Контрастность (Слой > Новый корректирующий слой > Яркость/Контрастность) (Layer > New Adjustment Layer > Brightness/Contrast) и настройте, как показано ниже.
Совет: чтобы получить быстрый доступ к списку корректирующих слоёв, кликните на иконке “fx” в нижней части палитры слоёв.

Шаг 2
Выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и в настройках установите Стиль (Style): Заданный размер (Fixed Size), 400х400 пикселей.

Кликните один раз на холсте, чтобы создать выделение. Создайте новый слой (Ctrl + Shift + N) и инструментом Заливка (Paint Bucket Tool) (G) залейте выделение цветом #649ad2. Затем выберите инструмент Ластик (Eraser Tool) (E) с малой непрозрачностью и подотрите некоторые участки круга.

Кликните дважды на слое, чтобы открыть окно стилей. Настройте, как показано ниже:


Шаг 3: Создание объёмности
Сейчас мы сделаем круг трёхмерным. Для этого мы воспользуемся светом. Нужно добавить тени и света на круг в определённых местах в соответствии с источником света. Скриншот, показанный ниже, хорошо иллюстрирует суть этого метода.

Свет
Выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и в настройках установите размер 200х200 пикселей, Растушевку (Feather) на 10 пикселей. Создайте новый слой и установите его Режим наложения (Blending Mode) на Умножение (Multiply). Кликните на холсте, чтобы создать выделение. Расположите его на шаре и залейте белым цветом. Примените стиль Наложение градиента (Gradient Overlay):

Вариации
Таким образом Вам нужно создать несколько выделенных областей и применить стиль Наложение градиента (Gradient Overlay) с разными параметрами. Можете изменять Непрозрачность (Opacity) градиента, его Режим наложения (Blend Mode) и другие параметры.
Тени создать намного проще. Используйте тот же метод и поэкспериментируйте с Растушевкой (Feather) круга. Здесь подойдут Режимы наложения (Blend Mode): Мягкий свет (Soft Light), Перекрытие (Overlay) и даже Нормальный (Normal). Тени очень важны для иконки, так как без них мы не получим настоящий 3D вид.
Результат должен быть примерно таким:

Шаг 4: Добавление деталей
В этом шаге мы добавим линии, которые помогут сделать объект трёхмерным. Выберите инструмент Перо (Pen Tool) (P) и настройте его так:

Теперь нам нужно будет нарисовать контура, проходящие по поверхности шара, как показано ниже. Этот скриншот предоставлен в ознакомительных целях, не нужно рисовать линии, показанные ниже.

Выберите инструмент Кисть (Brush Tool) (B) и задайте ему размер в 3-5 пикселей. Этой кистью мы будем обводить линии, которые нарисуем при помощи инструмента Перо (Pen Tool) (P). Чтобы это сделать, нужно кликнуть правой кнопкой инструментом контура на холсте и выбрать пункт Выполнить обводку контура (Stroke Path). У Вас появится окно, в котором нужно выбрать Кисть (Brush) и установить значение Имитировать нажим (Simulate Pressure). Если это значение установлено, то края линии будут заужены. Если нет, то линия не будет изменять толщину на краях. Смотрите на скриншот ниже, чтобы понять, что я имею в виду:

Если у Вас получается неправильная обводка, то, возможно, Вам нужно восстановить кисти по умолчанию. Для этого выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой на холсте, затем на треугольнике в правом верхнем углу окна и выберите пункт Восстановить кисти (Reset Brushes).

Используя информацию этого шара, создайте линии внутри шара и обведите их кистью.
Шаг 5: Детализация деталей
У Вас, должно быть, уже готово несколько линий, но они не очень хорошо накладываются на шар. Установите Режим наложения (Blending Mode) слоёв с ними на Мягкий свет (Soft Light) или Перекрытие (Overlay). Также можете понизить Непрозрачность (Opacity). Выберите инструмент Ластик (Eraser Tool) (E) и подотрите некоторые участки линий, чтобы создать 3D вид.
На скриншоте следующего шага можно увидеть не только линии, но и овалы на шаре, которые также обведены кистью. Чтобы их создать, выберите инструмент Эллипс (Ellipse Tool) (U) и настройте, как показано ниже:

Создайте овальный контур и проделайте с ним то же самое. Я понизил Непрозрачность (Opacity) слоёв с этими овалами до 50%. Дополнительно, Вы можете сменить их Режим наложения (Blending Mode) на Мягкий свет (Soft Light) или Перекрытие (Overlay).
Шаг 6: 3D контуры
Этот скриншот описывает процесс создания линий и овалов. Чтобы изменить наклон овалов, используйте инструмент Свободное трансформирование (Ctrl + T). Белые точки можно создать простой кистью.

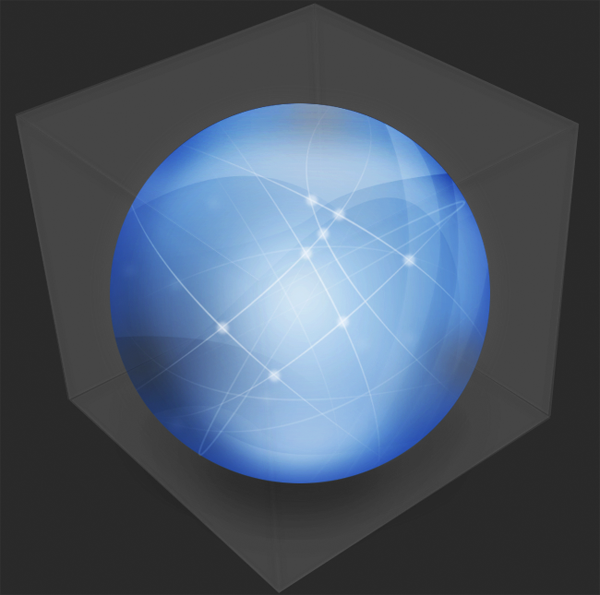
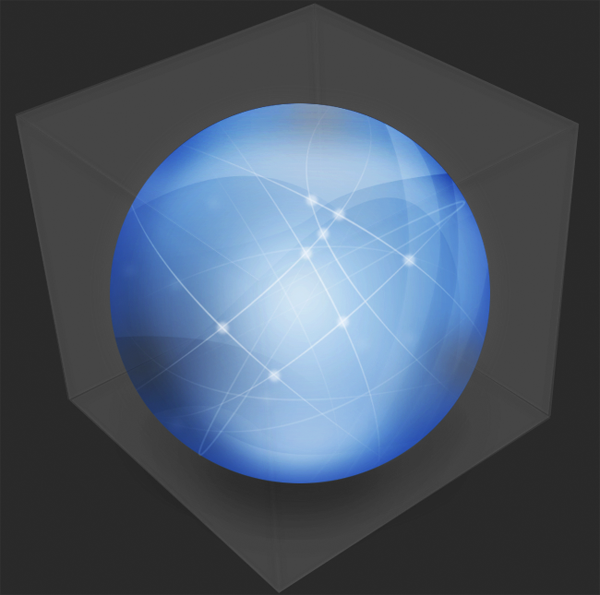
Шаг 7: Куб для шара
Нужно нарисовать куб, в котором будет расположен шар. Загрузите это изображение и инструментом Перо (Pen Tool) обрисуйте его. Каждая сторона куба должна быть на отдельном слое. Внутреннюю часть контура также можно заполнить. Для этого кликните правой кнопкой на контуре и выберите пункт Выполнить заливку контура (Fill Path). Используйте белый цвет. Установите Заливку (Fill) передних сторон – 15%, а задних – 10%. Куб должен быть прозрачным.

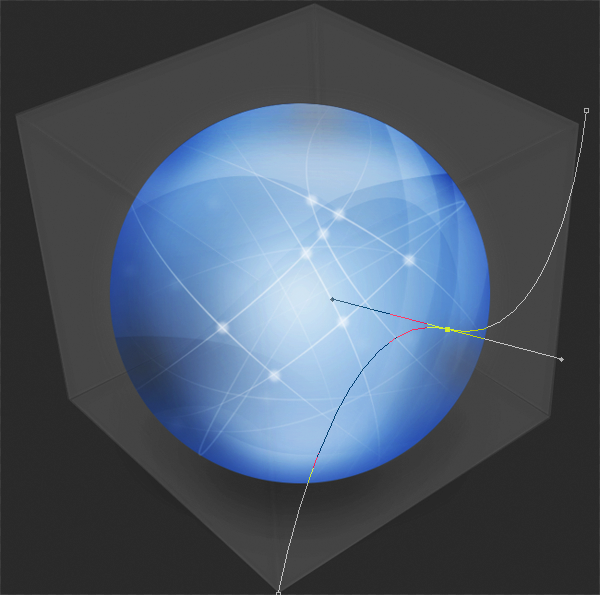
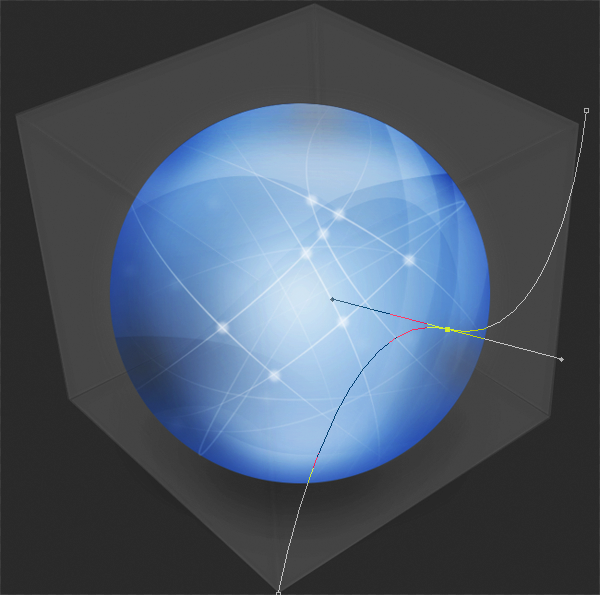
Шаг 8: Свечения на кубе
Сейчас мы воспользуемся методом создания свечения, описанным ранее. Создайте новый слой (Ctrl + Shift + N) над стороной куба и нарисуйте контур, как показано ниже.

Образуйте из него выделение (Ctrl + Enter) и залейте белым цветом. Понизьте Непрозрачность (Opacity). Сделайте выделение слоя с боковой стороной, для которой создавали свечение, и инвертируйте его (Ctrl + Shift + I). На слое со свечением нажмите Delete. Это очистит части свечения, вышедшие за пределы куба.
Подобным образом создайте свечения на всех сторонах куба.
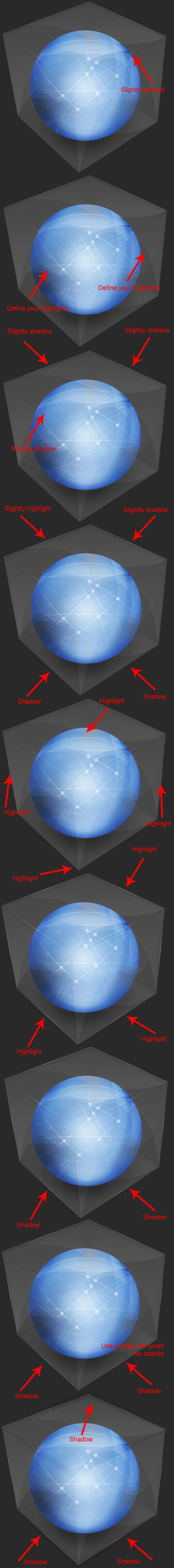
Шаг 9: Добавление деталей на куб
В этом шаге мы добавим мелкие детали на куб. Скриншот ниже описывает всё, что нужно сделать. Используйте инструмент Перо (Pen Tool) (P) для рисования контуров и их обводки. Используя этот метод, Вы сможете создавать тонкие световые линии. Для рисования теневых пятен, используйте кисть с мягкими краями чёрного цвета.

Создание мягких теней
Для создания более мягких теней, используйте функцию кисти Аэрограф (Airbrush), размер кисти – 9-12 пикселей. Также понизьте Непрозрачность (Opacity) слоёв, чтобы эффект был не таким интенсивным.
Шаг 10: Добавление свечения
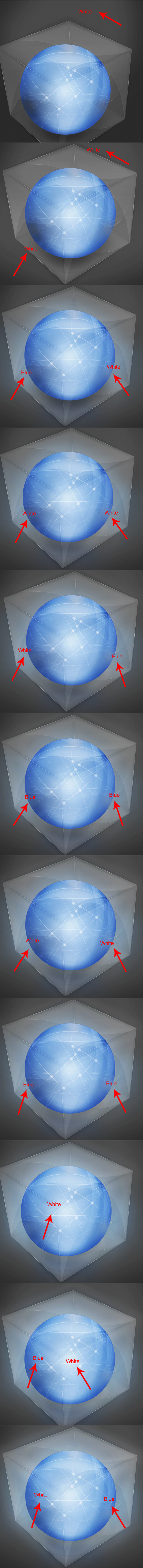
Сейчас мы будем работать кистью. Используйте кисть с мягкими краями размером 100-300 пикселей. Создайте новые слои поверх остальных и рисуйте на них. Чтобы добавить свечения на фон, создайте слои над фоновым.
Эффект будет лучше, если использовать больше слоёв с непрозрачностью 5-10%, чем иметь три слоя с непрозрачностью 40%. На скриншоте ниже слово White означает белый цвет, Blue – синий.

Шаг 10: Заканчиваем детали
Лого выглядит неплохо, но ему не хватает тени. Создайте новый слой поверх фоновых слоёв (под слоями свечения на фоне). Залейте его белым цветом и установите Заливку (Fill) слоя на 0%. Примените к нему эти стили:

Конечный результат:
PSD файл
Перевод: Глеб Хегай








