Текст в стиле Хипстер в Photoshop CS6
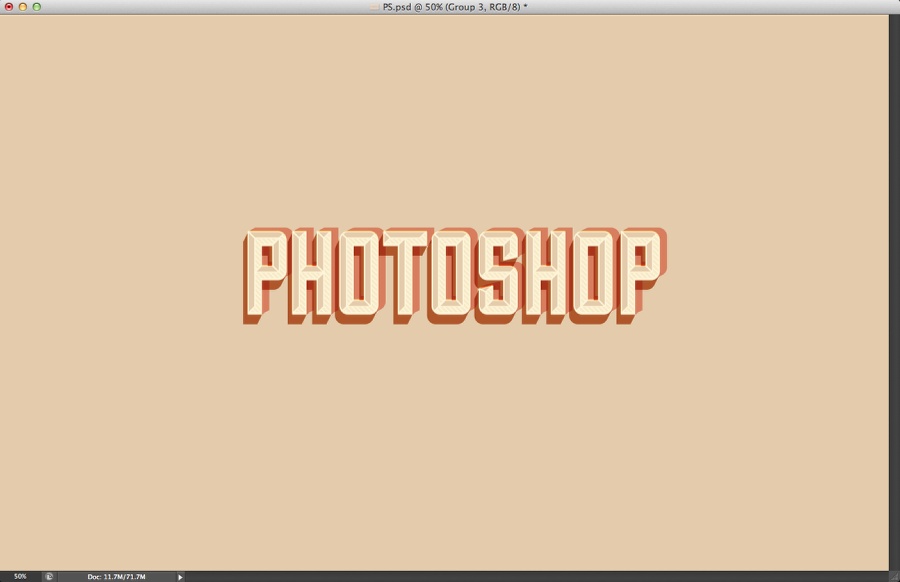
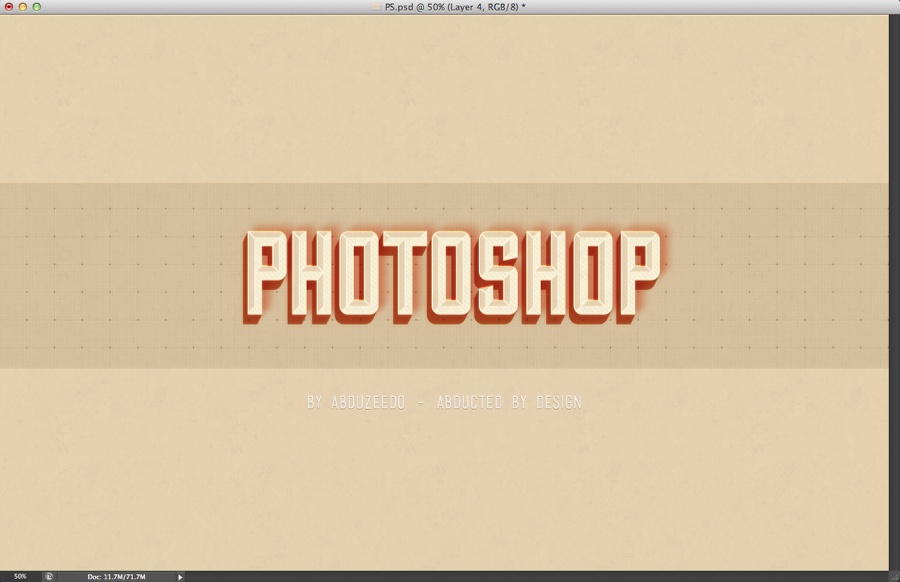
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 2560х1600 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и залейте фоновый слой цветом #e4cba9.

Шаг 2
Загрузите шрифт «Sulivan» и инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите какое-нибудь слово. Цвет этого текста должен быть таким же, как и у фона.

Шаг 3
Сделайте копию текстового слоя (Ctrl + J) и смените её Режим наложения (Blending Mode) на Перекрытие (Overlay), а шрифт смените на «Sullivan Bevel».

Шаг 4
Создайте ещё одну копию текстового слоя, установите её Режим наложения (Blending Mode) на Перекрытие (Overlay), шрифт – «Sullivan Regular».

Шаг 5
Выберите текстовый слой, созданный во втором шаге. Сделайте его копию и смените её Режим наложения (Blending Mode) на Умножение (Multiply). Выберите инструмент Перемещение (Move Tool) (V) и сдвиньте слой на 1 пиксель вниз и влево, используя клавиши стрелок.

Шаг 6
Продолжайте создавать копии и сдвигать их, пока не получите объёмный текст.

Шаг 7
В результат должен получиться такой текст.

Шаг 8
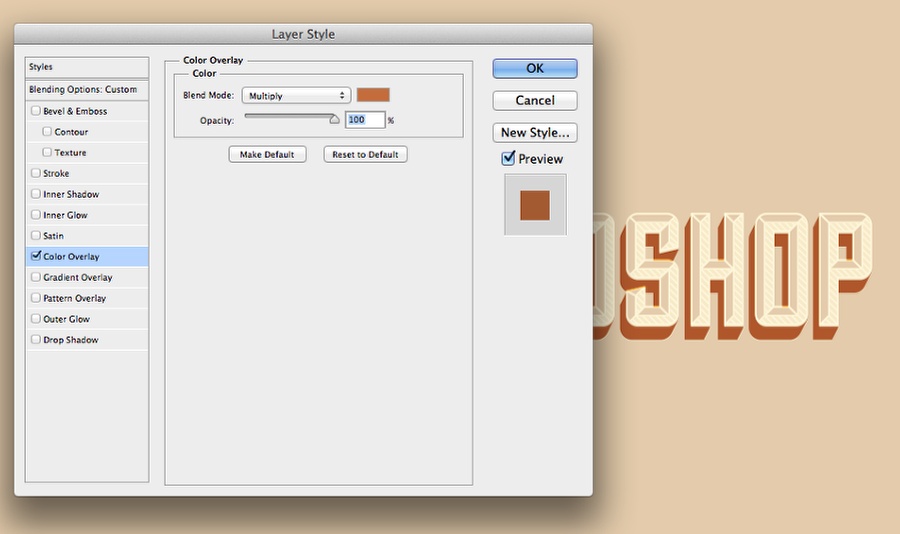
Объедините все текстовые слои, используемые для создания объёмности, в группу (Ctrl + G). Затем к группе примените стиль Наложение цвета (Color Overlay) через иконку fx в нижней части палитры слоёв.
Режим (Blend Mode): Умножение (Multiply)
Цвет: #c66d33
Непрозрачность (Opacity): 100%

Кстати, вы еще не используете программы для скачивания музыки из сайта вконтакте? Зря, в интернете их очень много, и с разным и полезным функционалом!
Шаг 9
Создайте ещё один 3D эффект путём дублирования и сдвига слоёв.

Шаг 10
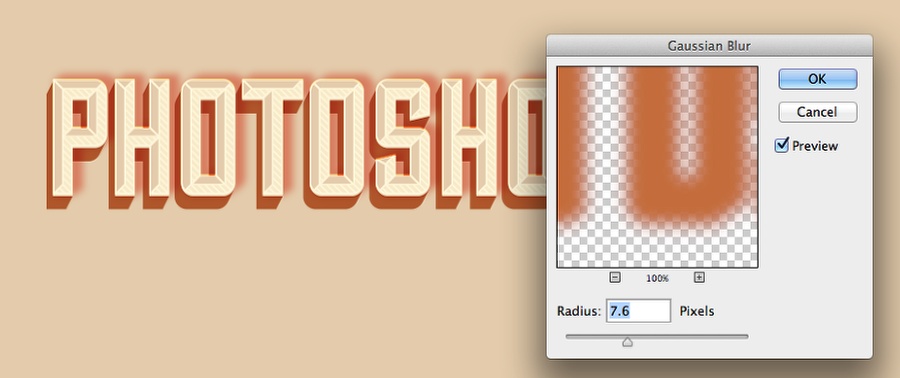
Объедините слои нового 3D эффекта в группу и примените стиль Наложение цвета (Color Overlay). Затем примените фильтр Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur): Радиус (Radius) – 7,6 пикселей.

Шаг 11
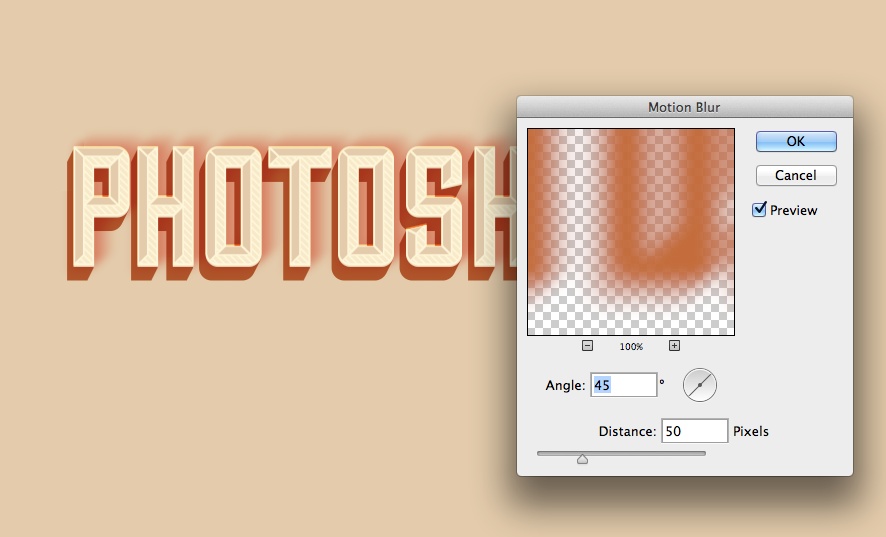
К той же группе примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении) (Filter > Blur > Motion Blur):
Угол (Angle): 45 градусов
Смещение (Distance): 50 пикселей

Шаг 12
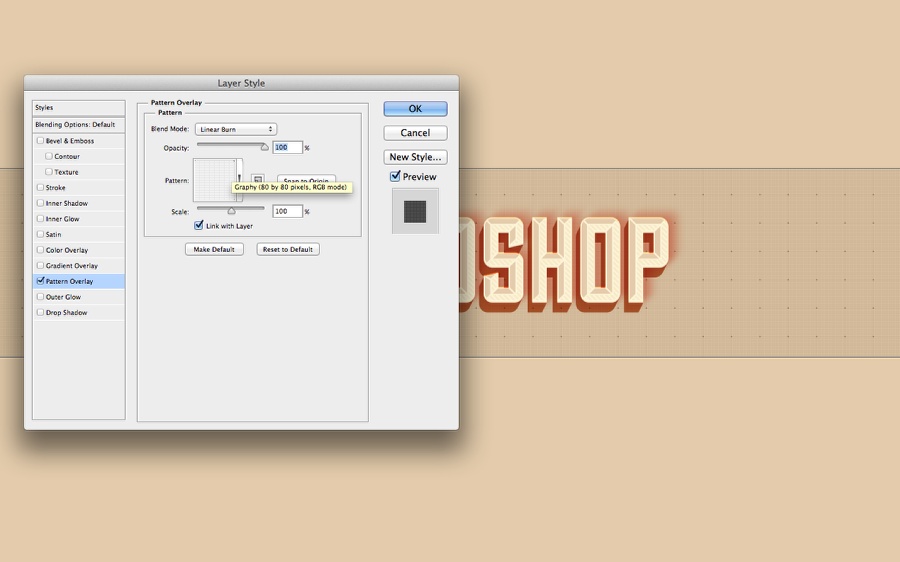
Инструментом Прямоугольник (Rectangle Tool) (U) создайте прямоугольник в центре холста на всю его ширину. Этот прямоугольник должен быть над фоновым слоем, но под текстовым. Примените к нему стиль Наложение узора (Pattern Overlay):
Режим (Blend Mode): Линейный затемнитель (Linear Burn)
Непрозрачность (Opacity): 100%
Узор (Pattern): «Graphy 80 by 80 pixels» (вы можете найти его на сайте Subtlepatterns.com)
Масштаб (Scale): 100%

Шаг 13
Используя шрифт «Mensch» добавьте ещё одну строку под основным словом.

Шаг 14
Создайте новый слой поверх остальных (Ctrl + Shift + N) и залейте его каким-нибудь узором. Я использовал узор «Rcocky Wall». Установите Режим наложения (Blending Mode) – Умножение (Multiply), Непрозрачность (Opacity) – 50%.

Шаг 15
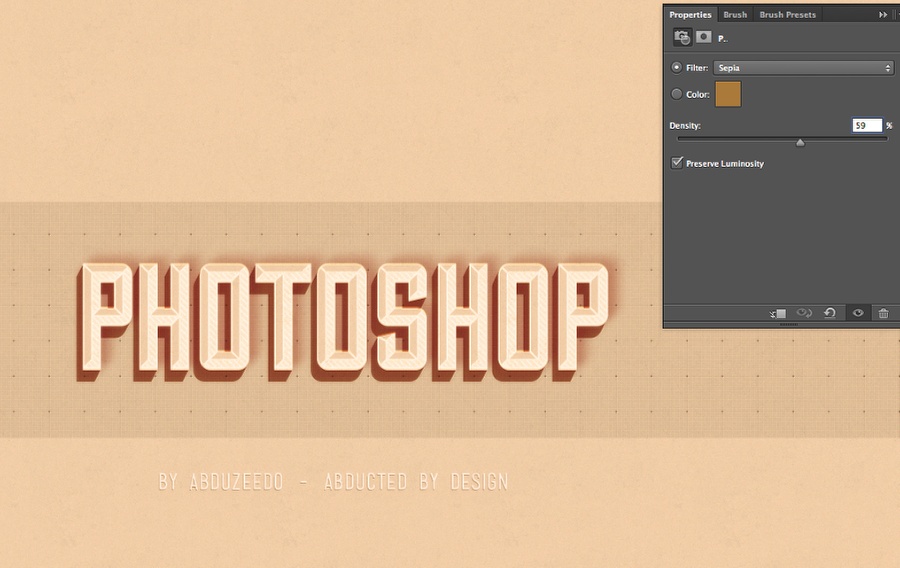
Создайте корректирующий слой Фотофильтр (Слой > Новый корректирующий слой > Фотофильтр) (Layer > New Adjustment Layer > Photo Filter):
Фильтр (Filter): Сепия (Sepia)
Плотность (Density): 59%
Сохранить прозрачность (Preserve Luminosity): Включено

Завершение
Дополнительно Вы можете создать копию всех слоёв и объединить их в один (Ctrl + E), затем применить фильтр шума (Фильтр > Шум > Добавить шум) (Filter > Noise > Add Noise). В результате получится текстура, покрывающая весь холст.
На этом мы заканчиваем урок.









